Inkscape/界面指南
ne of Inkscape's main priorities is ease of use. This is visible on the Main Window as every bar's button (icon), numeric value and unit of measure boxes will produce工具提示 (帮助) 消息。菜单栏是标题,而不是按钮,因此在使用这些标题编辑时,Inkscape 仍然会提供更新的帮助。举个简单的例子,点击菜单栏的‣File选项,然后将鼠标悬停在🖰‣File选项之一上,就会出现两个反馈功能。(1) 将鼠标悬停在下拉菜单项之一上将突出显示(背景颜色)该项。(2) 状态栏(底部居中)将提供更新的通知 消息,描述突出显示的菜单栏项。[1]
Inkscape 默认窗口布局在顶部有四个栏,左侧有两个栏,右侧有两个栏,底部有三个栏。您可以使用各种显示,如栏、对话框、数值框和度量单位框来创建和编辑图形。您还可以通过使用样式设置自定义主窗口视图,使栏和对话框显示适应您的绘图方式。应用程序的窗口布局也称为图形用户界面 (GUI)。[2]
- 位于顶部的菜单栏包含文件和基于图形的编辑,使用许多下拉菜单。菜单标题会显示,如果已分配,标题键盘快捷键也会显示。
- The Commands bar contains common commands associated with file and graphic editing. Related commands are grouped together and separated by vertical lines (|).
- The Tool Controls bar displays editing option buttons (icons), numeric-value (if applicable) and unit of measure boxes for the currently enabled Toolbox bar tool.
- The Rulers bar shows thex and y axis positioning of the cursor on the canvas and is one source for placing Guidelines over the canvas.
- The Scrollbars are placed to the right and bottom, adjacent to the canvas.
- The Snap Controls bar is displayed on the right side of the user interface and sets the snapping methods (modes).
- The Pallete bar below the bottom Scrollbar and above the Statusbar displays customizable color palletes.
- The Statusbar at the very bottom of the interface, displays common editors, dynamic tool-tip messages of the current on Canvas node/handle mouseover 🖰, edits and Menu bar interaction being performed.
- The Canvas area is the play area for your creations, the canvas has no borders.
- The Page can be seen as the print area and is restricted by its 'page border'. One can still export based on page, selection, drawing and custom.
The sub Menu option ‣View ‣‣Show/Hide allows on and off display of various bars, the Menu bar is the only bar that cannot be hidden.
If you work with two or more files, you can position each window side by side on the screen or across multiple monitors. You can also switch between file windows using;
- ‣View ‣‣Next Window or ⇧ Shift+Tab ↹
- ‣View ‣‣Previous Window or Ctrl+⇧ Shift+Tab ↹
Inkscape 界面基于 GNOME 人机界面指南 (HIG) 标准。HIG 使用视觉指示器,如背景和光标(指针)变化。它还提供弹出窗口、工具提示和通知消息等反馈,用于任何界面按钮、数值框和度量单位框、画布上的编辑图标、边界框、指南线等,以及菜单栏“标题”命令。[3]
以下是 Inkscapes HIG 功能的一些示例
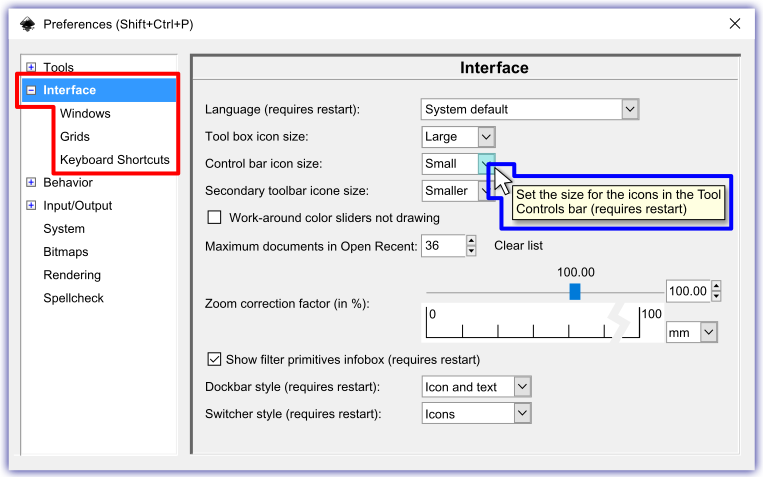
- 将鼠标悬停在🖰任何界面按钮、数值框或度量单位框上,界面将显示该按钮和框的弹出窗口(反馈)描述。如果该按钮或框可执行,则界面将使用浅蓝色视觉指示器(背景)突出显示该按钮/框。
- 当按钮或数值框的前景呈灰色时,表示在当前画布选择/状态下,该按钮/框不可用,但仍会显示弹出消息。
- 当前启用的编辑/工具按钮将具有蓝色方块/矩形背景。
- 将鼠标悬停 🖰 在画布上任何编辑图标(例如,节点、手柄、段等)上,编辑图标将改变颜色并在状态栏的通知区域生成工具提示消息。
- 当启用吸附控制时,在“吸附到”操作期间,画布上的弹出消息将短暂显示有关吸附放置方式的反馈(例如,边界框角到边界框角)。
- 在状态栏中有一个通知区域,它将根据以下内容显示动态消息:
- 将鼠标悬停 🖰 在任何画布上的编辑图标/段上
- 菜单栏突出显示命令功能
- 菜单栏事务
要打开界面首选项菜单,请使用菜单栏‣Edit, ‣‣Preferences... (Ctrl+⇧ Shift+P) 并打开“
界面下的三个子菜单是:窗口、网格和键盘快捷键。在窗口子菜单中,有一个设置用于
对话框行为(需要重启)
- 可停靠
- 浮动
可停靠设置会将对话框(例如,填充和描边对话框)窗口放置在界面右侧的吸附控制栏上。浮动设置会将对话框窗口放置在画布的右上角区域。
您可以使用三种查看模式更改 Inkscape 窗口的界面显示。
1. 正常查看模式在默认窗口中显示艺术作品。在此模式下,可以访问所有编辑工具和菜单交互。
2. 全屏查看模式‣View ‣‣Fullscreen (Alt+V, F) 或快捷键 F11 在全屏窗口中显示艺术作品,只消除文档标题栏。在此模式下,快捷键编辑仍然可用。要返回正常查看模式,请使用‣View ‣‣Fullscreen (Alt+V, F) 或快捷键 F11.
