Internet Explorer/F12 开发者工具
Internet Explorer 的开发者工具是开发人员的重要工具。
此功能在 Internet Explorer 8 中推出,允许开发人员测试其网页、维护兼容性和修复错误。
Internet Explorer 11 已经实质性地改变了开发者工具的 UI 和功能。IE10 和 IE11 中的开发者工具 UI 界面有很大的不同。我们将在本文中介绍这两种类型的开发者工具。
此外,版本 11.0.15(IE11)将基本 UI 更改为更类似菜单的布局,但与 IE11 之前的版本不相似。
另外,请注意,随着我们在指南中不断前进,某些功能可能在您的 IE 版本中不可用。
可以通过按键盘上的 F12 键打开开发者工具。
或者,您可以打开“工具”菜单并单击“F12 开发者工具”。


右侧的图片显示了 11.0.15 更新后的 IE,它对开发者工具进行了美化。底部的图片显示了 IE11 中的原始开发者工具。左侧的图片显示了 IE11 之前的旧版本(这里为 IE9)中的开发者工具。请注意,IE11 更新后,功能没有改变。
我们将在下一节中看到这些功能。

此功能允许您查看网页的基本 HTML。您甚至可以修改其中的一些内容以创建临时更改。
例如,您可以更改网页的标题或部分(文本),但您无法更改 JavaScript 代码,无法使此代码永久化,也无法访问子部分(例如单独文件中的 jsquery)。
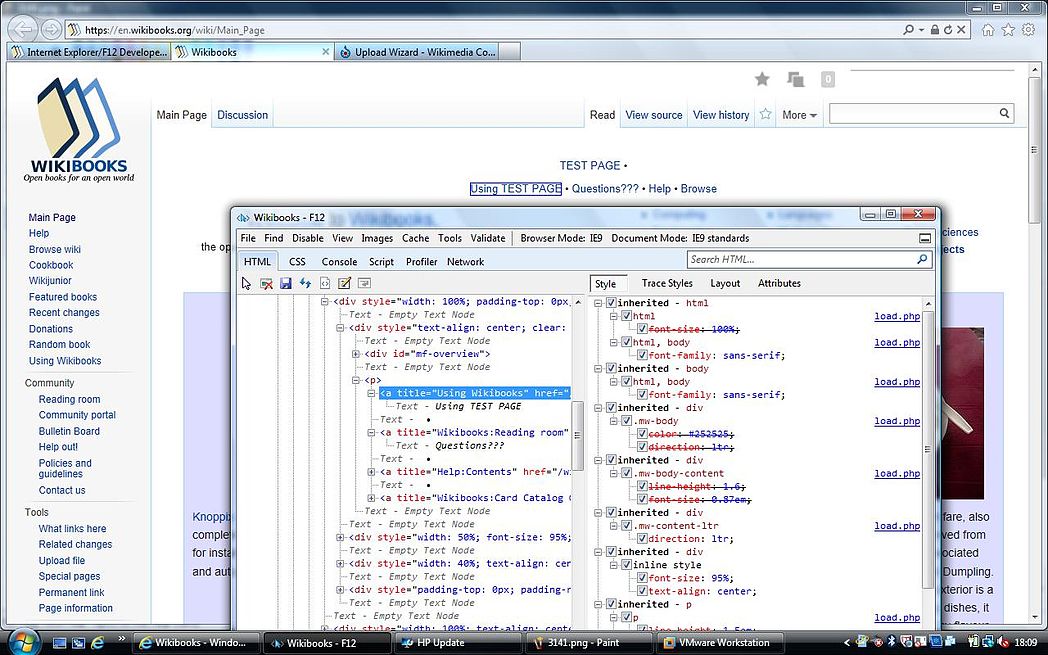
例如,在这里我们将更改维基共享资源的标题。找到网页的<title>部分(网页的标题就是从这里取的)并将其更改为您喜欢的任何内容。
在这个例子中,我们将它改为“测试页”。完成后,您就可以立即看到更改。修改后的维基共享资源页面位于背景中。此更改不是永久性的。 
单击“选择元素”(  )将带您返回网页,您可以在其中单击任何主要部分(由根据鼠标位置移动的边框指示),然后它将显示该部分的 HTML 代码。
)将带您返回网页,您可以在其中单击任何主要部分(由根据鼠标位置移动的边框指示),然后它将显示该部分的 HTML 代码。 
IE11 中与 DOM 资源管理器等效的是 IE10 及以下版本中的 HTML 选项卡。它的工作原理类似,但 UL 布局类似。这里我们正在编辑华夏公益教科书文本的一部分(看看“问题???“和“使用测试页”):- 
请注意,如果您单击“编辑”( ![]() ),则 HTML 选项卡内容将更改为松散且可自由编辑的 HTML,但仅限于该文件(没有伴随文件)。
),则 HTML 选项卡内容将更改为松散且可自由编辑的 HTML,但仅限于该文件(没有伴随文件)。
如果您单击“带有样式的元素源”( ![]() )并且您选择了正文标签内的部分,那么它将显示该部分的完整 HTML 代码。
)并且您选择了正文标签内的部分,那么它将显示该部分的完整 HTML 代码。
如果您单击“通过单击选择元素”( ![]() ),那么它将带您返回网页,您可以在其中单击任何主要部分(由根据鼠标位置移动的矩形指示),它将执行与您在 IE11 中单击“选择元素”相同的事情。
),那么它将带您返回网页,您可以在其中单击任何主要部分(由根据鼠标位置移动的矩形指示),它将执行与您在 IE11 中单击“选择元素”相同的事情。
要清除浏览器缓存,请单击“清除浏览器缓存”( ![]() )。
)。
这些允许您查看所选网页部分的样式。这组选项卡位于 DOM 资源管理器/HTML 选项卡的右侧。
“样式”选项卡允许您测试对网页不同样式属性的更改。这包括字体、颜色等。但是,与以前一样,您无法使更改永久化。这里,我们正在将华夏公益教科书侧边栏的颜色更改为海绿色。
“计算”选项卡的用途类似。
“布局”选项卡显示对象相对于网页的位置。
“事件”选项卡显示发生的事件。
“更改”选项卡详细说明了自您为该网页打开开发者工具以来发生的更改。
下面的截图应该解释一切。


