Inkscape界面指南
ne of Inkscape's main priorities is ease of use. This is visible on the Main Window as every bar's button (icon), numeric value and unit of measure boxes will produce工具提示 (帮助) messages. The Menu bar is title, not button, based so when using these titled edits Inkscape still provides updated assistance. For a quick example, click the Menu's bar ‣File option, then mouseover 🖰 one of the ‣File options and there will be two feedback features. (1) The mouseover of one of the drop down menu items will highlight (background color) the item. (2) The Statusbar (bottom center) will provide an updated通知 message describing the highlighted Menu bar item.[1]
The Inkscape default window is laid out with four bars at the top, two on the left, two on the right and three at the bottom. You can create and edit graphics using various displays, such as bars, dialogs, numeric value and unit of measure boxes. You can also adapt the bars and dialog displays to the way you draw, by customizing the Main Window view with style settings. The window layout of an application is also referred to as the Graphical User Interface (GUI).[2]
- The Menu bar across the top contains file and graphic based editing, using a number of drop-down menus. The menu titles are displayed, and if assigned the titles keyboard shortcut key(s) are also displayed.
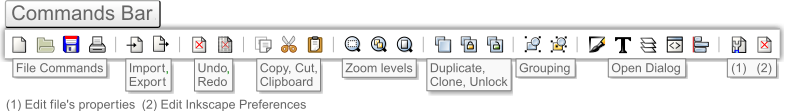
- The Commands bar contains common commands associated with file and graphic editing. Related commands are grouped together and separated by vertical lines (|).
- The Tool Controls bar displays editing option buttons (icons), numeric-value (if applicable) and unit of measure boxes for the currently enabled Toolbox bar tool.
- The Rulers bar shows thex and y axis positioning of the cursor on the canvas and is one source for placing Guidelines over the canvas.
- The Scrollbars are placed to the right and bottom, adjacent to the canvas.
- The Snap Controls bar is displayed on the right side of the user interface and sets the snapping methods (modes).
- The Pallete bar below the bottom Scrollbar and above the Statusbar displays customizable color palletes.
