表格允许我们在屏幕上将数据结构化为整齐的行和列。这在许多情况下都很有用。事实上,网页上的许多其他类似框的结构都使用表格作为其基础。
维基文本表格与 HTML 表格密切相关。如果您熟悉 HTML,您可能会很高兴地了解到您可以在维基页面中使用 HTML 表格。但是,维基标记代码(如其所称)使用的字符更少,并且不使用结束标签。维基文本表格在最简单的形式中非常基础,但与它们的 HTML 等价物一样,它们可以通过添加 HTML 属性和 CSS 样式进行广泛的格式化。本页介绍如何制作表格。
对于那些只需要一个可以修改的快速维基文本或 HTML 表格的人来说,请参阅 现成的表格 .
这是一个基本的表格示例
{| class="wikitable"
|+ Caption
|-
! Heading 1
! Heading 2
|-
| A
| B
|-
| C
| D
|}
外部大括号和管道符号 表示一个表格 。管道和连字符符号 表示一个新的行 。单独的管道符号 表示一个数据单元格 。感叹号 表示标题单元格 。管道和加号符号 表示表格标题 。
请注意,该表格通过使用class="wikitable"获得了标准的边框和格式;如果没有它,表格的格式就不那么清晰。实际上,在维基样式表中定义的其他属性已将标题单元格居中并使其加粗 。相同的默认条件使表格的背景颜色为白色 ,文本为黑色 ,并将表格标题放置在顶部。
还要注意,基本表格的列会扩展以适应最宽的文本。如果某些表格单元格为空,则列可能会变得很窄。用户通常会在单元格中放置特殊的隐藏字符来扩展这些列。使用的字符是不间断空格 , ,之所以这样称呼,是因为它最初的目的是将由它链接的任何两个词保持在一起。
这些简单的表格周围没有任何边距来将它们与其他文本隔开。为了确保它们不会与页面的其他部分混淆,可以在它们之前和之后使用代码<br clear=all> 模板 {{clear }} 通常用于使用更少的标记来完成相同的事情。这可以确保表格和任何紧随其后的文本都从它们自己的新行开始。表格也可以包含边距 样式来执行此间距。
此简单的表格代码,或示例中使用的任何其他代码,可以复制并粘贴到 沙盒 或其他页面中进行测试和扩展。要扩展此类表格,只需添加更多行和数据单元格即可。
还有两种表格布局可以在维基页面中使用;它们都与上面显示的基本表格制作相同的表格。第一个列表非常类似,但将行的单元格 代码写入一行 。请注意,使用双 管道符号作为单元格分隔符:当标题单元格以这种方式排列时,使用双 感叹号而不是双管道符号。
第二个列表是维基文本表格的 HTML 等价物,当此类表格要由模板显示时,有时更容易使用。事实上,维基表格的管道符号可能会与模板中的其他此类符号冲突,使用 HTML 表格是避免此类问题的一种方法。使用 HTML 表格时,它们具有更宽松的语法规则;例如,它们可以在元素之间有行间距,而维基文本表格则不行。
技术说明: 您最好知道可以在某些 HTML 编辑器中创建 HTML 表格,并且这些编辑器通常在互联网上免费提供。互联网还提供用于代码的 HTML 到维基文本转换器,但不提供相反的转换。因此,对于少数需要维基文本和 HTML 版本相同的表格的情况,最好先创建 HTML 版本,然后简单地将其转换为维基 。
代码中看到的术语 class="wikitable" 称为 HTML 属性 ,它应用了维基表格的标准格式规则,使这些示例更清晰。另请注意,格式略有不同;HTML 表格的样式放置在 开始元素标签 内 ,而维基样式只是写在 {| 符号 之后 。属性和其他样式将在下一节中讨论。
{| class="wikitable"
|+ Caption
|-
! Heading 1!! Heading 2
|-
| A || B
|-
| C || D
|}
< table class = "wikitable" >
< caption > Caption</ caption >
< tr >
< th > Heading 1</ th >
< th > Heading 2</ th >
</ tr >
< tr >
< td > A</ td >
< td > B</ td >
</ tr >
< tr >
< td > C</ td >
< td > D</ td >
</ tr >
</ table >
表格元素 从新行开始可以缩进。行间距 通常不允许在这些元素之间。表格有自己的修改 HTML 属性 ,例如 border 、width 和 align 等,就像大多数 HTML 元素一样。此外 ,表格可以使用 类 、ID 和 样式 进行更改。见后。要显示在模板中的表格 最好使用 HTML 制作。维基标题单元格具有内置样式 ;它们已经是粗体和居中。