此功能通常用于使用 JavaScript 测试网页。您可以输入命令,这是一个有用的功能。开发者工具然后可以报告命令是否包含错误。它还可以用于检查网站错误,也就是说,它充当日志。
对于 IE11 之前的版本(见右侧),它类似于 IE11 的控制台功能,但无法仅在控制台中显示特定类型的信息(例如 - 仅错误)。


这是 Internet Explorer 最重要的开发者工具功能之一。如图所示,此功能允许用户对网页进行完全调试控制。您可以单独选择网页部件(如 JS 文件)并进行调试,但您所做的更改(如果有)不能是永久性的。
正如您可能在像 Visual Basic 这样的编程语言的 IDE 中看到的那样,断点 允许您在发生错误时停止执行网页。
- 此选项停止开发者工具在任何异常情况下中断。
- 此选项允许开发者工具中断,但仅在未处理的异常情况下中断。
- 此选项允许开发者工具在任何异常情况下中断。
单击 (4) 允许您选择其他网页文件进行分析和调试。这可能类似于 JavaScript 文件。您还可以像选项卡格式一样在多个文件之间进行多任务处理。
- (5) 开始调试网页。
- (6) 停止调试网页。
- (8) 将代码布局更改为更适合打印的格式。这使您可以以更好的布局进行打印。
- (9) 包装代码,类似于您在 w:Notepad 等程序中看到的。
现在,我们这里不是在谈论任何可穿戴手表!这些只是 Internet Explorer 中提供的开发者功能。
另一个重要的功能,启用后,它会显示网页中每个元素的延迟、响应时间和加载时间。它可能是 JavaScript 文件、图像,几乎任何东西。单击元素详细信息将显示有关它的更多详细信息。
通常,最好在重新加载或单击要分析的链接之前启用此功能。此功能可以帮助开发人员,因为它使他们能够识别可能导致其网页渲染和加载时间延迟的原因。

右侧的图片应该解释一切。
- 这会禁用网络功能
- 这会将该功能收集的数据保存到文件中。
- 它强制从服务器刷新数据。
- 它清除浏览器缓存
- 它清除主域的 cookie。
- 它清除该功能收集的数据。
从图片中可以看出,将鼠标指针悬停在任何条目的图形框上会显示您需要花费的大概时间
- 等待 元素被需要。
- 启动 元素
- 请求元素 所花费的时间
- 响应请求 所花费的时间
- 间隔时间。
此外,某些事件可能尚未完成,或者可能已被网页或手动停止自动(或以其他方式)中止。这些被标记为 (Pending) 或 (Aborted)。您可以使用搜索框搜索事件。
如果您单击某个元素,它将进入详细视图。下面的屏幕截图显示了它。
- 这显示了元素的链接。
- 这些是详细页面的 7 个子部分。虽然我们在这里介绍第一部分,但其他 6 部分也将被介绍。
- 对元素的请求。
- 元素的接受代码显示在这里。
- 这一切从哪里开始?主页面链接显示在这里。
- 发送接受的语言。
- 所选浏览器的用户代理。这里,它是 IE11 的默认用户代理。
- 网页已接受的编码。
- 网页的主机。
- 网页的连接状态。
- cookie 详细信息。详细信息已被涂黑,因为它们会泄露 IP 地址和地理位置数据。
此功能可以通过具有计算机屏幕和智能手机图标的图标访问,该图标是右上角组的第一个图标。它允许模拟 Internet Explorer 版本 5 到 11 的渲染行为,以允许测试页面的兼容性。[1][2]