3. 具有对话框(停靠)栏的全屏查看模式 ⇧ Shift+F11 在全屏窗口中显示艺术作品,并显示对话框窗口或停靠栏。在此模式下,快捷键编辑也可用,要返回正常查看模式,请按 ⇧ Shift+F11.

Inkscape 界面最顶部的栏是菜单栏,菜单包含与许多其他程序类似的基本File、Edit 和Help 功能。一个值得注意的相当新的功能是‣File ‣‣Import Clip Art... 窗口,它允许从开放式剪贴画库中搜索和导入文件,要使用此功能,您需要连接到互联网。菜单栏中其余的命令都与图形设计相关。

大多数命令可以通过键盘直接使用,使用 **访问键**(带下划线的字母)或键盘 **快捷键**。 这两种键盘方法是 Inkscape 中可用的功能。 以 *‣File* 下拉菜单为例,*‣File* 菜单下命令的访问键可以通过首先使用 Alt+F(下拉菜单显示),然后是给定的访问键。 例如,要访问 *‣File ‣‣Document Properties* 命令,请使用以下键盘输入 Alt+F,D,您也可以使用分配的键盘快捷键 ⇧ Shift+Ctrl+D。 经常使用的菜单项会分配键盘快捷键,这意味着 Inkscape 的菜单栏命令中有超过 60%(不包括 Filters、Extensions 和 Help)具有键盘快捷键。[4]
此外,在上面的菜单栏 - 下拉图形中,Document Properties... Shift+Ctrl+D 项被突出显示。 当菜单栏项目应用了 **鼠标悬停** 时,状态栏的通知显示将更新为实时消息。 这是 *Document Properties* 鼠标悬停的通知消息
| File |
| Document Properties... Shift+Ctrl+D |
状态栏,通知消息
编辑此文档的属性(将与文档一起保存)
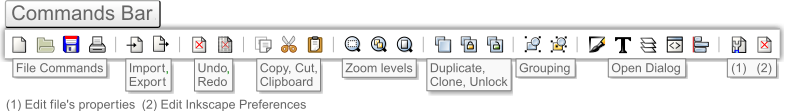
命令栏
[edit | edit source]命令栏 包含常用编辑的按钮,例如文件选项、缩放级别、撤消、复制、组合等。 相关的编辑按组排列在栏中,并用垂直线 | 分隔。 这方面的一个很好的例子是分组使用频率很高的缩放级别。

工具箱和工具控制栏
[edit | edit source]

第三个栏是 工具控制栏,它会根据工具箱栏中当前启用的工具进行更改。 工具箱栏 位于用户界面的左侧。 在示例图形中,工具控制栏编辑补充了工具箱栏的选择工具。
工具控制栏的编辑按钮(图标)和数值框是选择工具属性下的编辑器,并分为五个部分,每个部分用垂直线 | 分隔。 以下是分组的摘要,从最左侧分组开始
- ① 选择所有对象或所有节点(Ctrl+A); ② 选择所有可见和解锁图层中的所有对象(Ctrl+Alt+A); ③ 取消选择任何选定的对象或节点(Esc)
|
- ④ 逆时针旋转选定对象 90°(Ctrl+[); ⑤ 顺时针旋转选定对象 90°(Ctrl+]); ⑥ 水平翻转选定对象(H); ⑦ 垂直翻转选定对象(V)
|
- ⑧ 将选择区域移至底部 (End); ⑨ 将选择区域向下移动一步 (Page Down);
⑩ 将选择区域向上移动一步 (Page Up); ⑪ 将选择区域移至顶部 (Home)
- ⑧ 将选择区域移至底部 (End); ⑨ 将选择区域向下移动一步 (Page Down);
|
- ⑫ 选择区域的水平坐标; ⑬ 选择区域的垂直坐标;
- ⑭ 选择区域的宽度; 锁定按钮 - 鼠标悬停时查看上方图形的弹出信息; ⑮ 选择区域的高度; ⑯ 下拉菜单,用于设置选定对象(s)的测量单位
- 有关值框快捷键,请参阅下方的“控制栏快捷键”部分
|
- ⑰ 缩放对象时,按相同比例缩放描边宽度; ⑱ 缩放矩形时,缩放圆角的半径; ⑲ 与对象一起移动渐变(在填充或描边中); ⑳ 与对象一起移动图案(在填充或描边中)
Inkscape 中的界面栏按钮弹出信息支持非常出色,因为很难找到一个按钮、数字值和度量单位框,它们不会在鼠标悬停时生成弹出信息 🖰。工具控制栏示例图形显示了一个弹出信息,该信息是在鼠标悬停 🖰 在选择工具控制栏的打开锁按钮上时生成的(反馈)。
控制栏值框
[edit | edit source]要访问工具控制栏的数字值框和度量单位框
- 单击数字值框内
- 单击度量单位框中的下拉按钮