HTML 表格需要单元格中的文本才能正确显示。如果需要空白单元格,则输入一个 不换行空格 , ,可以避免问题。
上面显示的简单表格可以按原样使用,但其用户可能迟早需要应用一些额外的格式。要扩展表格的 结构 ,许多人只需添加带有单元格的新行,或者在现有行中添加额外的单元格。这些方法有其优点,因为可以保留颜色和 格式 。当需要更复杂的表格时,本节中的信息将很有用。
表格样式是一组指令或规则,用于为工作添加格式。
样式可以在称为 类 的样式表列表中指定和命名。然后在表格行中进行 类声明 ,即编写类名就会调用它。这样做的效果是将命名类中的所有样式应用于表格。这种表格类声明的示例是 class="wikitable"。
样式也可以在表格中完全指定;这些称为内联样式,只要它们写在表格的适当部分,就可以覆盖表格行中声明的类中包含的样式。
维基文本的用户使用内联样式,因为很少有可用的 类 来格式化表格;编写 新的 样式表类将是首选方法,但由于需要,此活动属于管理员的范围。
样式规则可用于格式化表格的 所有 部分。
HTML 属性 也可用于格式化,但其格式与 CSS 样式不同。许多现在已经过时,因此始终首先考虑 CSS。
样式和属性可以结合使用,以获得良好的效果。 编写这些样式的通用格式可以在下面的下拉框 样式格式 中找到,属性摘要可以在另一个下拉框中找到。本页的各个部分包含许多代码示例,说明如何放置样式以获得给定效果,建议对该主题不熟悉的读者按照代码的措辞进行理解。关于样式优先级的更多信息可以在华夏公益教科书页面 The CSS Cascade
样式格式
样式的放置位置
样式的编写要考虑到特定的表格级别。例如,单元格背景色将在单元格级别写入,而更通用的表格背景色将在表格级别写入。单独的行背景也可以使用行级别的样式设置。
需要注意的是,可以设置 行的样式 来更改其所有单元格,但只能以这种方式使用 一些 不同的格式;其他必须应用于每个单元格。这可能使一些工作非常繁琐。允许使用这些格式的是影响 颜色 、字体 和 文本对齐方式 的格式;不允许使用的是改变 布局 的格式,即 边框 、单元格间距 、单元格填充 、边距 和 文本间距 。
在维基文本中,属性列表 和 CSS 样式表达式 放在创建表格、行或单元格的符号 之后 。示例将在正文中找到。当要为表格指定一个 类 (一组预先打包的样式)时,它将在表格行中写入。这通常是这种情况,即使类包含针对更低级别的样式。以下示例显示了一个使用 WIKITABLE 类的表格的示例代码,以及其每个相关元素中的样式。需要注意的是,如果在此示例中省略标题样式,WIKITABLE 的紫色着色将在那里占主导地位;也就是说,该级别的内联样式优先于类应用于它的样式。注意,样式与单元格文本之间用管道符号隔开。
{ | class="wikitable" align=center width=50% style=" background : lightyellow ; color : maroon ; "
|+ style=" font-weight : bold ; "|Caption Text
|-
! style=" background : brown ; color : white ; "| Heading 1
! style=" background : brown ; color : white ; "| Heading 2
|-
| Cell A1 Text||Cell A2 Text
|- style=" background : lightgray ; "
| style=" border : 3 px solid darkred ; "|Cell B1 Text
| Cell B2 Text
| }
该表格如下所示
标题文本
标题 1
标题 2
单元格 A1 文本 单元格 A2 文本
单元格 B1 文本
单元格 B2 文本
所有单元格在一行 的备用布局
要使用备用的 所有单元格在一行 符号向这些表格单元格添加样式或属性,请使用以下典型格式
| - style = "background:lightgray;"
| style = "border:3px solid darkred;" | Cell B1 Text || align = left | Cell B2 Text
请注意,样式和数据文本仍然用管道符号隔开,并且双管道符号隔离了下一个单元格的详细信息。同一行的其他单元格可能仍然需要占用下一行。
