XForms/显示隐藏控件
外观
< XForms
您只想在用户想要设置或更改控件的值时才显示控件的完整表示形式。
我们将使用 switch/case 和 toggle 元素来有条件地显示自定义控件。当用户打开表单时,此控件的“显示值”可见,以及设置或更改控件值的触发器。用户选择值后,控件将恢复到最小化屏幕区域的视图。
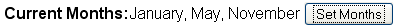
此控件以两种方式显示。第一个只占表单的一小部分,并且是只读视图。它显示了所选月份的所有当前值。

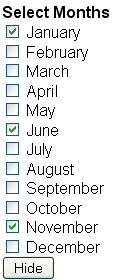
当用户选择“设置月份”触发器时,将显示完整的控件。当您完成月份设置后,控件将恢复到隐藏模式。

<html
xmlns="http://www.w3.org/1999/xhtml"
xmlns:xf="http://www.w3.org/2002/xforms"
xmlns:ev="http://www.w3.org/2001/xml-events">
<head>
<title>Show/Hide Control</title>
<!-- Demonstration of show/hide of a control -->
<style type="text/css">
@namespace xf url("http://www.w3.org/2002/xforms");
body {font-family: Helvetica, sans-serif;}
xf|output > xf|label, xf|select > xf|label {font-weight: bold;}
</style>
<xf:model>
<xf:instance xmlns="" id="save-data">
<data>
<month-code>January May November</month-code>
</data>
</xf:instance>
<xf:instance xmlns="" id="code-table">
<data>
<month-code>January</month-code>
<month-code>February</month-code>
<month-code>March</month-code>
<month-code>April</month-code>
<month-code>May</month-code>
<month-code>June</month-code>
<month-code>July</month-code>
<month-code>August</month-code>
<month-code>September</month-code>
<month-code>October</month-code>
<month-code>November</month-code>
<month-code>December</month-code>
</data>
</xf:instance>
</xf:model>
</head>
<body>
<xf:switch>
<!-- initially, only the label and the read-only value is visible in the first case -->
<xf:case id="hide">
<xf:output ref="instance('save-data')/month-code">
<xf:label>Current Months:</xf:label>
</xf:output>
<xf:trigger>
<xf:label>Set Months</xf:label>
<xf:toggle case="unhide" ev:event="DOMActivate" />
</xf:trigger>
</xf:case>
<!-- if you click on the trigger called "Set Months" the full control will be visible -->
<xf:case id="unhide">
<xf:select ref="instance('save-data')/month-code" appearance="full">
<xf:label>Select Months</xf:label>
<xf:itemset nodeset="instance('code-table')/month-code">
<xf:label ref="."/>
<xf:value ref="."/>
</xf:itemset>
</xf:select>
<!-- once you have selected all the months in the control you can hide the control again -->
<xf:trigger>
<xf:label>Hide</xf:label>
<xf:toggle case="hide" ev:event="DOMActivate" />
</xf:trigger>
</xf:case>
</xf:switch>
</body>
</html>