还有一些控制栏快捷键,它们不仅使导航不同的框更快,而且可能会养成在创建细节丰富的文件时使用更精确设置的好习惯。虽然 SVG 编辑器是对位图编辑器的补充,但 SVG 编辑器也可以被视为另一种艺术领域。SVG 很大程度上依赖于数学,而 Inkscape 易用性的部分原因是通过这些框进入其内部数学。虽然以下快捷键一开始可能看起来很繁琐,但随着时间的推移,它们最终将通过易用性和“最佳实践”来增强图形创作,从而将重点放在 Inkscape 丰富的数学上。
工具控制栏快捷键
[edit | edit source]访问
- 工具控制栏为每个工具提供不同的按钮和数字值框。
|
将光标跳转到第一个值框 |
导航
- 使用以下快捷键在工具控制栏中的框之间移动。
|
跳转到下一个框 |
更改值
- 可以通过键入、右键单击以打开预设弹出菜单以及以下快捷键选项来输入值
|
将值更改 0.1 |
工具控制栏视觉反馈
[edit | edit source]当前启用的工具箱工具将具有蓝色方形背景。工具控制栏还会为任何启用的编辑添加蓝色方形背景。在工具控制图形中,有一个示例显示四个编辑功能组合在一起。第一个按钮未启用,因此按钮上没有蓝色背景,但由于它没有变灰,因此它是可用的。接下来的三个编辑是启用的:并具有蓝色背景。对于新手图形设计师来说,忽略这些设置会导致对对象的重新编辑。
选择工具是 Inkscape 中使用最频繁的工具。为了提高此工具的易用性,它有三个快捷键,并且是两个具有“切换”功能的工具之一。三个选择工具快捷键之一是 空格键,它切换选择工具的激活状态。使用任何其他工具时,按 空格键 切换到选择工具,然后执行基于选择工具的编辑。选择工具编辑完成后,再次按 空格键 返回(切换)到以前启用的工具。
工具可以通过界面左侧的工具箱栏启用,也可以使用分配给特定工具的快捷键启用。要了解每个工具提供的编辑/功能,只需将鼠标悬停在 🖰 工具箱栏按钮(图标)上,一个弹出消息(反馈)将提供工具的标题及其分配的快捷键(在括号中)。
这是一个表格,其中包含每个工具箱工具(v0.91)的快捷键、工具名称和描述
| 图标 | 键(s) | 动作 | 描述 |
|---|---|---|---|
| S | 选择并 变换工具 |
从这个选项中,您可以选择、自由移动、旋转、翻转、逐步升高和降低, 提升到顶部,降低到底部,使用 W/H 数字值框更改宽度/高度, | |
| N | 编辑节点工具 | 编辑对象的节点、控制柄和段来设置几何形状 | |
| W | 调整工具 | 通过雕刻或绘画来调整对象 | |
| Z,Q | 缩放工具 | 允许您访问一组广泛的缩放操作,Q 允许快速(临时)缩放 | |
| M | 测量工具 | 实时画布更新,显示您经过图形中对象的长度和角度的测量结果。 对象。 | |
| R | 矩形和 正方形工具 |
用于创建和编辑矩形和正方形,可选圆角 (Rx, Ry) | |
| X | 3D 盒子工具 | 用于创建 3D 盒子 | |
| E | 圆形、椭圆形 和弧线工具 |
用于创建和编辑圆形、椭圆形和弧线 | |
| * | 星形和 多边形工具 |
用于创建和编辑星形和多边形 | |
| I | 螺旋工具 | 用于创建和编辑螺旋形 | |
| P | 铅笔工具 | 以手绘或螺旋模式绘制线条,创建点 | |
| B | 贝塞尔曲线 和线条工具 |
用于绘制贝塞尔曲线和直线、螺旋形、直线段和 近轴 线条,创建点 | |
| C | 书法工具 | 用于绘制书法或画笔对象 | |
| T | 文字工具 | 用于创建和编辑文本 | |
| A | 喷雾工具 | 通过雕刻或绘画来喷涂克隆、副本或单个对象 | |
| Shift+E | 橡皮擦工具 | 用于从对象中擦除区域或删除整个对象 | |
| U | 填充(油漆桶)工具 | 用于用颜色或渐变填充对象,也可以为描边(边框)着色 | |
| G | 渐变工具 | 用于分别为对象的描边和填充添加和编辑径向或线性渐变 | |
| D | 拾色器 (吸管)工具 |
用于从任何图像/对象中拾取或放置颜色到画布中的任何对象 | |
| O | 连接器工具 | 用于创建图表连接器 |
快捷键:Ctrl+R