相同的思路应用于备用格式中的 标题 ,如下所示
| -
! align = left | Heading 1 !! style = "font-family:courier;" | Heading 2
请注意,双感叹号隔开标题单元格描述,并且管道符号隔开每个标题的样式及其数据。
可以在页面 Tables Ready to Use 上看到许多 HTML 表格及其维基文本等效代码的示例。
HTML 属性的格式
HTML 属性包括诸如 cellpadding 、cellspacing 和 align 这样的项目。还有其他几个属性适用于表格,表格的完整列表可以在旁边下拉框摘要中找到。它们都使用两个用等号分隔的术语,通常在表格行中设置多个这样的项目。通用格式是
attribute1=value1 attribute2=value2 attributeN=valueN 请注意,在上面的示例中,规则用空格隔开。另一个列表,这次是三个提到的属性的实际示例,是
cellpadding=10px cellspacing=8px align=center CSS 样式的格式
CSS 样式比 HTML 属性具有更多格式化规则。它们包括所有颜色、字体、间距、填充、边距和其他项目。表格元素中通常有几个这样的规则,表格行本身包含大多数规则。通用格式是
style = "property1:value1; property2:value2; ... propertyN:valueN;" 从上面的通用形式可以看出
每个样式规则 包含 一个属性和一个值。属性和值 之间 的分隔符 是 冒号 。样式规则 之间 的分隔符 是 分号 。整个集合 的规则 用 双引号 括起来 。集合构成 与 style 相等的表达式的右侧。另一个列表,可以放在表格元素、行元素或单元格元素中,以设置它们的背景和文本颜色,就是
style="background:lightyellow; color:royalblue;" 请注意,使用了颜色名称,并且每个颜色名称都拼写为一个单词。两种格式化方法经常混合在同一行中,如下所示
align=right width=300px style="background:lightyellow; color:royalblue;" 样式表达式的标点符号规则
有时样式规则看起来有点紧凑,需要展开以使其更易读,并为文本换行提供方便的断点。这些说明适用于 CSS 样式表达式 内部 的标点符号。
主要要点,避免
样式表达式 内 不允许 换行 .冒号和分号 前面 不允许有空格。 这些有纬度
冒号和分号 之后 的空格可以。
表格、行或单元格符号与单词 style 之间的空格可以。
任何 等号 符号周围的空格可以。
样式规则与其边界引号之间的空格可以。
可选地,可以在最后一个样式规则 之后 立即放置一个分号。 此外
复合值,如 2px solid black 必须 用空格隔开。
属性 必须 用空格与 CSS 样式表达式隔开。
CSS 属性摘要
维基标记表格中常用的样式规则 使用了两组 不同的 样式规则; 一组与表格中特定元素相关的 HTML 属性,以及一组更通用的级联样式表,即 CSS 属性。
表格 、标题 、行 和 单元格 每个都可以被视为更通用的表格构建中的单独 元素 。在属性引用与相同级别相同元素中的 CSS 属性相同的格式的所有情况下,CSS 属性优先。
为了快速参考,列出了每个样式集的简短列表,但这些列表绝不完整。在此下拉列表底部提供了指向完整 CSS 属性参考的链接。
表格的 HTML 属性;使用以下格式;
attribute1=value1 attribute2=value2 attributeN=valueN
'' cellspacing'' .
****** Do not use border styles with this attribute; only the '' border'' attribute.
CSS 样式规则;使用以下格式;
style=" property1: value1; property2: value2; propertyN: valueN;"
< blockquote > , < center > ,< div > ,
< h1-h6 > , < hr > , < ol > , < p > , < pre > , < table > , and < ul > . Line-height fails within a < span > .
