- 第 3 章
搜索编辑器是一个浏览器窗口。它是网页搜索自动化程序开发的视觉辅助工具。该工具的一个用途是分析网页的内容。以下步骤将为您提供一个演示。
|
执行以下步骤以打开搜索编辑器
- 运行 PlanoTse 应用程序。
- 选择菜单命令 [视图 » 代码 & 运行]。
- 按下按钮 [搜索编辑器]。
- 等待。请稍候...
- 等待搜索编辑器窗口完全加载。示例搜索编辑器窗口如本文内容底部图片所示。
| 截至 2012 年 6 月 14 日,搜索编辑器菜单上的命令 [结果 » 解析 HTML 标签] 已无限期暂停。 |
以上步骤应显示一个使用 HTML 中许多标签的示例网页。现在执行以下步骤以分析此示例的 HTML 内容。
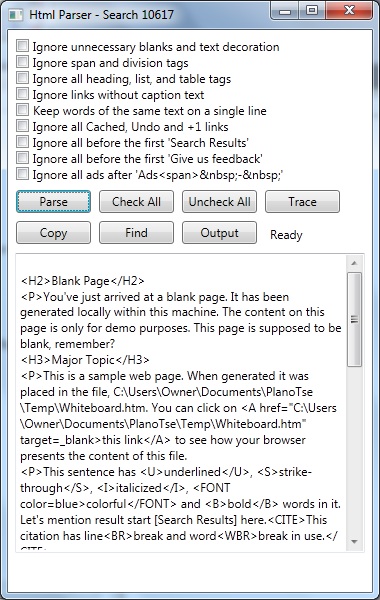
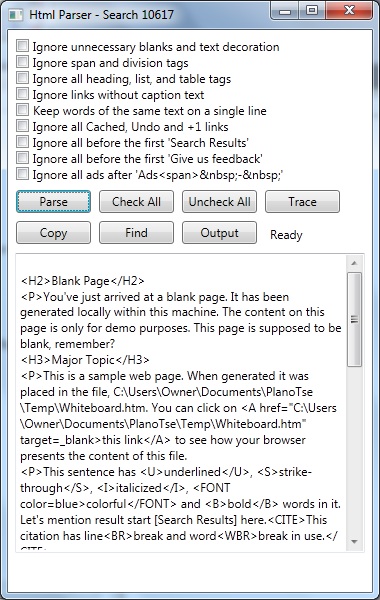
- 选择菜单命令 [结果 » 解析 HTML 标签],并打开 HTML 解析器,如右侧图片所示。
- 如果菜单项尚未启用,请等待启用后,然后再次选择它。
- 按下 [全不选中] 按钮。
- 按下 [解析] 按钮。
- 等待倒计时。
执行以下步骤在 HTML 文本中搜索字符串
- 在 HTML 解析器窗口中,按下 [查找] 按钮。
- 在内容中输入要查找的字符串。
- 按键盘上的 F3 键以查找同一字符串的另一个出现。
- 如果找到文本,它将被突出显示并在文本框中显示。
- 双击突出显示的文本,看看在搜索编辑器窗口中会发生什么。
- 双击搜索编辑器上的树项,看看 HTML 解析器上的文本框中会发生什么。
执行以下步骤研究 HTML 内容
- 在 HTML 解析器上按下 [全不选中] 按钮。
- 选中 HTML 解析器窗口上的一个复选框。
- 按下 [解析] 按钮。
- 等待倒计时。
- 上下滚动树以查看内容与以前有何不同。
- 重复此过程,选择另一个复选框,然后重试,并查看它对搜索编辑器窗口上的 HTML 树的影响。
|

|
|
此页面是 最短路线 的一部分,它是最短的页面序列,可以尽快将您带到您可以有效地使用 PlanoTse 进行求职自动化或从万维网挖掘全球数据的任何其他应用程序的点。
|