编辑维基文本/预格式化文本
预格式化文本是指保留用户原始间距和换行的文本,可能不符合典型的网页布局。这种格式通常由其来源的上下文决定,例如诗歌、散文、歌词或编程代码。
相比之下,非格式化文本依赖软件来处理文本换行和行间距。例如,在维基标记中,单词之间或标点符号之后只允许一个空格,并且忽略一个换行符,需要两个换行符才能开始一个新段落。
真正的预格式化文本“保留空白”,这意味着它以完全相同的输入方式显示文本。有几种类似 HTML 的标签可用于不同类型的预格式化文本,在不同程度上保留空白,每种标签都具有独特的特性。
|
<pre> 标签提供了显示预格式化文本的最通用方法。要显示的文本只需包含在这些标签中,文本将以灰色背景和蓝色虚线边框显示。示例源代码
<pre> The time has come the walrus said to speak of many things... </pre>
将以这种方式显示
The time has come the walrus said to speak of many things...
一个简短的实验将证实,没有这些标签,所有行将全部显示为一行文本。
<Pre> 标签摘要- 它们使用起来很简单;因此,它们的缺点很容易被忽略。
- 格式看起来很牵强;因为它并不完全匹配任何页面格式。
- 它使用页面的整个宽度;即使对于一两个单词,除非标签是内联样式。
- 嵌套一对pre 标签将破坏布局;内部的一对需要是字面量。见下文。
- 长行不换行;尽管这已经针对最近的浏览器版本进行了更正。
- 这些标签可以用 CSS 属性设置样式。
- 预格式化文本标签不能在维基或其他列表中使用。
当 <pre> 标签内的文本块包含它自己的 <pre> 标签时,可能会导致显示问题,因为浏览器会解释它遇到的第一个结束标签而不是最后一个。为了避免这种情况以及类似问题(例如,使用 <nowiki>...</nowiki> 标签),这些标签必须以它们的字面形式编写,而不是它们通常的 HTML 标签格式。
字面形式被视为文本而不是被解释为功能标签。要创建字面,你只需替换所有符号,即“小于”(<) 和“大于”(>) 符号,替换为它们对应的HTML 字符代码:< 和 >。此技术适用于各种标签,下表显示了一些这样的转换。请注意,字面以一个和符号 (&) 开头,然后添加其他字符;最后添加一个分号。另请参见mw:Help:特殊字符。
此外,如果你需要在页面上显示字面本身,则需要使用 <nowiki> 进行进一步的格式化。有关更多详细信息,请查看页面标记或咨询其他维基的文档。
| HTML 标签格式 | 字面标签格式 |
|---|---|
<pre>
|
<pre>
|
</pre>
|
</pre>
|
<nowiki>
|
<nowiki>
|
</nowiki>
|
</nowiki>
|
可以使用CSS 样式来修改标签(例如 <pre>)的外观。要应用样式,请在开始标签内添加一个 CSS 表达式。这使你能够调整文本格式的各个方面,例如大小、颜色和间距。例如,可以使用以下 CSS 将基本的 <pre> 布局转换为具有彩色文本的较小框
<pre style="white-space:pre-wrap; width:25%; border:1px solid lightgrey; background:ivory; color:blue;"> The time has come the walrus said, to speak of many things... </pre>
将以这种方式显示
The time has come the walrus said, to speak of many things...
要将框居中在页面上,请使用相同的维基文本,删除 whitespace 属性,放在一个表格单元格中,并将包含表格的外部表格移到居中位置。使用此方法时,width 设置应属于外部表格。下面显示了可居中对齐在页面上的框的修改后的代码,以及结果
{| width=25% align=center
|<pre style="border:1px solid lightgrey; background:ivory; color:blue;">
The time has come
the walrus said,
to speak of many things...
</pre>
|}
将以这种方式显示
The time has come the walrus said, to speak of many things... |
在列出代码行时,某些行可能会超过页面宽度,导致文本溢出框并向右延伸很远,因为文本必须以输入方式显示。为了防止这种情况,可以使用预格式化的条件形式。通过在上面的pre 样式表达式中添加样式属性 white-space: pre-wrap;,长行会自动换行,同时保留其他空白。
除了过时的IE11之外,所有网络浏览器都支持 white-space: pre-wrap; 属性。[1]
要检查你的浏览器是否支持预换行,请查看它如何“打印”下面的测试框。如果你的浏览器正确处理 white-space: pre-wrap; 属性,长行文本(标题后的第一行)应该在一个 400 像素宽的框内换行。
BROWSER PRE-WRAP TEST
---------------------
If your browser can handle the pre-wrap feature, then this first sentence of un-formatted text will be wrapped in this 400 pixel-wide box, while the spacing of the remainder will be preserved.