WIKITEXT 样式表达式间距规则
主要要点,避免
样式表达式内部 不允许换行。让软件进行换行。
冒号或分号之前 不允许有空格。 这些有纬度
各种表格符号和style 词语之间的空格是可以的。
任何 等号 符号周围的空格可以。
样式规则与其外部 括号之间的空格是可以的。
冒号和分号 之后 的空格可以。
分号可以放置在最后一个样式规则之后 。 此外
诸如“2px solid black”之类的复合值必须 用空格隔开。
HTML 属性必须 用空格与 CSS 样式表达式隔开。
允许 HTML 元素 行间距,但不允许 Wikitext 元素。
为了清晰起见,可以缩进 Wikitext 和 HTML 表格元素。
代码 LISTINGS 中的长行只有 在添加一些空格的情况下才能换行。 将两种样式规则方法结合起来
只要它们保持各自的本地格式,就可以将属性与 CSS 样式混合使用。也就是说;引号之间没有等号,引号外部没有 CSS 规则。请注意,Wiki 撇号代码和各种 HTML 标签仍然可以直接用于文本。下面显示了混合样式的示例。
{| border=1 width=300px style="background:lightyellow;color:maroon;"
| height=100px| <u>''First''</u> cell
| style="background:black;color:white;" width=200px align=center|''Second'' cell
|}
内联样式的优先级。
当属性和样式在同一级别上发生冲突时,样式将具有优先级 。
当样式表达式中存在两个具有不同值的类似属性时,将采用第二个 值。
当同一表格行中存在两个完整的 样式表达式时,将忽略 第二个表达式。在同一行中,两个类似属性的情况也是如此;忽略第二个属性。
有关属性和值的更详细说明,请参阅CSS 参考列表
表格准备就绪 上,可以查看大量 HTML 表格及其 Wikitext 等效代码的示例。有时,从这些示例中更容易理解某个特定要点,或者回忆起已经学到的细节。
当针对类似格式的样式写入表格的各个部分(元素)时,一组格式可能会与另一组格式发生冲突。通常,任何 更靠近单元格文本的格式将优先于远离单元格文本的类似格式。
例如,如果使用表格行中的样式表达式将表格的背景色设置为红色 ,那么单元格中的另一个表达式可以指定单元格颜色为蓝色 。也可以以不同的方式指定行的颜色。根据优先级规则,只有一部分会受到影响,表格的其余部分会保留在表格行中为其设置的颜色。这些简单的优先级列在此处
写在单元格中的样式 优先于在行或表格级别应用的类似 样式。写在行中的样式 优先于在表格级别应用的类似 样式。当 CSS 样式和HTML 属性 都在同一级别时,CSS 样式将具有优先级。 例如,如果 CSS margin 属性将表格放置在页面左侧边距附近,则使用属性align 将表格额外居中将被忽略。虽然这些格式并不完全相同,但隐含 的 CSS 定位优先于同一级别上的属性的定位。属性有时 可以具有优先级。 只有当属性位于更靠近 文本的表格级别时,才会发生这种情况。例如:如果表格级别的CSS 样式 将文本设置为右对齐,而单元格 属性将其居中,则单元格将具有居中 文本,而表格的其余部分将右对齐。可以修改 类声明的 CSS 样式 ,方法是在表格的适当级别使用内联 CSS 样式,但属性无法覆盖这些样式。当然,属性可以应用于类根本没有指定的样式。类性质在 WikiBooks 页面类和样式说明 如果这些优先级看起来很复杂,那么在实际操作中它们更容易理解。在以下表格中,在表格、行和单元格级别上应用了许多文本颜色。为了帮助理解基本层次结构,请参考下面的代码模块,同时遵循以下几点。
表格文本的默认颜色 为黑色 。这从代码中看不出,但这是 Wiki 样式表的结果。 CSS 类声明 ,class=wikitable,将各种样式一次性应用于表格,包括灰色 背景。它还使用黑色文本颜色。 表格样式 将红色 文本应用于整个表格。如果没有其他代码,所有文本都将为红色 。行样式 将蓝色 文本应用于第二行,将绿色文本应用于第三行。由于行比表格具有更高的优先级,因此它们会更改文本颜色 。单元格样式 将褐红色 文本应用于两个单元格。单元格级别比表格或行具有更高的优先级,可以进一步更改某些部分 。样式越靠近文本 ,其在设置格式方面的优先级就越高。还可以使用 HTML 标签或 wikitext 将其他格式直接应用于数据 。