- The Statusbar at the very bottom of the interface, displays common editors, dynamic tool-tip messages of the current on Canvas node/handle mouseover 🖰, edits and Menu bar interaction being performed.
- The Canvas area is the play area for your creations, the canvas has no borders.
- The Page can be seen as the print area and is restricted by its 'page border'. One can still export based on page, selection, drawing and custom.
The sub Menu option ‣View ‣‣Show/Hide allows on and off display of various bars, the Menu bar is the only bar that cannot be hidden.
If you work with two or more files, you can position each window side by side on the screen or across multiple monitors. You can also switch between file windows using;
- ‣View ‣‣Next Window or ⇧ Shift+Tab ↹
- ‣View ‣‣Previous Window or Ctrl+⇧ Shift+Tab ↹
The Inkscape interface is based on the GNOME Human Interface Guidelines (HIG) standard. The HIG uses visual indicators, like background and cursor (pointer) changes. It also provides feedback with pop-ups, tooltip and notification messages for any interface buttons, numeric value and units of measure boxes, on canvas editing icons, bounding boxes, guides, etc. and Menu bar 'titled' commands.[3]
Here are some examples of Inkscapes HIG features
- 将鼠标悬停 🖰 在任何界面按钮、数值框或度量单位框上,界面将显示该按钮和框的弹出式(反馈)描述。如果该按钮或框可执行,界面将使用浅蓝色视觉指示器(背景)突出显示该按钮/框。
- 当按钮或数值框的前景变灰时,表示在当前画布选择/状态下无法使用该按钮/框,但仍会显示弹出式消息。
- 当前启用的编辑/工具按钮将具有蓝色正方形/矩形背景。
- 将鼠标悬停 🖰 在任何画布编辑图标(例如节点、手柄、段等)上,编辑图标将更改颜色并在状态栏的通知区域中生成工具提示消息。
- 启用捕捉控件后,在“捕捉到”操作期间,画布上的弹出式消息将短暂显示有关捕捉位置的反馈(例如,边界框角到边界框角)。
- 状态栏包含一个通知区域,该区域将根据以下情况显示动态消息:
- 将鼠标悬停 🖰 在任何画布编辑图标/段上
- 菜单栏突出显示命令功能
- 菜单栏事务
界面首选项
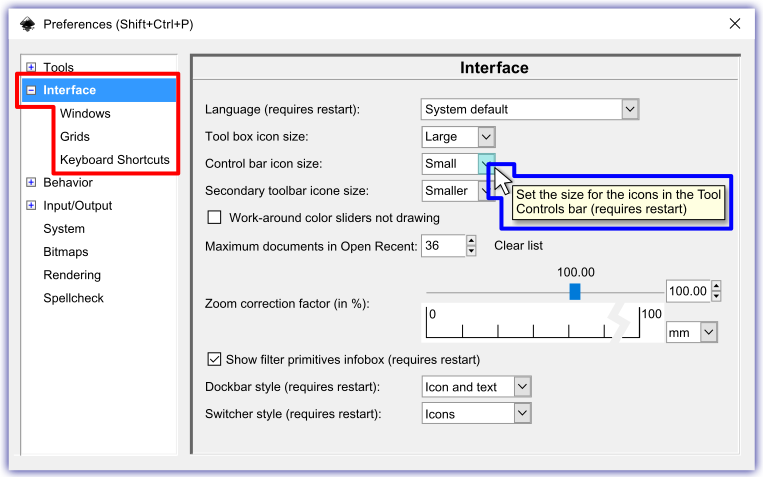
[edit | edit source]要打开界面首选项菜单,请使用菜单栏‣Edit, ‣‣Preferences... (Ctrl+⇧ Shift+P) 并打开 <界面> 子菜单。界面首选项及其三个子菜单下有许多可自定义的设置。就像画布编辑和界面栏上的鼠标悬停 🖰 功能可用性一样,您也可以将鼠标悬停 🖰 在首选项窗口项目上;下拉菜单、复选框描述和值框。
界面下的三个子菜单是:窗口、网格和键盘快捷键。在窗口子菜单下,有一个设置用于
对话框行为(需要重启)
- 可停靠
- 浮动
可停靠设置会将对话框(例如“填充和描边”对话框)窗口放置到界面右侧的捕捉控件栏上(停靠)。浮动设置会将对话框窗口放置到画布的右上角区域。
视图模式
[edit | edit source]您可以使用三种视图模式更改 Inkscape 窗口的界面显示。
1. 正常视图模式在默认窗口中显示艺术作品。在此模式下,可以访问所有编辑工具和菜单交互。
2. 全屏视图模式‣View ‣‣Fullscreen (Alt+V, F) 或快捷键 F11 在全屏窗口中显示艺术作品,仅消除文档标题栏。在此模式下,快捷键编辑仍然可用。要返回正常视图模式,请使用‣View ‣‣Fullscreen (Alt+V, F) 或快捷键 F11.
3. 带有对话框(停靠)栏的全屏视图模式 ⇧ Shift+F11 在带有对话框窗口或停靠栏的全屏窗口中显示艺术作品。在此模式下,快捷键编辑也可用,要返回正常视图模式,请按 ⇧ Shift+F11.
菜单栏
