|
小组:Alastair Nicholl,Liz Coup 和 Janey Labes,为 Portobello 水族馆,与艺术家 Serge Ratten 合作
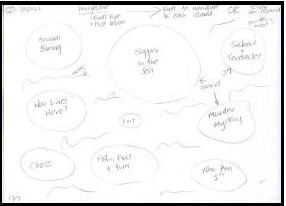
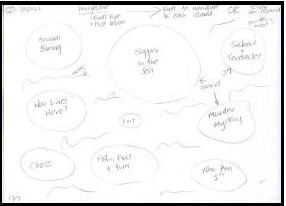
 我们最初的想法是创建一个主菜单,其中包含不同的岛屿,代表不同的游戏。我们希望用户能够通过操控船只来导航到每个岛屿。 我们最初的想法是创建一个主菜单,其中包含不同的岛屿,代表不同的游戏。我们希望用户能够通过操控船只来导航到每个岛屿。

我们添加了所有岛屿,以便观察其工作方式以及数量。我们进行了长时间的讨论,究竟是采用鸟瞰视角还是第一人称视角。我们研究了不同的用户交互方式,例如操控船只或者点击各个岛屿。
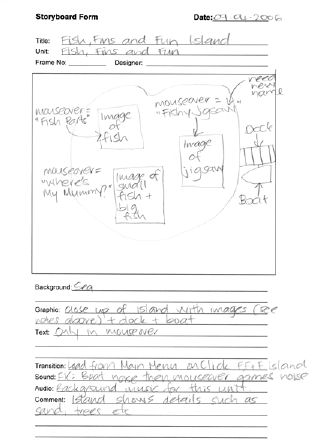
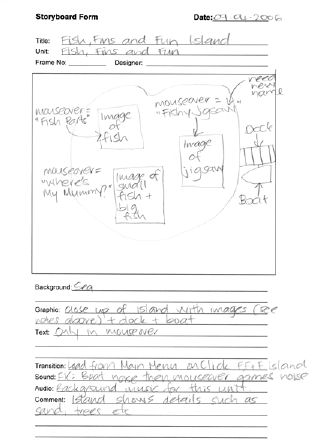
 这是一个替代的菜单系统。它在 这是一个替代的菜单系统。它在船的舵盘周围使用文字。当用户点击一个游戏时,船就会转动方向并驶向那个岛屿。
 这是一个替代的基于文字的菜单选项,我们将其展示给了客户。然而,客户更喜欢图形菜单。 这是一个替代的基于文字的菜单选项,我们将其展示给了客户。然而,客户更喜欢图形菜单。 在向客户展示了替代的菜单选项后,我们决定使用图形化的岛屿概念作为主菜单。我们通过绘制更详细的岛屿菜单版本来进一步发展这一概念。这些版本包括额外的细节,例如背景、音乐和声音的规格。 在向客户展示了替代的菜单选项后,我们决定使用图形化的岛屿概念作为主菜单。我们通过绘制更详细的岛屿菜单版本来进一步发展这一概念。这些版本包括额外的细节,例如背景、音乐和声音的规格。 每个岛屿都基于海洋研究中心提供的现有教育课程。我们为 6 个主要的课程分别添加了一个岛屿。我们还添加了“游戏”岛,用于放置我们设计的额外游戏。在这个阶段,我们的想法是,孩子们可以用在玩教育游戏时获得的宝藏在这个岛屿上“消费”。 每个岛屿都基于海洋研究中心提供的现有教育课程。我们为 6 个主要的课程分别添加了一个岛屿。我们还添加了“游戏”岛,用于放置我们设计的额外游戏。在这个阶段,我们的想法是,孩子们可以用在玩教育游戏时获得的宝藏在这个岛屿上“消费”。
该小组获得了资金,可以雇用一名艺术家来实现他们的线框图和规格。
(这个故事在 敏捷开发框架下的软件工程/第三轮迭代/内容制作 中继续,该小组雇用了一名艺术家).