{| class="wikitable" style="color:red;"
|-
| style="color:maroon;"|'''A1 : Maroon Cell Style'''
|'''A2 : Red Table Style'''
|- style="color: blue;"
| style="color:maroon;"|'''B1 : Maroon Cell Style'''
|'''B2 : Blue Row Style'''
|- style="color: green;"
| '''C1 : Green Row Style'''
| '''C2 : Green Row Style'''
|-
| '''D1 : Red Table Style'''
| '''D2 : Red Table Style'''
|}
A1 : 褐红色单元格样式 A2 : 红色表格样式
B1 : 褐红色单元格样式 B2 : 蓝色行样式
C1 : 绿色行样式 C2 : 绿色行样式
D1 : 红色表格样式 D2 : 红色表格样式
对 CSS 优先级的描述是故意限制的。CSS 优先级的设置很复杂,由多种因素决定。样式在网页或其各种样式表中写入 的位置 会产生影响,即所谓的样式源 ,并且这些源有一个层次结构。例如,用户样式表重要样式 的设置优先级高于任何作者样式 。此外,在从特定来源存在的每组样式内部 ,还设置了其他优先级;这些优先级遵循复杂的优先级规则;(ID 优先于类,类优先于元素样式,等等)。还存在针对重复样式的冲突规则,有时只有浏览器的运行顺序才能决定要使用哪些类似样式。有关 CSS 优先级在网页中如何工作的概述,请参阅CSS 级联 。}}
表格编码需要对表格空间的基本了解。
表格空间只是主表格元素和其中可调整的部分。本节简要介绍表格术语,并说明其格式的性质。
请参阅下拉框表格设计空间 以查看文本。
表格设计空间
表格设计空间
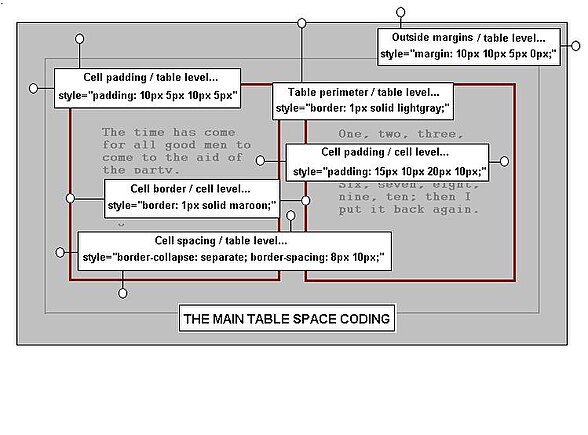
表格中有多个空间在设计中需要关注;尤其是边距、填充和单元格间距。请参阅上面的图形和下面的描述,了解它们的详细信息。
边距 设置表格与页面上相邻项目的间距,表格的四边可以具有不同的边距。实际上,边距可以设置为负值,以使表格部分重叠。除了边距之外,还有一些对齐属性可以将表格居中或将其定位到左侧或右侧(align=style="margin:10px 10px 20px 0px;"
此代码一次性将表格边距应用于所有四边。值的顺序对应于上、右、下、左。此顺序也用于填充。
表格填充 描述主表格周长内的一个区域。(图形中的表格空间 A)。它用于在内容看起来有点拥挤时改善表格的外观。它也可以分别或一起为所有边指定。此属性在表格行中设置,但只能在单元格间距未折叠时使用;否则将获得虚假结果。表格填充的使用相对较少,不像单元格级别上使用的类似属性。某些浏览器(例如 Internet Explorer 6)根本不会呈现表格行中设置的填充,但 Opera 和 Firefox 都可以呈现。尽管如此,表格填充使用以下样式style="padding:20px 10px 20px 10px;"
此代码一次性将表格填充应用于所有边,顺序为上、右、下、左;它通过仅使用一个数字作为统一 值应用。此属性仅影响表格行中写入的表格 填充。
单元格间距 描述所有表格单元格和周长边框之间的区域。(图形中的表格空间 B)。它独立于任何外部表格填充设置。一个值可以设置所有单元格的间距,水平和垂直间距可以分别设置。此 CSS 属性与border-collapse 属性一起使用,并且边框需要设置为separate 才能使用它。表格行中用于单元格间距的样式示例如下style="border-collapse:separate;border-spacing:10px"
另一个 单元格间距方法存在;有一个用于单元格间距 的 HTML 属性,它也可以在不需要 CSS 样式的情况下设置间距。在某些情况下它很有用,而在另一些情况下则没有。它的简单性使其适用于大型表格,在大型表格中,CSS 样式会造成很多工作。它只应用统一 间距,但这通常就足够了。当 HTML 表格要进入某种模板时,它就不那么有用;它可能会阻止在这些时间运行。该属性在表格行中应用统一 间距,带 cellspacing=10px