[edit | edit source]
Inkscape 界面最顶部的栏是 **菜单栏**,其中包含许多其他程序的基本 **File**、**Edit** 和 **Help** 功能。一个值得注意的相当新的功能是 *‣File ‣‣Import Clip Art...* 窗口,它允许从 Open Clip Art 库中搜索和导入文件,要使此功能正常工作,您需要连接到互联网。菜单栏中其余的命令与图形设计工作相关。

大多数命令可以直接从键盘访问,方法是使用 **访问键**(带下划线的字母)或键盘 **快捷键**。这两种键盘方法都是 Inkscape 中可用的功能。以 *‣File* 下拉菜单为例,*‣File* 菜单下命令的访问键可以通过先使用 Alt+F(下拉菜单显示),然后是给定的访问键。例如,要访问 *‣File ‣‣Document Properties* 命令,请使用以下键盘输入 Alt+F,D,您也可以使用分配的键盘快捷键 ⇧ Shift+Ctrl+D。常用的菜单项都分配了键盘快捷键,这使得 Inkscape 菜单栏命令的 60% 以上(不包括 Filters、Extensions 和 Help)都具有键盘快捷键。[4]
此外,在上面的菜单栏 - 下拉菜单图形中,Document Properties... Shift+Ctrl+D 项被突出显示。当菜单栏项应用了 **鼠标悬停** 时,状态栏的通知显示将更新为实时消息。以下是 *Document Properties* 鼠标悬停的通知消息
| File |
| Document Properties... Shift+Ctrl+D |
状态栏,通知消息
编辑此文档的属性(保存到文档中)
命令栏
[edit | edit source]命令栏 包含一些常用编辑操作的按钮,如文件选项、缩放级别、撤销、复制、组合等。相关编辑操作在栏上分组,并以垂直线 | 分隔。一个很好的例子是常用缩放级别的分组。

工具箱和工具控制栏
[edit | edit source]

第三个栏是 工具控制栏,它会根据工具箱栏中当前启用的工具进行 **更改**。 工具箱栏 位于用户界面左侧。在示例图形中,工具控制栏编辑内容与工具箱栏的选取工具相辅相成。
工具控制栏编辑按钮(图标)和数值框是选取工具属性下的编辑器,它们被分组到五个部分,每个部分都以垂直线 | 分隔。以下是分组的摘要,从左边的分组开始
- ① 选择所有对象或所有节点(Ctrl+A); ② 选择所有可见和未锁定图层中的所有对象 (Ctrl+Alt+A); ③ 取消选择任何选定对象或节点(Esc)
|
- ④ 旋转选定对象 90° 逆时针 (Ctrl+[); ⑤ 旋转选定对象 90° 顺时针 (Ctrl+]); ⑥ 水平翻转选定对象 (H); ⑦ 垂直翻转选定对象 (V)
|
- ⑧ 将选择项移到底部 (End); ⑨ 将选择项向下移动一步 (Page Down);
⑩ 将选择项向上移动一步 (Page Up); ⑪ 将选择项移到顶部 (Home)
- ⑧ 将选择项移到底部 (End); ⑨ 将选择项向下移动一步 (Page Down);
|
- ⑫ 选择项的水平坐标; ⑬ 选择项的垂直坐标;
- ⑭ 选择项的宽度;锁定按钮 - 请参见上面的图形以获取鼠标悬停时的弹出消息; ⑮ 选择项的高度; ⑯ 下拉菜单,设置所选对象(s)的度量单位
- 有关值框快捷键,请参见下面的“控制栏快捷键”部分
|
- ⑰ 缩放对象时,按相同比例缩放描边宽度; ⑱ 缩放矩形时,缩放圆角的范围; ⑲ 将渐变(填充或描边中)与对象一起移动; ⑳ 将图案(填充或描边中)与对象一起移动
Inkscape 中界面栏按钮弹出消息的支持非常出色,因为很难找到一个按钮、数值框和度量单位框,它们不会在鼠标悬停时生成弹出消息 🖰。工具控制栏示例图形显示了一个弹出消息,该消息是在鼠标悬停 🖰 在选择器的工具控制栏打开锁定按钮上方时生成的(反馈)。
要访问工具控制栏的数值框和度量单位框
- 点击数值框内部
- 点击度量单位框中的下拉按钮
还有一些控制栏快捷键,它们不仅可以更快地导航不同的框,而且可以让你养成在创建细节丰富的文件时使用更精确设置的良好习惯。虽然 svg 编辑器是对位图编辑器的补充,但 svg 编辑器可以被视为另一个艺术品领域。SVG 很大程度上依赖于数学,Inkscape 易用性的部分原因在于这些框,这些框是通往其内部数学的途径。虽然下面的快捷键可能乍看起来很麻烦,但随着时间的推移,它们最终将通过易用性和对 Inkscape 丰富数学的“最佳实践”来增强图形创作。
访问
- 工具控制栏为每个工具提供不同的按钮和数值框。
|
将光标跳转到第一个值框 |
导航
- 使用以下快捷键在工具控制栏中的框之间移动。
|
跳转到下一个框 |
更改值
- 值可以通过键入、右键单击以获取预设弹出菜单以及以下快捷键选项来输入
|
将值更改 0.1 |
工具控件栏视觉反馈
[edit | edit source]当前启用的工具箱工具将具有蓝色方框背景。工具控件栏还会在任何启用的编辑上放置蓝色方框背景。在工具控件图形中,有四个分组在一起的编辑功能示例。第一个按钮未启用,因此按钮上没有蓝色背景,但它可用,因为它没有变灰。接下来的三个编辑是启用的:并且具有蓝色背景。对于新的(新手)图形设计师来说,忽略这些设置可能会导致对对象的重新编辑。