从顶部往下数第四个栏是 标尺栏,此界面栏是双面的,因为它也显示在画布的左侧。两个标尺都直接与画布区域接壤。顶部栏(从左到右)是“水平”的,被称为X 轴。左侧栏(从下到上)是“垂直”的,被称为 Inkscape 中的Y 轴。在标尺栏示例图形中,X 轴标尺的向下箭头图标 (⏷) 和 Y 轴标尺的向右箭头图标 (⏵) 随着画布光标的位置而移动。如果您不想使用指南或画布网格,在编辑节点、控制柄等时放大,将提高画布编辑的精度。节点工具控制栏也为对象的左下角边界框角提供精确的 x/y 数字值框,用于在画布上进行 x/y 定位。
标尺可以使用不同的计量单位来表示距离,可以通过以下菜单栏命令设置:‣File ‣‣ Document Properties ‣‣‣Page Tab <Default units>,⇧ Shift+Ctrl+D。任何更改都会保存在文档中,因为这不是整个(应用程序)首选项。Inkscape 提供以下可配置的默认计量单位
|
|
|
|

Document Properties 默认单位(计量单位设置)为 px(像素)。要验证默认单位的任何更改,只需将鼠标悬停在 🖰 标尺栏上,就会弹出一个显示默认计量单位设置的窗口。
在用户界面中显示或隐藏标尺栏也可以通过以下选项来实现:Ctrl+R 或通过菜单栏 ‣View ‣‣Show/Hide ‣‣‣Ruler bars (Alt+V, O, R.
标尺栏 - 指南线
[edit | edit source]键盘快捷键:⇧ Shift+|

标尺栏是一种将指南线放置到画布区域的方法。指南线用于辅助编辑,不是任何文件渲染或导出的一部分。
要从标尺栏中提取(拉出)指南线,请将工具箱工具切换到选择工具 (spacebar) 或节点工具 (N)。对于 0° 角指南线,将鼠标光标悬停在顶部标尺栏(X 轴 ⏷)上,然后Drag(单击+按住)鼠标光标向下指向画布。一条红线将从标尺栏中出来,并将在定位(x/y)在画布上,拖动被释放的地方。释放后,指南线将变为蓝色(默认)。对于 90° 角指南线,请重复此拖动操作,操作左侧标尺栏(Y 轴 ⏵)。
该图形(Inkscape v0.91 标尺栏指南线拖动)还显示了如何从左上角拖动预配置的指南线以获得 45° 角,以及从标尺栏的右上角或左下角拖动以获得 -45° 角。
修饰键 Ctrl 和 ⇧ Shift 可以增强指南线的编辑操作。以下是将选择工具或节点工具光标悬停在现有指南线上时状态栏的通知显示(底部中心)工具提示消息
指南线:水平,位于 50px;Shift+Drag 旋转,Ctrl+Drag 移动原点,Del 删除
要将辅助线以 15° 的捕捉增量进行倾斜,请使用以下键拖动辅助线:Ctrl+⇧ Shift+Drag。辅助线可以通过单次点击标尺栏,快捷键 ⇧ Shift+| 以及 ‣View ‣‣Guides (Alt+V, U) 进行显示或隐藏。
辅助线在用户界面中的显示可以可以通过以下选项进行显示或隐藏:⇧ Shift+| 或者通过菜单栏 ‣View ‣‣Guides (Alt+V, U)。
滚动条
[edit | edit source]快捷键:Ctrl+B

拇指拖动
[edit | edit source]将鼠标悬停在两个拇指之一上,然后Drag(按下并按住)拇指,以滚动画布。如果使用笔记本电脑触摸板,将鼠标悬停在拇指上,并双击拇指,然后拖动它。
点击槽
[edit | edit source]可以点击拇指上方或下方的槽区域,以跳转到画布上的该点。点击槽后,滚动会自动开始,然后在拇指到达鼠标光标位置时停止。要将拇指跳转到槽位置,请使用快捷键点击鼠标中键 (Click+MMB)。
滚动条上的箭头按钮
[edit | edit source]左键点击箭头会一次滚动一小部分画布。按下并按住箭头按钮,画布会持续滚动,速度越来越快,直到松开。右键点击箭头会自动将画布移动到画布的最左边、最右边、最上面或最下面。
滚动偏好设置
[edit | edit source]
鼠标滚轮
[edit | edit source]三键鼠标上的滚轮,即中间鼠标键 (MMB),也可用于滚动画布。将滚轮移动到所需方向,内容将向相同方向移动。大多数鼠标的 MMB 只能上下滚动,要水平滚动(向左或向右),请使用 ⇧ Shift+MMB。要更改鼠标滚轮滚动(移动)一档的距离,请在“鼠标滚轮滚动距离”旋转框中进行编辑,方法是 Edit Preferences... (Alt+E,R),或快捷键 ⇧ Shift+Ctrl+P,滚动菜单,如上所示。
