newLISP 图形界面入门
使用 newLISP,您可以轻松地为您的应用程序构建图形界面。本入门文档已经足够长,所以我不打算详细介绍 newLISP-GS 的功能集。但是,这里有一个简短的例子,让您了解它的工作原理。
newLISP-GS 的基本组成部分是 容器 、 小部件 、 事件 和 标签 。您的应用程序由容器组成,容器包含小部件和其他容器。通过给所有东西一个标签(一个符号),您可以轻松地控制它们。当应用程序的用户点击、按下和滑动东西时,事件会发送回 newLISP-GS,您需要编写代码来处理每个事件。
为了介绍基本概念,本章展示了构建一个简单的应用程序(颜色混合器)是多么容易。
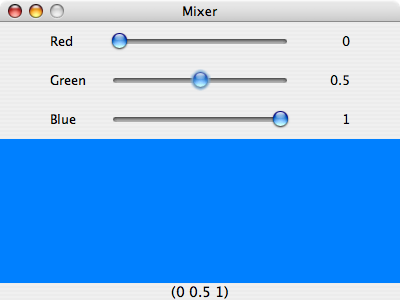
您可以移动滑块来改变窗口中央区域的颜色。颜色分量(红色、绿色和蓝色的数字,在 0 到 1 之间)显示在窗口底部的文本字符串中。
在 newLISP-GS 中,容器的内容根据您选择的布局管理器类型进行排列 - 目前您可以使用 流 、 网格 或 边框 布局。
下图显示了应用程序界面的结构。主容器(在本例中是一个名为 'Mixer' 的框架)中填充了其他容器和小部件。窗口的顶部区域(包含滑块)由一个名为 'SliderPanel' 的面板组成,该面板又包含三个面板,每个面板对应一个滑块,分别称为 'RedPanel'、'GreenPanel' 和 'BluePanel'。在下面,中间区域有一个名为 'Swatch' 的画布,用于显示颜色,在底部区域有一个名为 'Value' 的文本标签,用于显示 RGB 值作为文本。每个区域都使用不同的布局管理器进行布局。
只需要一个处理程序。它被分配给滑块,并且在滑块移动时触发。
第一步是加载 newLISP-GS 模块
#!/usr/bin/env newlisp
(load (append (env "NEWLISPDIR") "/guiserver.lsp"))
它在一个名为 gs 的上下文中提供了所有所需的对象和函数。
图形系统使用单个函数初始化
(gs:init)
界面的各个部分可以逐个添加。首先我定义主窗口,并选择边框布局。边框布局允许您将每个组件放置到五个区域之一,分别标记为“north”、“west”、“center”、“east”和“south”。
(gs:frame 'Mixer 200 200 400 300 "Mixer")
(gs:set-resizable 'Mixer nil)
(gs:set-border-layout 'Mixer)
现在可以添加用于容纳滑块的顶部面板。我希望滑块垂直堆叠,所以我将使用一个 3 行 1 列的网格布局
(gs:panel 'SliderPanel)
(gs:set-grid-layout 'SliderPanel 3 1)
定义了三个颜色面板中的每一个,以及它们伴随的标签和滑块。滑块被分配了 slider-handler 函数。我可以在定义完界面后编写该函数。
(gs:panel 'RedPanel)
(gs:panel 'GreenPanel)
(gs:panel 'BluePanel)
(gs:label 'Red "Red" "left" 50 10 )
(gs:label 'Green "Green" "left" 50 10 )
(gs:label 'Blue "Blue" "left" 50 10 )
(gs:slider 'RedSlider 'slider-handler "horizontal" 0 100 0)
(gs:slider 'GreenSlider 'slider-handler "horizontal" 0 100 0)
(gs:slider 'BlueSlider 'slider-handler "horizontal" 0 100 0)
(gs:label 'RedSliderStatus "0" "right" 50 10)
(gs:label 'GreenSliderStatus "0" "right" 50 10)
(gs:label 'BlueSliderStatus "0" "right" 50 10)
gs:add-to 函数使用分配给它的布局将组件添加到容器中。如果没有分配布局,则使用流布局,它是一个简单的顺序布局。首先指定目标容器,然后给出要添加的组件。因此,标记为 'Red'、'RedSlider' 和 'RedSliderStatus' 的对象被逐个添加到 'RedPanel' 容器中。当完成三个面板后,它们可以被添加到 SliderPanel 中
(gs:add-to 'RedPanel 'Red 'RedSlider 'RedSliderStatus)
(gs:add-to 'GreenPanel 'Green 'GreenSlider 'GreenSliderStatus)
(gs:add-to 'BluePanel 'Blue 'BlueSlider 'BlueSliderStatus)
(gs:add-to 'SliderPanel 'RedPanel 'GreenPanel 'BluePanel)
您可以在画布上绘制各种图形,尽管对于这个应用程序,我只打算使用画布作为色板,一个单色的区域
(gs:canvas 'Swatch)
(gs:label 'Value "")
(gs:set-font 'Value "Sans Serif" 16)
现在,三个主要组件(滑块面板、色板和值的标签)可以添加到主框架中。因为我为框架分配了边框布局,所以可以使用方向放置每个组件
(gs:add-to 'Mixer 'SliderPanel "north" 'Swatch "center" 'Value "south")
我们没有使用 east 和 west 区域。
默认情况下,框架和窗口在创建时不可见,所以现在是使主框架可见的好时机
(gs:set-visible 'Mixer true)
这完成了应用程序的结构。现在需要一些初始化,以便在应用程序启动时显示一些合理的东西
(set 'red 0 'green 0 'blue 0)
(gs:set-color 'Swatch (list red green blue))
(gs:set-text 'Value (string (list red green blue)))
最后,我不能忘记为滑块编写处理程序代码。处理程序接收生成事件的对象的 ID 和滑块的值。代码将值(小于 100 的整数)转换为 0 到 1 之间的数字。然后,set-color 函数可用于将画布的颜色设置为显示新的混合颜色。
(define (slider-handler id value)
(cond
((= id "MAIN:RedSlider")
(set 'red (div value 100))
(gs:set-text 'RedSliderStatus (string red)))
((= id "MAIN:GreenSlider")
(set 'green (div value 100))
(gs:set-text 'GreenSliderStatus (string green)))
((= id "MAIN:BlueSlider")
(set 'blue (div value 100))
(gs:set-text 'BlueSliderStatus (string blue)))
)
(gs:set-color 'Swatch (list red green blue))
(gs:set-text 'Value (string (list red green blue))))
只需要一行代码,我们就完成了。gs:listen 函数监听事件并将它们分派给处理程序。它会持续运行,所以您不必做任何其他事情。
(gs:listen)
这个小小的应用程序仅仅触及了 newLISP-GS 的皮毛,所以请查看文档,并试一试吧!