选择工具使用率
[edit | edit source]选择工具是 Inkscape 中使用最多的工具。因此,为了提高此工具的易用性,它有三个快捷键,并且是两个具有“切换”功能的工具之一。三个选择工具快捷键之一是空格键,它切换选择工具的激活状态。使用任何其他工具时,按空格键切换到选择工具,然后执行基于选择工具的编辑。选择工具编辑完成后,再次按空格键返回(切换)到先前启用的工具。
工具箱栏说明
[edit | edit source]可以通过界面左侧的工具箱栏或使用分配给特定工具的快捷键来启用工具。要了解每个工具提供的编辑/功能,只需将鼠标悬停在🖰工具箱栏按钮(图标)上,一个弹出消息(反馈)将提供工具的标题及其分配的快捷键(括号内)。
以下表格显示了每个工具箱工具的快捷键、工具名称和说明(v0.91)
| 图标 | 键(s) | 行动 | 描述 |
|---|---|---|---|
| S | 选择和 变换工具 |
从这个选项,你可以选择、自由移动、旋转、翻转、按步升高和降低, 提升到顶部,降低到底部,使用 W/H 数字值框更改宽度/高度, | |
| N | 编辑节点工具 | 编辑对象的节点、控制点和线段以设置几何形状 | |
| W | 调整工具 | 通过雕刻或绘画来调整对象 | |
| Z,Q | 缩放工具 | 允许你访问各种缩放操作,Q 允许快速(临时)缩放 | |
| M | 测量工具 | 当你在绘图中经过对象时,实时在画布上更新长度和角度的测量值。 对象。 | |
| R | 矩形和 正方形工具 |
用于创建和编辑矩形和正方形,可以选择圆角(Rx、Ry) | |
| X | 3D 盒子工具 | 用于创建 3D 盒子 | |
| E | 圆形、椭圆形 和弧线工具 |
用于创建和编辑圆形、椭圆形和弧线 | |
| * | 星形和 多边形工具 |
用于创建和编辑星形和多边形 | |
| I | 螺旋工具 | 用于创建和编辑螺旋形 | |
| P | 铅笔工具 | 以手绘或螺旋模式绘制线条,创建点 | |
| B | 贝塞尔曲线 和直线工具 |
用于绘制贝塞尔曲线和直线、螺旋线、直线段和 旁轴 线,创建点 | |
| C | 书法工具 | 用于绘制书法或笔刷对象 | |
| T | 文本工具 | 用于创建和编辑文本 | |
| A | 喷涂工具 | 通过雕刻或绘画来喷涂克隆、复制或单个对象 | |
| Shift+E | 橡皮擦工具 | 用于从对象中擦除区域或删除整个对象 | |
| U | 填充(油漆桶)工具 | 用于用颜色或渐变填充对象,还可以为描边(边框)着色 | |
| G | 渐变工具 | 用于分别向对象的描边和填充添加和编辑径向或线性渐变 | |
| D | 颜色选择器 (吸管)工具 |
用于从任何图像/对象中拾取或放置颜色到画布中的任何对象 | |
| O | 连接器工具 | 用于创建图表连接器 |
标尺栏 
[edit | edit source]键盘快捷键:Ctrl+R
从顶部数第四个工具栏是 标尺栏,这个界面栏是双面的,因为它也显示在画布的左侧。两个标尺都直接与画布区域接壤。上面的工具栏(从左到右)是“水平”的,被称为X 轴。左边的工具栏(从下到上)是“垂直”的,在 Inkscape 中被称为Y 轴。在标尺栏图形示例中,X 轴标尺的下箭头图标(⏷)和 Y 轴标尺的右箭头图标(⏵)跟随画布上光标的位置。如果您不想使用指南或画布网格,在编辑节点、手柄等时放大可以提高画布上编辑的准确性。节点工具控制栏也有精确的 x/y 数值框,用于对象左下角边框的 x/y 位置放置在画布上。
标尺可以使用不同的测量单位来表示距离,可以使用以下菜单栏命令进行设置:‣File ‣‣ Document Properties ‣‣‣Page Tab <Default units>,⇧ Shift+Ctrl+D。任何更改都将与文档一起保存,因为这不是整个(应用程序)首选项。Inkscape 提供以下可配置的默认测量单位
|
|
|
|

Document Properties 默认单位(测量单位设置)为 px(像素)。要验证默认单位的任何更改,只需将鼠标悬停在 🖰标尺栏上,就会弹出一个窗口显示默认测量单位设置。
用户界面中标尺栏的显示也可以使用以下选项进行查看或隐藏:Ctrl+R 或通过菜单栏 ‣View ‣‣Show/Hide ‣‣‣Ruler bars (Alt+V, O, R.
标尺栏 - 指南
[edit | edit source]键盘快捷键:⇧ Shift+|

标尺栏是将指南放置到画布区域的一种方法。指南用于协助编辑,不是渲染或导出任何文件的一部分。
要从标尺栏中提取(拉出)指南,请将工具箱工具切换到选择工具 (空格键) 或节点工具 (N)。对于 0° 角指南,将鼠标光标悬停在上面的标尺栏(X 轴 ⏷)上,然后拖动(单击+按住)鼠标光标向下指向画布。一条红线将从标尺栏中出来,并将在画布上放置(x/y)在释放拖动的位置。释放后,指南将变为蓝色(默认)。对于 90° 角指南,请重复此拖动操作,操作目标为左边的标尺栏(Y 轴 ⏵)。
图形(Inkscape v0.91 标尺栏指南拖动)还显示了如何从左上角拖动预配置的指南以获得 45° 角,以及从标尺栏的右上角或左下角拖动 -45° 角。