a b c d
e f g h
i j k l
m n o p
q r s t
u v w x
y z
If your browser is not compatible, the long line of text
in the first sentence above will spill over and extend
far beyond the margins of the box, or the box will be
extended to the right margin.
|
|
诗歌标签专为诗歌和散文设计,尽管它们可以适应代码列表。它们允许使用单个换行符来开始新行(通常需要两个换行符才能开始新段落)。此外,可以使用空格来开始新行。
标点符号的间距规则与非格式化文本相同,并且使用撇号的维基文本格式仍然适用;三对表示粗体,两对表示斜体。如果使用 HTML 标题代码(例如 `======`),则标题是可能的。这些标签不会阻止维基文本以与 `<nowiki> 标签相同的方式进行解析和执行,并且当它们的代码放在诗歌标签内时,表格将保持活动状态。
<Poem> 标签摘要- 通常不保留空格;它像非格式化文本一样进行解析。
- 单个硬回车将生成一个新行;这对于散文来说是必需的。
- 允许行首空格;与非格式化文本不同。
- 维基文本撇号代码在标签内仍然有效;斜体、粗体等。
- HTML 标签通常在诗歌标签内有效;虽然维基标题无效。
- 模板和表格不会被阻止解析和执行;只要没有 `
<nowiki>标签,它们就会正常运行。 - 长行将自动换行;这对代码清单很有用。
- 这些标签可以使用 CSS 属性进行样式设置;默认格式类似于页面。
- 诗歌标签不能在列表内使用。
要显示散文或诗歌,或者任何受益于这些格式的文本,只需按照下面的示例编写代码即可
<poem>
一、二、三、四、五,
我曾经捉到一条活鱼。
六、七、八、九、十,
然后我又把它放回去了...
</poem>
结果正如预期
一、二、三、四、五,
我曾经捉到一条活鱼。
六、七、八、九、十,
然后我又把它放回去了...
请注意,格式类似于用于主页面上的格式,并且使用了单行换行符。
设置诗歌标签的样式
要设置 `<poem> 标签的样式,可以在首个标签中放置 CSS 样式表达式。也可以在包含的表格单元格中放置一些代码,以在页面上移动块。以下代码清单可以将内容着色,并将诗歌移至页面中心。此块的宽度会根据内容进行调整,因此某些工作在 `width` 中可能看起来不一致;对于具有独立宽度设置的版本,请在表格行中放置一个宽度属性并调整填充;有关这些属性和其他属性的列表,请参见最后一节中的 CSS 代码摘要。
{| cellspacing=0 align=center
|<poem style="padding:15px 15px 15px 15px; background:lightyellow;color:maroon;border:1px solid gray;">
一、二、三、四、五,
我曾经捉到一条活鱼。
六、七、八、九、十,
然后我又把它放回去了...
</poem>
|}
结果是;
一、二、三、四、五, |
诗歌标签用于代码
[edit | edit source]一个更复杂的示例,这次是用来说明长代码行自动换行的。这次,代码块必须包含在 `<nowiki> 标签中,以防止代码在页面上生成表格。与上一节一样,添加了一个表格容器来允许在页面上对齐,并显示了样式的详细信息。这次,代码全部按照以下方式排列在表格行中
{| style="background:rgb(230,230,230);color:black; border:1px solid gray; font-family: fixedsys;" cellpadding=20px cellspacing=0 align=center width=80%
|
<poem>
<nowiki>
代码块在这里...
</nowiki>
</poem>
|}
这样一个显示的示例就是
|
请注意,长代码行,特别是表格的顶行和标题行,已经自动换行(无需任何 `pre-wrap` 属性值)。
<code> 和 `<syntaxhighlight> 标签
[edit | edit source]
|
` 标签在正常文本行中讨论一小段源代码时很有用。例如,“<code>the infamous <code>gets()</code> function” 呈现为 “the infamous gets() function”。
` 标签允许显示预格式化的代码模块,但此外它们还会为代码的各个元素添加颜色。与 `<syntaxhighlight><pre> 标签一样,它们保留空白,也就是说,它们以完全与键入时相同的格式显示代码模块。
当使用行号时(默认状态),长代码行将被换行,并且代码不会超出其容器的边界。要查看这些标签的代码换行,请参阅下面的示例。
大多数编程语言都有颜色方案,并且首个标签中添加了一行来指示它是什么。有关代码着色和编号完整列表,请参见mw:Extension:SyntaxHighlight。自 2023 年以来,"wikitext" 可以用作 lang,它将突出显示维基文本中的常见语法。
通过在首个标签中写入单词 `line` 来添加编号。编号将应用于每一行,但起始编号不必是 1;它可以通过添加进一步的条目来预设,例如 `start=10`,从第 10 行开始。如果没有给出行号,则使用默认值,并且行从 1 开始编号。当复制行以粘贴到其他地方时,不会复制编号;只会复制文本行。
放置在 ` 标签中的编程代码,然后从华夏公益教科书页面复制,可以直接粘贴到文字处理器中,不会损失任何质量。这对于想要编写文档的人来说很有用。<syntaxhighlight>
tag summary:}}
*The tags ''add color'' to enclosed code blocks; many language color plans exist.