单元格填充 描述单元格中文本周围的空间,并将文本与单元格边框隔开。(图形中的表格空间 C)。它的代码描述与表格填充 相同,只是它是在单元格 行中编写的。style="padding:10px 5px 10px 5px;"
它不能 在行 内的样式中编写,因此当需要进行很多自定义填充时,就需要任意数量的单元格样式语句。 有一个 HTML 属性可以将统一填充 应用于所有单元格,它是在表格 行中编写的。它具有典型的形式 cellpadding=10px
表格标题 是一行文本,默认情况下它位于表格上方并居中。这段文字显然位于 上边距内 ,因此需要在表格布局中考虑。有一个属性可以将标题定位到表格的任意一侧,但并非所有浏览器都能处理它。在 Wiki 中,它有自己的表格元素,|+< caption ></ caption >
边框 严格来说不是表格空间,但除了在划分各个空间方面的明显作用外,它们本身也用于装饰。边框 CSS 样式仅在表格行中为表格周长设置。对于单元格 ,必须为每个单元格设置。还可以使用 CSS 代码将每一侧设置为不同的样式。表格行中也有一个 HTML 属性可以创建简单的统一 全方位边框,它可以为大型表格和不太苛刻的应用程序节省大量工作。下面显示了典型的样式和属性 style="border:10px solid brown;"
该属性通常为 border=1px
页面其余部分将分别讨论各种表格空间。
边框用于将表格与页面的其他部分隔开,并且经常用于装饰。
可以为整个表格设置边框,也可以为表格的任何单个部分设置边框。可以指定这些边框的厚度 、样式 和颜色 ,甚至还有关于四个单独边框的规则。
本节介绍了用于创建边框的各种选项,并尝试介绍一些鲜为人知的格式。有关边框样式的摘要,请参阅下拉框边框样式 。
边框样式
实线 style="border:5px solid maroon" 点线 style="border:5px dotted blue" 凹槽 style="border:5px groove oldlace" 凸起 style="border:5px ridge green"
虚线 style="border:5px dashed salmon" 内嵌 style="border:5px inset gray" 双线 style="border:5px double maroon" 外嵌 style="border:5px outset dimgray"
仅顶部 style="border-top:5px solid tomato" 仅右侧 style="border-right:5px solid royalblue" 仅底部 style="border-bottom:5px solid darkred" 仅左侧 style="border-left:5px solid fuchsia"
备注
边框样式 可以在表格或单元格级别 设置,并且只会影响该元素 。上面的边框示例 是在单元格级别 使用提供的样式制作的。边框属性 只能在表格级别 设置,并在所有位置设置边框 。边框属性 在表格行中设置,只是border=1px 。部分边框 样式可能需要删除其他边框以获得特定效果。要删除带样式的边框 ,在同一级别输入style="border:none" 。要删除通过属性设置的边框 ,在表格行中输入border=0 。已删除的边框可以在删除后的样式中恢复 .单元格边框样式 会叠加在属性设置的边框上。对于表格周长 ,请使用其中一个示例样式,但在表格行中使用。此周长使用style="border:2px solid dimgray" 单独行的边框 不受支持,必须根据需要应用单元格边框。
下面的示例 具有各种边框。最初,此基本表格上没有全方位 边框。为表格周长设置了外部 边框,并为各个单元格的底部 设置了各种边框。此外,整个表格的背景颜色已更改为lightyellow ,然后标题颜色在更改后变为brown 。标题的文本颜色已设置为white ,以便与新的背景颜色形成更好的对比。请按照以下示例中的详细信息操作您输入的内容 :