修饰键 Ctrl 和 ⇧ Shift 增强了指南的编辑。以下是将选择工具或节点工具光标悬停在现有指南上时状态栏的通知显示(底部中央)的工具提示消息
指南:水平,在 50px 处;Shift+拖动 以旋转,Ctrl+拖动 以移动原点,Del 以删除
要将参考线以 15° 的卡扣增量进行倾斜,请使用以下键拖动参考线:Ctrl+⇧ Shift+拖动。可以通过单击标尺栏、快捷键⇧ Shift+| 或 ‣View ‣‣Guides (Alt+V, U) 来显示或隐藏参考线。
在用户界面中显示或隐藏参考线可以使用以下选项:⇧ Shift+| 或通过菜单栏 ‣View ‣‣Guides (Alt+V, U)。
滚动条
[edit | edit source]键盘快捷键:Ctrl+B

拇指拖动
[edit | edit source]将光标移动到两个拇指之一,然后拖动(按下并保持)拇指以滚动画布。如果使用笔记本电脑触摸板,请将光标移动到拇指上,然后 双击拇指,再拖动它。
单击槽
[edit | edit source]可以单击拇指上方或下方的槽区域,以跳到画布上的该点。单击槽后,滚动会自动开始,并在拇指到达鼠标光标位置后停止。要将拇指跳到槽位置,请使用快捷键单击鼠标中键 (单击+MMB)。
滚动条上的箭头按钮
[edit | edit source]左键单击箭头会一次滚动少量画布。按下并保持箭头按钮,画布会不断滚动,直到释放为止。右键单击箭头会自动将画布移到画布的最左边、最右边、最上面或最下面。
滚动偏好设置
[edit | edit source]
鼠标滚轮
[edit | edit source]三键鼠标上的滚轮,即中键 (MMB),也可以用来滚动画布。将滚轮滚动到所需方向,内容将朝同一方向移动。大多数鼠标的中键只能上下滚动,要左右滚动,请使用 ⇧ Shift+MMB。要更改鼠标滚轮滚动 (移动) 一格的距离,请编辑“鼠标滚轮滚动距离”旋转框,位于 Edit Preferences... (Alt+E, R) 或快捷键 ⇧ Shift+Ctrl+P 滚动菜单,如上所示。
方向键
[edit | edit source]您可以使用 Ctrl+Arrow 键向任何方向滚动画布。或者拖动 (点击 + 按住) 中键 (Drag+MMB) 向任何方向滚动鼠标。Inkscape 的 ‣Preferences ‣‣Behavior ‣‣‣Scrolling 提供了 Ctrl+箭头键 功能的用户设置。
- Scroll by: 将设置 MMB 每格 (步长) 的距离
- Acceleration: 将逐渐 (平滑) 加快滚动速度,将旋转框设置为“0”以取消加速
鼠标滚轮默认缩放
[edit | edit source]当选中“鼠标滚轮默认缩放”复选框时,鼠标滚轮将 缩放,而使用 Ctrl 键时则 滚动 画布。取消选中此设置后,鼠标滚轮将 缩放,而使用 Ctrl 键时则 滚动。当您 将鼠标悬停在🖰 复选框或复选框描述上时,上面的图形将显示工具提示信息。
要使用菜单栏显示/隐藏滚动条,请使用 ‣View ‣‣Show/Hide <Scrollbars> (Alt+V, B) 或快捷键 Ctrl+B).
对齐控制栏 
[edit | edit source]快捷键: %
界面最右侧的栏是 对齐控制栏,它可以设置对象的对齐模式。通常,对齐是一种在画布上精确且对称 (平衡) 地放置对象的方法。它具有可以轻松以多种不同方式对齐项目的编辑功能。栏中最上面的图标可以为当前文件启用对齐功能,快捷键 % 已分配给对齐栏。启用对齐后,有六种模式可用,前三种模式有辅助对齐编辑功能,而最后三种对齐编辑功能是独立模式。

对齐边界框的选项包括
对齐的第二种模式是对齐节点、路径和路径段,以下是选项
对齐的第三种模式是对齐到其他点(中心、参考线原点、渐变控制点、旋转中心 (+) 等),选项包括
以下三种对齐模式彼此独立,不象前面的模式那样分组。 这些对齐模式需要启用通用对齐模式,快捷键 %.
三种独立模式是
六种对齐模式之一是对齐边界框。边界框是一个虚线框,勾勒出对象的宽度和高度。边界框功能有两种勾勒设置。(1) 可视边界框;包含笔触、标记、滤镜边距等。(2) 几何边界框;仅勾勒出裸露路径。以下是一些使用选择工具,带有普通和滤镜对象的两种边界框类型的图形示例
-
可视边界框
-
带有滤镜对象的可视边界框
-
几何边界框
-
带有滤镜对象的几何边界框
要在这两种边界框功能之间选择,请打开 ‣Edit ‣‣Preferences (Alt+E, R) 或快捷键 ⇧ Shift+Ctrl+P 选择工具,然后单击您选择的单选按钮;
要使用的边界框
- ◉ 可视边界框(默认)
- ◎ 几何边界框
键盘快捷键:⇧ Shift+Ctrl+P
在 ‣Edit ‣‣Preferences (Alt+E, R 或 ⇧ Shift+Ctrl+P) ‣‣‣Behavior <Snapping> 选项。在此选项卡上找到的功能是
- 启用对齐指示器(复选框)
- 对齐完成后,将在画布上显示一个弹出消息,显示在特定对齐位置,提供编辑的向量和对齐模式信息(反馈)。
- 延迟(毫秒)(滑块)