方向键
[edit | edit source]可以使用 Ctrl+Arrow 键向任何方向滚动画布。或者拖动(点击并按住)中间鼠标键 (Drag+MMB),将鼠标滚动到任何方向。Inkscape 的 ‣Preferences ‣‣Behavior ‣‣‣Scrolling 提供了 Ctrl+箭头 功能的用户设置。
- Scroll by: 将设置 MMB 每一档(步长)的距离。
- Acceleration: 将逐渐(缓慢)加快滚动速度,将旋转框设置为“0”以取消加速。
鼠标滚轮默认情况下会缩放。
[edit | edit source]当“鼠标滚轮默认情况下缩放”复选框被选中(开启)时,鼠标滚轮将在 没有 Ctrl 的情况下 缩放,并在 有 Ctrl 的情况下 滚动 画布。当此设置未选中(关闭)时,鼠标滚轮将在 有 Ctrl 的情况下 缩放,并在 没有 Ctrl 的情况下 滚动。上面的图形显示了将鼠标悬停在复选框或复选框描述上的工具提示消息。
要使用菜单栏显示/隐藏滚动条,请使用 ‣View ‣‣Show/Hide <Scrollbars> (Alt+V,B),或使用快捷键 Ctrl+B)。
捕捉控制栏 
[edit | edit source]键盘快捷键:%
界面最右侧的条是 吸附控制栏,它可以设置对象的吸附模式。 一般来说,吸附是一种将对象精确且对称(平衡)地放置在画布上的方法。 它具有可以轻松以多种不同方式对齐项目的编辑功能。 该栏中最上面的图标可以为当前文件启用吸附功能,键盘快捷键 % 被分配给了吸附栏。 一旦启用吸附,就有六种模式可用,前三种模式有辅助吸附编辑可用,而最后三种吸附编辑是独立模式。

吸附边界框的选项包括
吸附的第二种模式是吸附节点、路径和路径段,选项包括
吸附的第三种模式是吸附到其他点(中心、参考线起点、渐变控制点、旋转中心 (+) 等),选项包括
以下三种吸附模式是相互独立的,不像前面的模式那样分组。 这些吸附模式需要启用一般吸附模式,快捷键 %.
三种独立模式是
六种对齐模式之一是对齐边界框。边界框是一个虚线框,勾勒出对象的宽度和高度。边界框功能有两个轮廓设置。(1) 可视边界框;包含描边、标记、滤镜边距等。(2) 几何边界框;只勾勒出原始路径。以下是一些使用选择工具,对两种边界框类型进行简单和过滤对象的图形示例。
-
可视边界框
-
带有过滤对象的可视边界框
-
几何边界框
-
带有过滤对象的几何边界框
要在这两种边界框功能之间选择,请打开‣Edit ‣‣Preferences (Alt+E, R) 或快捷键 ⇧ Shift+Ctrl+P 选择工具,然后点击你选择的单选按钮;
要使用的边界框
- ◉ 可视边界框 (默认)
- ◎ 几何边界框
快捷键: ⇧ Shift+Ctrl+P
在‣Edit ‣‣Preferences (Alt+E, R 或 ⇧ Shift+Ctrl+P) ‣‣‣行为 <对齐> 选项。此选项卡上的功能是
- 启用对齐指示器 (复选框)
- 对齐完成后,画布上会弹出一个信息,显示在特定的对齐位置,提供编辑的向量和对齐模式信息(反馈)。
- 延迟(以毫秒为单位) (滑块)
- 只要鼠标在移动,就推迟对齐,然后等待以毫秒(ms)为单位的时间后应用对齐。延迟设置在此滑块上,可用的值从 0 到 1000 ms。如果设置为 0 或非常小的数字,对齐将立即进行。
- 仅对齐最靠近指针的节点 (复选框)
- 尝试对齐到最靠近鼠标指针(光标)的节点。例如,如果你想使用对象的左下角节点(角点)作为对齐点,请开始拖动(点击 + 按住,左键)靠近对象的左下角。
- 权重系数 (滑块)
- 当找到多个对齐目标时,Inkscape 可以选择优先考虑最接近的变换(当设置为 0 时)。或者优先考虑最初最靠近指针的节点(当滑块设置为 1 时)。
- 在拖动受约束的节点时对齐鼠标指针 (复选框)
- 在沿着约束线拖动节点时,对齐鼠标指针的位置,而不是将节点的投影对齐到约束线上。
快捷键: ⇧ Shift+Alt+P
在用户界面底部,滚动条下方是 调色板。该条提供填充和描边样式(颜色、渐变、图案等)选项。填充是指物体内部的样式,描边是指物体的外边缘(边框)。
以下是调色板中一些颜色编辑如何应用到物体上的示例:
