XForms/增量模型加载
外观
< XForms
您有一个大型模型,并且希望在需要时增量加载模型的不同部分。当您有一个多部分表单,并且每个选项卡都需要额外数据时,这通常会完成。仅加载初始选项卡的数据可以保持您的表单加载时间快速,并避免不必要地锁定共享数据资源。
我们将创建一个具有三个单独实例的模型,一个用于人员列表,一个用于位置列表,一个用于事物列表。当表单加载时,人员将自动加载到表单中。我们将创建触发器,这些触发器将在需要时增量加载模型的其他部分。每个触发器都将使用提交事件,该事件执行单独的 HTTP 获取以将数据增量加载到模型中的单独实例中。
以下是模型中用于位置的空占位符实例以及用于获取位置数据的提交。
<xf:instance id="places">
<null/>
</xf:instance>
<xf:submission id="get-places" method="get" action="places.xml"
replace="instance" instance="places"/>
以下是获取新模型的触发器(按钮)。
<xf:submit submission="get-places">
<xf:label>Load Places</xf:label>
</xf:submit>
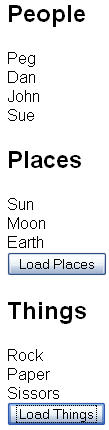
以下是前后屏幕图像。前一个屏幕图像是表单最初加载时的图像。后一个图像是用户按下两个触发器以加载位置和事物后的图像。


以上示例旨在非常容易地看到事件触发时数据是如何加载的。实际上,多选项卡表单中的每个选项卡可能有一些数据,只有在用户点击该选项卡时才需要。这是动态模型加载的完美用途。以下示例说明了这种最佳实践。

具有手动加载增量数据的触发器的示例:加载 XForms 应用程序
具有增量加载数据的选项卡选择事件的示例 加载 XForms 应用程序
注意,在此示例中,事件日志显示数据仅加载一次,无论选项卡被选择多少次。
以下是如何使用条件操作来检查模型中的实例是否已将其数据加载到表单中的示例
<xf:case id="places-case">
<xf:action ev:event="xforms-select" if="not(instance('places')/place)">
<xf:send submission="get-places"/>
</xf:action>
<h2>Places</h2>
</xf:case>
xf:action 的 if 属性检查 places 实例中是否至少有一个位置。如果没有至少一个“位置”,则会触发提交事件。
<html
xmlns="http://www.w3.org/1999/xhtml"
xmlns:xf="http://www.w3.org/2002/xforms"
xmlns:ev="http://www.w3.org/2001/xml-events">
<head>
<title>Incremental Model Loading</title>
<style type="text/css">body {font-family: Helvetica, Arial, sans-serif;</style>
<xf:model>
<!-- unconditionally loaded when the form loads -->
<xf:instance id="people" src="people.xml">
<null/>
</xf:instance>
<xf:instance id="places">
<null/>
</xf:instance>
<xf:submission id="get-places" method="get" action="places.xml"
replace="instance" instance="places"/>
<xf:instance id="things">
<null/>
</xf:instance>
<xf:submission id="get-things" method="get" action="things.xml"
instance="things" replace="instance"/>
</xf:model>
</head>
<body>
<h1>Incremental Model Loading</h1>
<p>Not all parts of the model need to be loaded into a form when it is first loaded. For
large models, different sections can be loaded as they are needed.</p>
<h2>People</h2>
<xf:group ref="instance('people')">
<xf:repeat nodeset="person">
<xf:output ref="name"/><br/>
</xf:repeat>
</xf:group>
<h2>Places</h2>
<xf:group ref="instance('places')">
<xf:repeat nodeset="place">
<xf:output ref="name"/><br/>
</xf:repeat>
<xf:submit submission="get-places">
<xf:label>Load Places</xf:label>
</xf:submit>
</xf:group>
<h2>Things</h2>
<xf:group ref="instance('things')">
<xf:repeat nodeset="item">
<xf:output ref="name"/><br/>
</xf:repeat>
<xf:submit submission="get-things">
<xf:label>Load Things</xf:label>
</xf:submit>
</xf:group>
</body>
</html>
[people.xml] [places.xml] [things.xml]