- 只要鼠标在移动,就推迟对齐,然后在毫秒(ms)内等待,然后再应用对齐。延迟设置在此滑块上,可用的值从 0 到 1000 毫秒。如果设置为零或一个非常小的数字,则对齐将是立即的。
- 仅对齐最靠近指针的节点(复选框)
- 尝试对齐到最靠近鼠标指针(光标)的节点。例如,如果您想使用对象的左下角节点(角)作为对齐点,请从靠近对象左下角开始拖动(单击 + 按住,鼠标左键)。
- 权重因子(滑块)
- 当找到多个对齐目标时,Inkscape 可以优先考虑最接近的变换(当设置为 0 时)。或者优先考虑最初最靠近指针的节点(当滑块设置为 1 时)。
- 拖动受约束节点时对齐鼠标指针(复选框)
- 当沿约束线拖动节点时,对齐鼠标指针的位置,而不是对齐节点到约束线的投影。
键盘快捷键:⇧ Shift+Alt+P
在用户界面底部,滚动条下方是 调色板栏。该栏提供填充和描边样式(颜色、渐变、图案等)选项。填充是对象内部的样式,描边是对象的外部边缘(边框)。
以下是如何将调色板中的一些颜色编辑应用到对象上。
- 拖动(按住鼠标左键)调色板中的颜色框到对象上并释放拖动,这将改变目标对象的填充。此功能的一大优势是,对象在拖动颜色框进行编辑之前不必被选中。
- ⇧ Shift+拖动调色板中的颜色框到对象上并释放拖动,这将改变对象的描边颜色。同样,目标对象不必被选中。
- 先选择一个对象,然后右键点击调色板中的颜色框。弹出菜单提供“设置填充”或“设置描边”选项。
- 选择一个对象,然后左键点击颜色框以设置对象的填充。
- 选择一个对象,然后⇧ Shift+左键点击颜色框以设置对象的描边。

调色板栏的上半部分显示颜色框。最后一个显示的颜色框右侧是一个小的左箭头。点击箭头⏴,将显示以下选项的菜单。
- 大小
- 从微小的颜色框到巨大的颜色框(5 种设置)。
- 宽度
- 从较窄的颜色框到较宽的颜色框(5 种设置)。
- 边框
- 无,实线和宽(宽设置在调色板栏图形中显示)。
- 换行
- 将在调色板中添加第二行颜色框。
- 颜色主题
- 有 21 个(v0.91)主题可供选择。
在颜色框下方是调色板的滚动条,有许多颜色可供选择,大多数颜色主题都需要使用此滚动条。滚动条的默认位置在调色板栏的左侧。
状态栏
[edit | edit source]状态栏 提供常规的编辑设置和必要的显示信息(见下文)。
- 具有编辑功能的设置
- 样式设置:填充和描边样式栏,描边宽度设置
- O: 不透明度数值旋钮框
- 图层:可见性,锁定/解锁和选择下拉菜单
- Z: 放大比例数值旋钮框
- 窗口大小:更改窗口大小
- 仅显示
- 通知显示:画布编辑工具提示和菜单栏交互信息
- X: Y::光标在画布上的位置的水平 (X) 和垂直 (Y) 值

样式设置 
[edit | edit source]首先,选择一个对象,样式设置(用户界面的左下方)将更新以反映对象的样式。在保持选择的情况下,右键点击填充样式栏,将弹出一个提供以下选项的菜单。

- 编辑填充...(打开填充和描边对话框,到填充选项卡)
- 最后设置的颜色(a)
- 最后选择的颜色(b)
- 反转;将填充更改为相反的颜色
- 黑白;将填充设置为白色或黑色
- 复制/粘贴颜色
- 交换填充和描边
- 使填充不透明(全色,无 alpha 或不透明度)
- 取消填充
- 移除填充
- (a) 最后设置 - 将颜色替换为对象的最后“设置”颜色,无论发生过多少次选择和编辑。此编辑附加到对象的属性,而不是附加到选择/编辑的队列(链)。
- (b) 最后选择 - 是基于常见链的 ‣Edit ‣‣Undo 的镜像,快捷键为 Ctrl+Z 编辑。
“描边样式栏” 和 “右键单击” 是填充样式栏弹出菜单(上方)的镜像,但它应用于所选对象的描边,而不是填充。当显示所选对象的描边样式时,描边样式栏会变窄,并且会显示描边的宽度数值(示例图形中的描边设置为 2)。右键单击 该数值,弹出菜单将提供描边单位的编辑(例如:px、mm、英寸等)、0.1 到 32 的预设描边宽度值,以及删除(描边)编辑。
不透明度旋钮 
[edit | edit source]首先让我们定义与图形设计相关的不透明度。不透明度值应用于对象或一组对象的透明度(透视)百分比。百分比是衡量对象后面的背景(下方)被覆盖程度的单位。
不透明度百分比值,O: 框 显示所选对象的填充和描边的组合不透明度值。右键单击 百分比值 O: 框,从 0%(透明/无颜色)到 100%(不透明/全色)选择预设值。双击 框,手动输入 0 到 100 之间的任何数字的不透明度设置。
请注意,在 Inkscape 中,不透明度指的是对象的填充和描边的透明度。而Alpha 指的是颜色模型(RGBA、HSLA、CMYKA 等),允许对对象的填充和描边分别进行 Alpha(透明度)编辑。
图层设置 
[edit | edit source]状态栏的图层设置是功能齐全的“图层对话框”的简化版本,允许快速选择/设置图层。图层对话框将在“对话框”章节中全面介绍。简而言之,图层允许在给定图层内创建和分组对象,不要与对象分组/取消分组功能混淆。如果您是图形设计新手,大多数图形设计爱好者会使用图层从下到上的方式进行作品创作,这与大多数人从上到下的视角略有不同。使用图层的例子可以从制作生日贺卡中得到,以下是潜在图层的快速概述。
- 文字(图层 6 - 顶部),祝你生日快乐 _ _ _ _ _!