- 拖动(按住鼠标左键)调色板中的颜色方块到物体上,然后释放鼠标,这将更改目标物体的填充颜色。此功能的一大优势是,在拖动颜色方块进行编辑之前,不需要选中目标物体。
- ⇧ Shift+拖动 调色板中的颜色方块到物体上,然后释放鼠标,这将更改物体的描边颜色。同样地,目标物体不需要被选中。
- 首先选中物体,然后 右键点击 调色板中的颜色方块。弹出的菜单将提供“设置填充”或“设置描边”选项。
- 选中物体,然后 左键点击 颜色方块,以设置物体的填充颜色。
- 选中物体,然后 ⇧ Shift+左键点击 颜色方块,以设置物体的描边颜色。

调色板的上半部分显示颜色方块。在最后一个显示的颜色方块右侧有一个小的向左箭头。 点击 箭头 ⏴ 将显示以下选项的菜单:
- 尺寸
- 从极小到极大(共 5 种设置)。
- 宽度
- 从窄到宽(共 5 种设置)。
- 边框
- 无、实线、宽(宽设置在调色板图形中显示)。
- 换行
- 将在调色板中添加第二行颜色方块。
- 颜色主题
- 可以选择 21 个(v0.91 版)主题。
在颜色方块下方是调色板的滚动条。调色板中有许多颜色可供选择,大多数颜色主题都需要使用滚动条。滚动条的默认位置是在调色板的左侧。
状态栏
[edit | edit source]状态栏 提供常规编辑设置和基本显示信息(见下文)。
- 可编辑设置
- 样式设置:填充和描边样式条、描边宽度设置
- O:不透明度数值旋钮
- 图层:可见性、锁定/解锁和选择下拉菜单
- Z:缩放百分比数值旋钮
- 窗口大小:更改窗口大小
- 仅显示信息
- 通知显示:画布编辑工具提示和菜单栏交互信息
- X:Y::光标在画布上的水平(X)和垂直(Y)坐标值

样式设置 
[edit | edit source]首先,选中一个物体,状态栏的样式设置(用户界面左下角)将会更新以反映所选物体的样式。在保持选中状态下,右键点击 填充样式条,弹出的菜单将提供以下选项:

- 编辑填充...(打开填充和描边对话框,到填充选项卡)
- 上次设置的颜色(a)
- 上次选中的颜色(b)
- 反转;将填充颜色更改为相反的颜色
- 白色和黑色;将填充颜色设置为白色或黑色
- 复制/粘贴颜色
- 交换填充和描边
- 使填充不透明(完全着色,无 Alpha 或不透明度)
- 取消填充
- 删除填充
- (a) 上次设置 - 将使用物体最后一次“设置”的颜色替换颜色,无论进行了多少次选择和编辑操作。此编辑与物体属性绑定,不与选择/编辑队列(链)绑定。
- (b) 上次选中 - 反映了常用的基于链式的 ‣Edit ‣‣Undo,快捷键 Ctrl+Z 编辑。
“描边样式栏” 是“填充样式栏” 弹出菜单(在上方)的镜像,但它应用于所选对象的描边,而不是填充。当所选对象的描边样式显示时,“描边样式栏” 会变窄,并且会显示描边的宽度数值(例如,描边设置为 2)。右键单击 数值,弹出菜单提供描边单位的编辑(例如:px、mm、inch 等),0.1 到 32 的预设描边宽度值以及移除(描边)编辑。
不透明度旋转框 
[edit | edit source]首先,让我们定义一下图形设计中的不透明度。不透明度值应用于对象或一组对象的透明度(透视)百分比。百分比是一个度量单位,用于确定对象后面(下面)的背景的叠加方式。
不透明度百分比值,“O: 框” 显示所选对象的填充和描边的组合不透明度值。 右键单击 百分比值 O: 框,以从 0%(透明/无色)到 100%(不透明/全色)选择预设值。 双击 框,手动输入 0 到 100 之间的任意数字的不透明度设置。
请注意,在 Inkscape 中,不透明度指的是对象的填充和描边的透明度。而Alpha 则指的是颜色模型(RGBA、HSLA、CMYKA 等),并允许对对象的填充和描边的 Alpha(透明度)进行单独编辑。
图层设置 
[edit | edit source]状态栏的图层设置是功能完备的“图层对话框”的简化版本,允许进行快速图层选择/设置。“图层对话框”将在“对话框”一章中完整介绍。简而言之,图层允许在给定图层内创建和分组对象,不要与对象分组/取消分组功能混淆。如果您是图形设计新手,大多数图形设计爱好者会使用从下到上的方法来制作他们的作品,这与大多数人从上到下的视角略有不同。使用图层的例子可以从制作生日贺卡中得到,以下是对潜在图层的简要概述
- 文字(图层 6 - 最顶层),生日快乐 _ _ _ _ _!
