Blender 3D:菜鸟到专业/为网页制作 3D 平铺背景
本教程将指导您完成制作 3D 平铺背景的过程,这些背景可用于网页、桌面或其他任何用途。我们将使用 Blender 和一个图形编辑程序,如 Adobe Photoshop 或 GIMP。我将提供详细的解释,以迎合初学者,但经验丰富的 Blender 使用者可能只需要按照提供的图片进行操作。如果您不是英语母语,或者您不喜欢阅读说明,您可能也会发现这些图片很有用。
启动 Blender 并查看您孤独的立方体。为了演示,我们将使用这个立方体作为起点,但您可以随意使用任何形状。按下“Tab”键进入编辑模式。按下键盘上的“E”键,挤出菜单将出现。选择“单个面”。当您拖动鼠标光标时,您会看到窗口左下角的一些数字移动,以及显示“收缩/膨胀”的文字。我建议将其设置为 1.0000 以保持简单。在拖动时按住“Ctrl”键以以设定的增量进行操作。
接下来,在六个立方体面仍然被选中的情况下,按下“S”键以缩放这些面。我建议缩放到 0.8000。
很好。现在我们已经创建了物体,我们将准备对其进行平铺。
“Tab”回到物体模式,并按下“NumPad 7”转到顶视图,或手动单击窗口底部的“视图”,然后选择“顶部”。
按下“空格键”,从出现的菜单中选择“添加”> “网格”> “平面”。平面出现了,但被我们的立方体物体遮挡,因此按下“S”将平面缩放到 5.0000。
您会注意到我已经将我的平面涂成黑色。这只是为了让您更容易看到。您无需为此烦恼,因为我们很快就会删除这个平面的面。
现在我们有一个易于看到的边界,代表了将要平铺的区域。如果我们决定在任何时候不再需要或想要这个边界,我们可以通过按下“M”并选择一个图层来将其移动到另一个图层。
现在有趣的开始了。如果您以前创建过 2D 平铺背景,这个概念您会很熟悉。
在物体模式下,选择您的立方体物体。此时,您有两个选择。一是制作立方体物体的副本。另一个是制作立方体物体的链接副本。我建议制作链接副本,因为您可以在以后编辑一个物体的网格以更改所有复制物体的网格。如果您以后计划动画您的平铺背景,这将特别有用(注意不要分散前台的注意力)。如果您想轻松地尝试新设计,而无需重新放置所有物体,这也很有用。
在您的立方体物体仍然被选中的情况下,按下“Alt+D”以制作一个链接副本。(非链接复制通过“Shift+D”完成) 现在按住“Ctrl”以以设定的增量移动,并将物体移动到我们的平面的一个角。确保物体的中心(由一个粉红色的点表示)与平面的最角对齐。此时您可能会注意到,很难判断物体的中心是否正好在平面的角上,这就是我们要按下“NumPad 5”或单击“视图”并选择“正交”的原因。从实际意义上讲,我们可以在建立平铺图案的过程中使用正交视图,因为这个视图对于平铺至关重要。
现在在您的复制物体仍然被选中的情况下,将其缩放(“S”键),使其比第一个物体略小。然后使用“R”键将其旋转。在旋转时,可以通过分别键入“X”、“Y”或“Z”来限制到特定轴。
现在我们将制作我们旋转和缩放的立方体物体的链接副本(Alt+D),并将一个副本放在每个角的网格上(记住在拖动时按住“Ctrl”键)。如果您将一个物体放在一个角上,您必须将其放在所有四个角上,因为角接触 X 轴和 Y 轴。
现在您会注意到,在下图中,我制作了一个跨越我们平面边缘的物体。这很好。这是制作自然平铺背景的方法。但是!无论何时我们这样做,我们必须绝对确保在另一侧也这样做,否则我们的背景将无法正确平铺。
所以现在我们创建了一些不同大小和方向的物体,但是它们都位于Z轴的相同位置。所以让我们给我们的图案增加一些深度——毕竟,这就是在 3D 中工作的好处!