- 照片(图层 5),生日人物的位图图像
- 蜡烛(图层 4)
- 气球(图层 3)
- 渐变(图层 2),包含径向渐变或背景图层的滤镜/效果
- 第二个背景/背景幕,包含不同的背景颜色,以便快速比较
- 背景/背景幕(图层 1 - 底部),包含生日贺卡的背景颜色
图层设置可以让你专注于一个图层及其对象的潜在滤镜/效果,而无需担心误操作其他对象。对于第一次使用的人来说,图层功能可能看起来并不那么重要。但随着创作变得越来越复杂,图层会让图形编辑变得更加轻松。
以下是状态栏的图层设置定义。第一个按钮是图层显示 ![]() / 隐藏
/ 隐藏 ![]() 按钮。其右侧是当前图层的锁定
按钮。其右侧是当前图层的锁定 ![]() / 解锁
/ 解锁 ![]() 按钮。当图层锁定后,该图层内的对象仍然可见,但无法选择或编辑。图层名称及其下拉菜单提供了一种快速更改图层的方式。状态栏的图层设置是快速切换图层的重要方法。
按钮。当图层锁定后,该图层内的对象仍然可见,但无法选择或编辑。图层名称及其下拉菜单提供了一种快速更改图层的方式。状态栏的图层设置是快速切换图层的重要方法。
工具提示和通知显示
[edit | edit source]工具提示和通知显示对于初学者来说非常有用,它会根据你在对象上执行的画布上可能编辑的顺序生成工具提示消息。它还会在与菜单栏功能交互时生成通知消息。如果你不熟悉图形设计,与其他类型的程序相比,工具提示消息在图形程序中比较突出。请注意,Inkscape 有成千上万种编辑方式,而这种显示方式是如果你想提高图形设计技能并获得更多乐趣的关键要素。
工具提示消息
[edit | edit source]以下是一个画布上工具提示消息功能的例子。首先选择正方形和矩形工具,在你主动拖动(编辑)形状到画布上的过程中,状态栏的消息会改变,并提供 '实时' 对象和修改键
(Ctrl,⇧ Shift,Alt) 工具提示消息,这显示了对象、Ctrl 和 Shift 的提示
状态栏,工具提示消息
矩形:11.00px x 766px;使用Ctrl键创建正方形或整比例矩形;使用Shift键围绕起点绘制
现在矩形已经在画布上,将鼠标悬停在🖰 矩形的一个正方形手柄上,手柄会改变颜色(视觉指示器),并且会出现一个新的包含两个项目(宽度和高度以及 Ctrl)的工具提示消息(反馈)
状态栏,工具提示消息
调整矩形的宽度和高度;使用Ctrl键锁定比例或仅在一个维度上拉伸
另一个例子,矩形已经在画布上渲染(显示),将鼠标悬停 🖰 在句柄上,然后按住一个或两个修饰键,例如 Ctrl 键或 Ctrl+⇧ Shift 键。按住修饰键时,工具提示消息会再次更新并提供有关您正在按住的修饰键的帮助,以下是两个修饰键 Ctrl+⇧ Shift 键的工具提示。
状态栏,工具提示消息
Ctrl: 创建正方形或整数比例矩形;锁定圆角圆形;Shift: 围绕起点绘制
为了概括我们在三个单独消息中接收到的矩形工具提示,我们获得了七个提示,以帮助使 Inkscape 更易于使用。以下是提供的七个提示的细分。
|
5. 使用 Ctrl 锁定比例或仅在一个维度上拉伸 |
当您从新创建的矩形切换到选择器 空格键 或节点工具 N 时,工具提示消息将更新为新启用的工具。工具提示很广泛,非常有用,以下是在画布上基于常用工具的工具提示。
- 在画布上编辑活动的形状或路径工具,以及句柄、节点、节点句柄和路径段的鼠标悬停 🖰。
- 选择工具对缩放、拉伸、倾斜、旋转和旋转中心进行活动的编辑,以及鼠标悬停 🖰 也会生成工具提示。
- 节点工具还会根据活动的编辑和尖角、平滑和自动平滑节点、节点句柄和段的鼠标悬停 🖰 生成大量的工具提示。
无论活动工具是什么,几乎每个画布上编辑图标都会生成新的工具提示消息。
通知消息
[edit | edit source]状态栏通知消息是根据任何类型的 菜单栏交互 生成的,除了 ‣Extensions 菜单(v0.91)。例如,单击 ‣File,然后将光标向下移动并突出显示 ‣‣Save 选项。状态栏将更新并显示新的通知消息“保存文档”。现在单击 ‣‣Save 选项,将显示新的通知消息“正在保存文件”。文件保存完成后,状态栏将显示更新的通知消息,其中包含文件目录信息。虽然大多数应用程序都具有类似的功能,但 Inkscape 的通知实现是其最佳功能之一。
如果您不熟悉图形,通知消息在与菜单栏交互时非常有用。菜单栏命令的 70% 以上都是基于图形的。这些消息提供了很好的帮助,可以理解基于图形的特定命令将执行的操作,并且如果命令执行失败,还会更新消息。