- 照片(图层 5),生日人物的位图图像
- 蜡烛(图层 4)
- 气球(图层 3)
- 渐变(图层 2),包含径向渐变或背景图层的滤镜/效果
- 第二个背景/背景板,包含不同的背景颜色以便快速比较
- 背景/背景板(图层 1 - 最底层),包含生日贺卡的背景颜色
图层设置允许您处理一个图层及其对象的潜在滤镜/效果,无需担心意外编辑其他对象。对于初次使用的人来说,图层功能可能看起来并不重要。但随着创作变得更加复杂,图层使图形编辑变得更加容易。
以下是状态栏的图层设置的定义。第一个按钮是图层可见 ![]() / 隐藏
/ 隐藏 ![]() 按钮。紧随其后的是右侧的锁定
按钮。紧随其后的是右侧的锁定 ![]() / 解锁
/ 解锁 ![]() 按钮 当前图层。当图层被锁定后,该图层中的对象仍然显示,但无法选择或编辑。图层名称及其下拉菜单允许您快速更改图层。状态栏的图层设置是快速地在图层之间移动的便捷且必要的方法。
按钮 当前图层。当图层被锁定后,该图层中的对象仍然显示,但无法选择或编辑。图层名称及其下拉菜单允许您快速更改图层。状态栏的图层设置是快速地在图层之间移动的便捷且必要的方法。
工具提示和通知显示
[edit | edit source]工具提示和通知显示对于初学者非常有用,因为它会通过遵循在画布上对对象进行可能编辑的顺序,生成工具提示消息。它还会在与菜单栏功能进行交互时生成通知消息。如果您是图形设计新手,与其他类型的程序相比,工具提示消息在图形程序中非常显眼。请注意,Inkscape 拥有数千种编辑方式,而此显示是您想提升图形设计技能并获得更多乐趣的关键要素。
工具提示消息
[edit | edit source]以下是一个画布上工具提示消息功能的示例。首先选择“正方形和矩形”工具,在您积极拖动(编辑)形状到画布上的同时,状态栏的消息会改变,并提供“实时”对象和修饰键
(Ctrl, ⇧ Shift, Alt) 工具提示消息,这显示了对象、Ctrl 和 Shift 提示
状态栏,工具提示消息
矩形:11.00px x 766px;使用 Ctrl 键绘制正方形或整数比例矩形;使用 Shift 键围绕起点绘制
现在,在画布上绘制矩形后,将鼠标悬停 🖰 在矩形方框手柄之一上,手柄将改变颜色(视觉指示),并将出现一个新的包含两项内容的工具提示消息(反馈),这两个内容分别是宽度和高度以及 Ctrl 键
状态栏,工具提示消息
调整矩形的 宽度和高度;使用 Ctrl 键锁定比例或仅在一个维度上拉伸
另一个示例,同样在画布上已渲染(显示)矩形的情况下,将鼠标悬停 🖰 在手柄上,然后按住一个或两个修饰键,例如 Ctrl 键或同时按住 Ctrl+⇧ Shift。按住修饰键时,工具提示消息会再次更新,并提供对您按住的修饰键的帮助,以下是在按住两个修饰键 Ctrl+⇧ Shift 键时的工具提示
状态栏,工具提示消息
Ctrl:绘制正方形或整数比例矩形;锁定圆角圆形;Shift:围绕起点绘制
为了总结矩形工具提示,我们从三个独立消息中收到了七个提示,以帮助使 Inkscape 更易于使用。以下是七个提示的细分
|
5. 使用 Ctrl 键锁定比例或仅在一个维度上拉伸 |
当您从新创建的矩形切换到选择器 空格键 或节点工具 N 时,工具提示消息将更新为新启用的工具。工具提示非常广泛且非常有用,以下是基于常用工具的画布工具提示
- 在画布上编辑形状或路径工具,以及手柄、节点、节点手柄和路径段的鼠标悬停 🖰。
- 选择器工具在对缩放、拉伸、倾斜、旋转和旋转中心进行的活动编辑以及鼠标悬停 🖰 时也会生成工具提示。
- 节点工具还会根据对尖角、平滑和自动平滑节点、节点手柄和段的活动编辑以及鼠标悬停 🖰 生成大量的工具提示。
无论活动工具是什么,几乎每个画布上的编辑图标都会生成一个新的工具提示消息。
状态栏通知消息是根据任何类型的 菜单栏交互 生成的,‣Extensions 菜单(v0.91)除外。例如,单击 ‣File,然后将光标向下移动并突出显示 ‣‣Save 选项。状态栏将更新并显示一个新的通知消息“保存文档”。现在单击 ‣‣Save 选项,将显示一个新的通知消息“正在保存文件”。文件保存完成后,状态栏将显示更新后的通知消息,其中包含文件目录信息。虽然大多数应用程序都具有类似的功能,但 Inkscape 的通知实施是其最佳功能之一。
如果您是图形新手,通知消息在与菜单栏交互时非常有用。超过 70% 的菜单栏命令基于图形。这些消息为理解特定基于图形的命令将执行的操作提供了很大帮助,并且如果命令执行失败,也会更新消息。