在我们这样做之前,我们希望将我们的指南平面移开。因此,右键单击平面以将其选中,然后“Tab”进入编辑模式。按下“X”,从擦除菜单中选择“仅面”。现在“Tab”回到物体模式。好了!现在我们只有平面的线段作为我们的指南了。
按住鼠标中键,同时拖动鼠标以查看我们的设计在三维空间中的样子。现在右键单击一个立方体物体,复制一个链接副本(Alt+D),并按下“Z”以将移动限制在 Z 轴。
沿着X和Y轴以这种方式导航,一旦找到合适的位置,就缩放和旋转。请记住,当您跨越指南平面的轮廓时,在另一侧制作一个副本。您可以像这样继续,用您想要的任意数量的物体填充您的平铺图案。网格是您在此过程中的好帮手,因此在移动跨越指南平面边界的物体的副本时,您应该始终用手指按住“Ctrl”键。此外,任何将“平铺”到边界的物体都必须位于Z轴上与它在接缝另一侧的对应物相同的点。定期按下“NumPad 7”以查看您从 2D 角度的位置。这是我们最终将从该角度渲染图像的视图,因此这个透视图是最重要的。初学者,请记住鼠标滚轮可以放大和缩小,而“Shift+鼠标中键”允许您“拖动”移动。
请记住,在正交视图中,我们无法感知物体的深度。那些远处的物体和那些近处的物体似乎处于相同的距离。这就是我们能够制作平铺图像的原因,但它也限制了场景的明显深度。我们可以通过缩小我们要显示得更远处的物体来弥补这一点。或者,就像在这个例子中一样,我们可以简单地制作每个物体大小不同,并将一些物体放在其他物体前面。
现在我们将相机直接放置在我们的物体集群之上。按下“NumPad 7”,使用“Shift+鼠标中键”将视图居中在集群上,然后使用鼠标滚轮将视图缩小几个档次。从3D 视图窗口的菜单中,点击“视图”>“对齐视图”>“将活动相机对齐到视图”。现在你可能想知道为什么所有东西看起来都变形了。这是因为当我们切换到相机的视角时,视图会自动恢复到透视视图,因为默认情况下相机设置为该视图。但就像我们在 3D 视图窗口中切换到正交视图一样,我们也可以更改相机的视图。在物体模式下,旋转视图直到你看到相机。它用一个金字塔形的线框表示,顶部有一个黑色三角形。右键点击选择它。现在按下“F9”或点击编辑按钮(它的图标是四个顶点连接成一个正方形)。现在在相机面板中,你会看到一个标有“正交”的按钮。按下它。按钮上方有一个标有缩放的值。将其设置为大约 20。(参见下面的图片)
在你的场景中放置一些灯光,并为你的物体添加一些材质。灯光和材质是需要单独教程的主题,所以如果你还不知道如何做这些事情,请参考维基。
注意:我建议你均匀地照亮你的场景,以便使平铺看起来连续。
注意:你也可以只使用太阳灯,这样光线就会均匀地照亮整个网格!
现在你应该已经按照你的意愿设置好了灯光和材质,是时候渲染场景了。在用户偏好设置中点击“渲染”>“渲染设置”或直接按下“F10”。在格式选项卡中,你可以选择渲染图像的尺寸、你喜欢的文件格式和质量。我选择的是 800x600,质量为 100%。
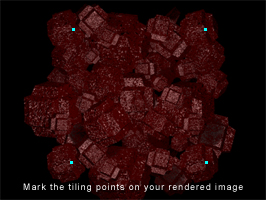
现在是时候开始后期制作了。在你的首选图像编辑器中打开你的渲染图像。在这个例子中,我将使用 Photoshop。现在找到并标记瓷砖的四个角(当然是在新图层上)。只需用肉眼估计即可。
我们将使用参考线来标记瓷砖的边界。在 Photoshop 中,可以通过选择“视图”>“新建参考线...”来插入参考线。可以使用移动工具来定位参考线。你可以放大并确保你的参考线定位准确,方法是在按住“Ctrl”的同时输入“+”或“-”。你现在可以隐藏或删除带有标记的图层,因为那只是为了帮助我们获得准确的参考线。
如果你决定制作一个动画平铺背景,我建议你在编辑之前将所有帧叠加在你的图像编辑器中,以保持位置一致。然后,你可以使用 Adobe ImageReady(随 Photoshop 提供)或在线找到价格低廉、偶尔免费的 GIF 动画程序来为它们制作动画。
现在使用选框工具选择参考线外部的一个区域。确保“羽化”设置为0px,选框为矩形,样式设置为正常(表示没有固定长宽比或固定大小)。此外,启用吸附将会有所帮助,因此转到“视图”并确保它已为参考线启用。
选择区域后,复制(Ctrl+C)并粘贴(Ctrl+V)。然后使用移动工具向右拖动,该部分应该会吸附到最右边垂直参考线的内侧。
选择橡皮擦工具并选择一个画笔大小。我选择的是直径 65。你会想要使用一个柔和的渐变状画笔。现在擦除新粘贴的选择的左边缘,使其与图片融合。不要擦除任何右边缘。
按下“Ctrl+E”或选择“图层”>“合并向下”。
好的,你刚刚执行了从左到右复制的过程 - 现在从下到上执行它。再次擦除边缘。进行另存为。
最后,选择将成为瓷砖的正方形中心区域,然后执行“图像”>“裁剪”。
现在将你的新平铺背景缩放到适合网页的大小。另存为 JPEG、GIF 或 PNG。你完成了!
注意:如果你的图案仍然没有完全平铺,请再次加载带有参考线的版本,并重复复制-粘贴-擦除过程。请记住每次都将图层合并,否则角落可能无法正确平铺。如果仍然无法解决,请尝试在网页浏览器中平铺背景,截取屏幕截图,将其粘贴到你的图形编辑器中,然后进行修饰。