在本例中,显示了三个消息,其中 b) 和 c) 是用户错误,并显示了状态栏的显示方式将根据如何正确执行命令的通知消息进行更新以提供帮助。
1) 命令: ‣Object ‣‣Clip <Set>
通知显示:根据正在执行的当前编辑提供非常有用的实时工具提示和通知。如果窗口太小而无法显示所有消息,只需将鼠标悬停在通知显示区域,就会弹出一个显示所有文本的消息。 |
光标显示 
[edit | edit source]在矢量图形中,有时对象的定位可能很麻烦。但根据最终的整理结果,定位可能非常重要。激光打印机、材料切割机将以高精度打印/切割,因此任何对象的错位都可能很容易被发现。X:(水平)和 Y:(垂直)显示显示了光标在画布上的确切位置。更高的缩放级别会提高光标位置的准确性。网格、指南、捕捉和缩放级别是提高对象、句柄、节点、文本等的准确性的其他方法。基于矢量的放置。
缩放框 
[edit | edit source]键盘快捷键:Alt+Z
缩放框可以提高画布上所有编辑操作的精度。 右键点击 百分比值框,弹出菜单,其中包含预设的缩放级别。 弹出菜单还提供将缩放级别设置为页面、绘图和选择的选项。 您也可以点击值框内,将缩放百分比设置为您喜欢的数值。
提示 - 当您使用模糊、路径效果、滤镜和扩展功能时,您可能需要将缩放级别设置为 100%。 这将有助于您查看最终的处理效果。 例如,有些滤镜在 100% 缩放下可能看起来不够明显。 解决方法是将相同的滤镜(在 100% 缩放下)重复(堆叠)应用于对象,直到您对滤镜的编辑结果满意为止。 |
在状态栏的右下角是自由手势的窗口大小控制手柄。 使用该手柄可以自由设置 Inkscape 窗口的高度和宽度,以符合您的显示器的喜好。 若要调整窗口大小,请 拖动 窗口大小控制手柄到您想要显示窗口的方式,然后松开鼠标。
与其他应用程序类似,Inkscape 界面右上角有窗口最小化 _ 和最大化 □ 按钮。 在菜单栏中,有一个使用 ‣View ‣‣Fullscreen (Alt+V, F) 或者快捷键 F11,切换回之前的窗口显示,请重复之前的全屏菜单命令或再次按下快捷键。
对于所有对象,画布描述了“渲染 SVG 对象的空间。[5] 它是绘制对象的区域,可能超出缩放(可见)区域。 可以使用滚动条、键盘快捷键和缩放级别在画布上移动。
对话框是一个窗口,它允许用户和 Inkscape 功能之间交换信息和设置。 对话框从用户那里获取执行特定设置或编辑所需的额外信息。 对话框出现在它自己的面板窗口中。 Inkscape 的对话框窗口可以通过菜单栏命令/编辑来识别,后面跟着三个点,以下是一个菜单栏对话框功能的示例
任何打开的对话框都会浮在画布之上,也可以在可停靠(右侧附件)设置下查看。 当对话框停靠时,它会附加到界面右侧,紧挨着捕捉控制栏。 浮动和停靠两种对话框的标题栏右侧都有一个指向左边的箭头。 将鼠标悬停在左箭头上面会显示工具提示消息“图标化此停靠”。 左键点击此按钮将使对话框最小化到界面的右侧。
平移是另一种在画布上移动的方式,无需使用滚动条的功能。 平移不受限于像滚动那样只能向左向右和向上向下移动。 平移允许在画布的任何方向/角度移动(也称为主视图)。
- 使用 Ctrl 加箭头键 Ctrl+箭头键,可以将画布平移到任何方向。
- 对于双按钮鼠标,使用 Shift 或 Ctrl 加右键 (RMB) 并拖动 (点击并按住) ⇧ Shift+RMB+Drag 或者 Ctrl+RMB+Drag。
- 对于三按钮鼠标,通过拖动 (点击并按住) 中间鼠标按钮 (MMB) MMB+Drag,然后以任何角度移动鼠标。
- 滚动中间鼠标按钮 MMB+Roll,向上和向下滚动将画布上下平移。要左右平移,请按住 Shift 键并滚动 MMB (⇧ Shift+MMB+Roll) 向上平移到左侧,向下平移到右侧。
- 空格键:按住 Spacebar 并将鼠标光标移动到任何方向以平移画布。[6]
在多个 Inkscape 窗口之间切换,对于下一个窗口 Ctrl+Tab ↹,上一个窗口,使用 Ctrl+⇧ Shift+Tab ↹ 。
要使用菜单栏查看/隐藏滚动条,请点击 ‣View ‣‣Show/Hide <Scrollbars> 或使用快捷键 Ctrl+B。
- ↑ GNOME HIG,反馈类型
- ↑ techtarget.com 上的 GUI 定义
- ↑ GNOME HIG 手册,菜单栏
- ↑ GNOME HIG 手册,用户输入
- ↑ W3C,SVG 坐标
- ↑ Inkscape 0.91,发行说明