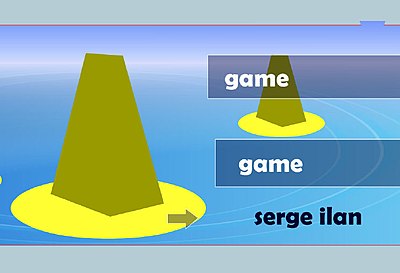
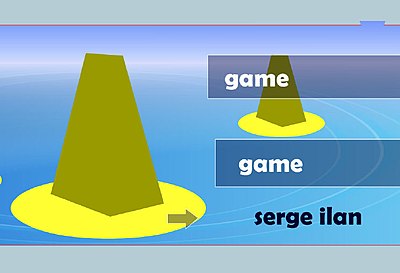
 艺术家最初给出了一个截然不同的设计,当点击屏幕时,屏幕会旋转,以便访问每个岛屿。我们认为这个概念不方便使用,因为功能和可用性并不明显。我们希望所有岛屿都同时出现在主菜单中。我们将此反馈意见反馈给了艺术家,他欣然接受并创建了第二个版本,与故事板中概述的内容非常接近。 艺术家最初给出了一个截然不同的设计,当点击屏幕时,屏幕会旋转,以便访问每个岛屿。我们认为这个概念不方便使用,因为功能和可用性并不明显。我们希望所有岛屿都同时出现在主菜单中。我们将此反馈意见反馈给了艺术家,他欣然接受并创建了第二个版本,与故事板中概述的内容非常接近。
[[Image:Mq_early_menu.jpg]|left]]
 这个版本是在第二轮迭代中发布的。从视觉上看,它与之前的版本相同,但进行了显著的优化。这包括重新格式化 Flash 文件并更改图层顺序,删除不必要的补间动画,以及添加加载单个游戏的功能。当这个版本发布给客户时,我们加入了“潮池亲戚”游戏。我们想要测试主菜单的导航,因此保留了子岛屿上的各个游戏图标处于启用状态。当用户点击这些图标时,他们会看到一个“已找到游戏”的屏幕,以便他们知道在以后某个日期会在这个位置添加游戏。 这个版本是在第二轮迭代中发布的。从视觉上看,它与之前的版本相同,但进行了显著的优化。这包括重新格式化 Flash 文件并更改图层顺序,删除不必要的补间动画,以及添加加载单个游戏的功能。当这个版本发布给客户时,我们加入了“潮池亲戚”游戏。我们想要测试主菜单的导航,因此保留了子岛屿上的各个游戏图标处于启用状态。当用户点击这些图标时,他们会看到一个“已找到游戏”的屏幕,以便他们知道在以后某个日期会在这个位置添加游戏。
该小组决定逐步开发游戏。第二轮迭代的功能交付中包含了一部分游戏。在第三轮迭代中,我们添加了更多游戏,并对大量代码进行了重构,以优化和交付。  还有一个更健壮的中间版本(未显示)。这个版本的改进之处在于游戏加载到主菜单的方式。这个版本集成了三个游戏到主菜单中;“潮池亲戚”、“螃蟹喂食用具”和“让我们捕鱼”。此外,这个版本还包含了宝藏的功能。这是发布给客户的第三个版本。这个版本将屏幕尺寸从 700x400 更改为 700x525,它与 800x600 屏幕的比例相同(这是我们正在开发的屏幕尺寸)。这个版本包含了五个健壮的游戏,“潮池亲戚”、“螃蟹喂食用具”、“让我们捕鱼”、“谁住在这里?”和“鲨鱼鲨鱼”。在这个版本中还添加了制作人员名单。 还有一个更健壮的中间版本(未显示)。这个版本的改进之处在于游戏加载到主菜单的方式。这个版本集成了三个游戏到主菜单中;“潮池亲戚”、“螃蟹喂食用具”和“让我们捕鱼”。此外,这个版本还包含了宝藏的功能。这是发布给客户的第三个版本。这个版本将屏幕尺寸从 700x400 更改为 700x525,它与 800x600 屏幕的比例相同(这是我们正在开发的屏幕尺寸)。这个版本包含了五个健壮的游戏,“潮池亲戚”、“螃蟹喂食用具”、“让我们捕鱼”、“谁住在这里?”和“鲨鱼鲨鱼”。在这个版本中还添加了制作人员名单。
|