在本例中,显示了三条消息,最后两条 b) 和 c) 是用户错误,并显示了状态栏如何根据帮助性通知消息更新显示,以说明如何正确执行命令。
1) 命令: ‣Object ‣‣Clip <Set>
通知显示:提供非常有用的实时工具提示和通知,这些提示和通知基于正在执行的当前编辑操作。如果窗口太小而无法显示所有消息,只需将鼠标悬停在通知显示区域,就会弹出一个显示所有文本的消息。 |
在矢量图形中,有时对象的定位可能很麻烦。但是,根据最终成品的用途,定位可能非常重要。激光打印机、材料切割机将以精确度进行打印/切割,因此任何对象的错位都很容易被看到。X:(水平)和 Y:(垂直)显示显示了光标在画布上的确切位置。更高的缩放级别会提高光标位置的精度。网格、参考线、吸附和缩放级别是提高对象、手柄、节点、文本等的精度附加方法。基于矢量的放置。
键盘快捷键:Alt+Z
缩放框提高了画布上所有编辑的精度。右键单击百分比值框,即可弹出带有预设缩放级别的弹出菜单。弹出菜单还提供将缩放级别设置为页面、绘图和选择的选项。您也可以单击值框内部,将缩放百分比设置为您喜欢的值。
提示 - 在使用模糊、路径效果、滤镜和扩展时,您可能希望将缩放级别设置为 100%。这将有助于您查看最终效果。例如,某些滤镜在 100% 缩放下可能看起来不够明显。解决方法是在对象上重复(堆叠)相同的滤镜(在 100% 缩放下),直到您对滤镜的编辑满意为止。 |
在状态栏的右下角是自由手绘图窗口大小句柄。使用此句柄可以自由设置 Inkscape 窗口的高度和宽度,以适应您的显示器。要调整窗口大小,请拖动窗口大小句柄到您希望窗口显示的方式,然后释放鼠标。
与其他应用程序类似,Inkscape 界面的右上角具有窗口最小化 _ 和最大化 □ 按钮。在菜单栏中有一个使用 ‣View ‣‣Fullscreen (Alt+V, F) 或快捷键 F11,要切换回以前的窗口显示,请重复以前的全屏菜单命令或再次按下快捷键。
对于所有对象,画布描述了“渲染 SVG 对象的空间。[5]它是绘制对象的区域,可能超出缩放(可见)区域。滚动条、键盘快捷键和缩放级别可用于在画布上移动。
对话框是一个窗口,允许用户和 Inkscape 功能之间进行信息和设置交换。对话框从用户那里获取执行特定设置或编辑所需的额外信息。对话框出现在它自己的面板窗口中。Inkscape 的对话框窗口可以通过菜单栏命令/编辑来识别,后面跟着三个点,以下是一个菜单栏对话框功能的示例
所有打开的对话框都浮在画布之上,也可以在可停靠(右侧附件)设置下查看。当对话框停靠时,它会将自身附加到界面右侧的捕捉控制栏旁边。浮动和停靠的对话框标题栏的右侧都有一个指向左侧的箭头。将鼠标悬停在左侧箭头上将显示工具提示消息“将此停靠图标化”。左键单击此按钮将最小化对话框到界面右侧。
平移是另一种在不使用滚动条功能的情况下在画布上移动的方法。平移不限于像滚动一样的左右和上下移动。平移允许在画布的任何方向/角度移动(也称为主视图)。
- 使用 Ctrl 加箭头键Ctrl+箭头键,在任何方向平移画布。
- 对于双键鼠标,使用 Shift 或 Ctrl 加上鼠标右键 (RMB) 并拖动 (单击并按住) ⇧ Shift+RMB+Drag 或 Ctrl+RMB+Drag。
- 对于三键鼠标,通过拖动 (单击并按住) 鼠标中键 (MMB) MMB+Drag,然后以任何角度移动鼠标。
- 滚动鼠标中键 MMB+Roll,向上和向下滚动会使画布向上和向下平移。 要向左和向右平移,请按住 Shift 键并滚动 MMB (⇧ Shift+MMB+Roll),向上滚动向左平移,向下滚动向右平移。
- 空格键:按住 Spacebar 并将鼠标光标移动到任何方向以平移画布。[6]
在多个 Inkscape 窗口之间切换,对于下一个窗口,使用 Ctrl+Tab ↹,上一个窗口,使用 Ctrl+⇧ Shift+Tab ↹ 。
要使用菜单栏查看/隐藏滚动条,‣View ‣‣Show/Hide <Scrollbars> 或使用快捷键 Ctrl+B。
- ↑ GNOME HIG,反馈类型
- ↑ techtarget.com 上的 GUI 定义
- ↑ GNOME HIG 手册,菜单栏
- ↑ GNOME HIG 手册,用户输入
- ↑ W3C,SVG 坐标
- ↑ Inkscape 0.91,发行说明