*Consecutive numbers can be added to lines automatically; the first number can be preset.
*Highlighting of blocks of consecutive lines is possible.
*When line-numbering is used, any long lines of text will wrap; there is no wrapping unless line-numbering is set.
*Plain text exists as an option; so that Wiki or other text can be numbered too.
*The tags cannot be styled; place everything in a table cell and style ''that''.
*Line numbers are not copied; only the text line is copied during copy/paste.
*''syntaxhighlight'' tags cannot be used within ''lists''.
=== HTML code colors ===
The following example shows how to color an HTML code listing and to arbitrarily start numbering from 10. Additionally, the lines could be highlighted with an entry like <code>highlight="2-3”</code>, which will highlight lines two and three. The term <code>enclose="none"</code> serves to removes the margins and whitespace.
{{block|ta=left|background=ivory|ff=monospace,sans-serif|fs=1.1em|<poem><nowiki><syntaxhighlight lang="html4strict" enclose="none" line start=10 >
HTML module goes here...一个简短的 HTML 表格编码的典型结果是
<table align=center style="background: ivory;color:maroon;font-style:italic;font-family:arial;font-weight:bold;font-size:10pt;">
<caption>This is the top caption</caption>
<tr><th> Heading 1 </th><th> Heading 2 </th></tr>
<tr>
<td style="padding:10px;"> This is cell 1 text </td>
<td style="padding:10px;"> This is cell 2 text </td>
</tr>
</table>
编号散文
[edit | edit source]以下示例展示了如何为诗歌、散文或文本添加编号,以及如何从例如 1000 开始编号行。请注意,在Editing Wikitext/Indents and Lists § 其他有序列表 中存在另一种方法。
<syntaxhighlight lang="text" enclose="none" line start=1000 >
诗歌在这里...(让软件格式化任何长行)。
</syntaxhighlight>
一个典型结果就是
One, two, three, four, five,
Once I caught a fish alive.
Six, seven, eight, nine, ten,
Then I put it back again...
syntaxhighlight 标签不允许任何简单的样式设置,但与上一节中的示例一样,可以使用表格作为整个列表的容器,并且可以进行样式设置。以下是针对编号文本的这种布局的示例
{| style="background:ivory;color:black; border:1px solid gray; font-family: Inherit;" cellpadding=20px cellspacing=0 align=center width=40%
| <source lang="text" enclose="none" line start=1 >
一、二、三、四、五,
我曾经捉到一条活鱼。
六、七、八、九、十,
然后我又把它放回去了...
</source>
|}
在维基编辑器中运行此代码的结果是
One, two, three, four, five,
Once I caught a fish alive.
Six, seven, eight, nine, ten,
Then I put it back again...
|
因此,针对编号散文的样式化布局是可能的,并且格式很容易更改。可以通过以下链接找到另一种针对编号列表(例如散文)的方法:Editing Wikitext/Indents and Lists § 其他有序列表。
较旧版本的Extension:SyntaxHighlight 使用了标签 <source>。这仍然受支持,但如果源代码本身包含 <source> 标签(例如 XML),则 <syntaxhighlight> 可能有助于避免冲突。
有关 CSS 样式的完整文本,请参阅CSS 属性参考。
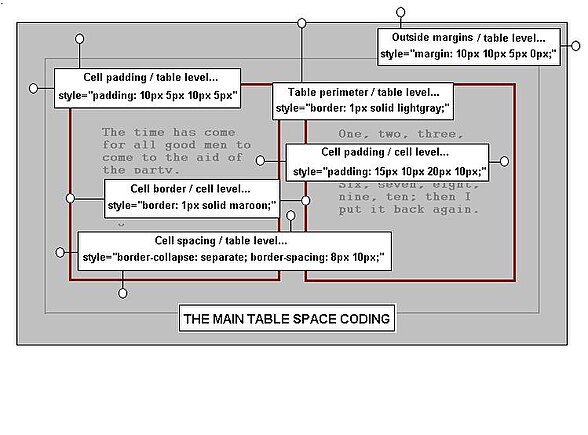
CSS 表格属性摘要
[edit | edit source]对于打算在他们的工作中使用表格的人来说,主要 CSS 属性和 HTML 属性已经进行了总结。
|
- ↑ ""pre-wrap" | Can I use... Support tables for HTML5, CSS3, etc". caniuse.com. Retrieved 2024-09-15.