XForms/摘要详细信息
外观
< XForms
您有一个很长的项目列表,每个项目都有大约半屏的项目详细信息需要编辑。您希望快速滚动查看项目表并更改所选项目的详细信息。
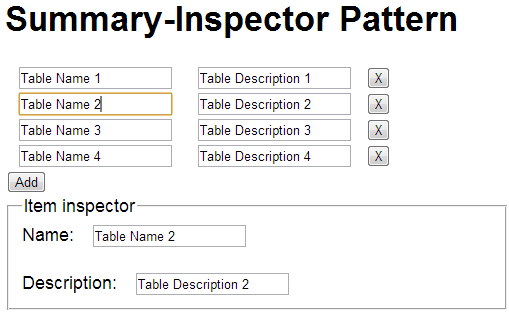
我们将把屏幕分成两部分。上半部分提供一个项目的表格列表,每个项目在一行上显示。当您选择一个项目时,该项目的详细信息将显示在屏幕的下半部分。

请注意,当鼠标位于第二行时,检查器将聚焦在第二项上。
我们让底部面板更改为所选行的上下文的方法是使用一个 <xf:group> 元素,该元素将始终聚焦在所选行上。
<xf:group ref="instance('save-data')//item[index('item-repeat')]">
在本例中,index('item-repeat') 函数将始终设置为所选行。因此,当您位于第二行时,index('item-repeat') 将被设置为 2,XPath 表达式将为 instance('save-data')//item[2]
以下是完整的源代码
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:ev="http://www.w3.org/2001/xml-events" xmlns:xs="http://www.w3.org/2001/XMLSchema" xmlns:xf="http://www.w3.org/2002/xforms">
<head>
<title>Summary-Inspector Pattern</title>
<xf:model>
<!-- The top part of the form shows a summary row for each record. The bottom has details for each row. -->
<xf:instance id="save-data">
<items xmlns="">
<item>
<name>Table Name 1</name>
<description>Table Description 1</description>
</item>
<item>
<name>Table Table Name 2</name>
<description>Table Description 2</description>
</item>
<item>
<name>Table Name 3</name>
<description>Table Description 3</description>
</item>
<item>
<name>Table Name 4</name>
<description>Table Description 4</description>
</item>
</items>
</xf:instance>
<xf:instance id="template">
<item xmlns="">
<name></name>
<description></description>
</item>
</xf:instance>
</xf:model>
</head>
<body>
<h1>Summary-Inspector Pattern</h1>
<xf:repeat id="item-repeat" nodeset="instance('save-data')//item">
<xf:input ref="name"></xf:input>
<xf:input ref="description"></xf:input>
<xf:trigger>
<xf:label>X</xf:label>
<xf:delete ev:event="DOMActivate" nodeset="."/>
</xf:trigger>
</xf:repeat>
<xf:trigger>
<xf:label>Add</xf:label>
<xf:insert ev:event="DOMActivate" nodeset="instance('save-data')/items" origin="instance('template')" at="last()" position="after"/>
</xf:trigger>
<xf:group ref="instance('save-data')//item[index('item-repeat')]">
<fieldset>
<legend>Item inspector</legend>
<xf:input ref="name">
<xf:label>Name: </xf:label>
</xf:input>
<xf:input ref="description">
<xf:label>Description: </xf:label>
</xf:input>
</fieldset>
</xf:group>
</body>
</html>
请注意,此模式可以扩展为使用多行表格和表单上半部分的滚动 div。