{| cellspacing=0 align=center cellpadding=5px width=50% style="background: lightyellow; border: 1px solid gray;"
|+ Top Caption
|-
! style="background:brown;color:white;border-bottom:1.5px solid black" |Heading 1
! style="background:brown;color:white;border-bottom:1.5px solid black" |Heading 2
|-
| width=50% style="border-bottom:1px solid gray" |A
| width=50% style="border-bottom:1px solid gray" |B
|-
| style="border-bottom:1.5px solid black" |C
| style="border-bottom:1.5px solid black" |D
|}
您得到的结果
单元格间距 是指表格中每个单元格周围的空间。它也称为边框间距 它可以设置为零,但更常设置为某个实用值,以便将单元格隔开,并改进布局。
有时可以使边框重叠 ,这称为折叠 边框。
有时可以使水平间距和垂直间距不同。
有两种 用于设置边框间距的方法:HTML 属性 方法和CSS 样式 方法。
间距只能写入表格 行。 使用属性或 样式
混合使用样式和属性方法可能会导致边框和间距的混乱 .大型表格最好使用 HTML 属性 ,因为它们可以减少工作量。HTML 属性方法
此cellspacing 方法使用边框 属性制作的边框时,可以呈现最佳外观。 在此方法中,应用cellspacing 的值会适当地隔开边框。为这些细 内部边框设置零值会产生与 CSS 样式中看到的折叠边框 非常相似的结果,并且以很少的工作量呈现整洁的外观。如果完全省略 cellspacing 属性,则仍会添加少量间距。
用边框 属性制作的边框是复合的。也就是说,它们总是由两种不同的颜色构成。在 HTML 中,可以指定两种颜色,但在维基文本中则不能。默认状态为底部和右侧边框设置较浅的颜色,为左侧和顶部边框设置较深的颜色。
用属性制作的边框适用于整个表格,包括表格周长。当值发生变化时,外部 周长会发生变化,但内部 边框会保留标称值。
当需要更精细的边框时,必须使用边框样式 ,并且为了设置它们的间距,最好使用相应的border-spacing 属性。 以下是一些cellspacing 属性的示例。
{ | width=100% border=1 cellspacing=15px
|+ ''Border=1''' and '''Cellspacing=15px''
| width=50% style=" padding : 15 px ; "|There is all-round ''uniform'' spacing.
| width=50% style=" padding : 15 px ; |The borders are made of two colors.
| }
具有Border=1 和Cellspacing=15px 的代码
有全方位统一 间距。
边框由两种颜色构成
Border=1 和Cellspacing=0 间距已被移除。
边框并排排列
Border=1 和Cellspacing 省略已添加默认间距。
单元格已彼此隔开。
具有Cellspacing=0 的粗“带样式”边框
粗边框显示了效果。
边框并排排列
cellspacing 属性易于使用。对于大型表格,请使用cellspacing 以减少工作量。
如果cellspacing 属性被省略 ,则会应用少量默认间距。
该方法几乎 使用cellspacing=0 折叠属性设置的边框。对于真正折叠 的边框,即重叠 的边框,请使用 CSS 样式。见下文。
使用border=1 制作的细内部边框,使用cellspacing=0 时,看起来仍然很合理,尤其是当替代的 CSS 方法涉及大量工作时。
CSS 边框间距
使用 CSS 的折叠边框和分离边框
以下备注显示了折叠 和分离 边框的目的和外观。
CSS 边框间距 用于使用 CSS 样式制作的边框,而不是属性 。折叠边框旨在重叠 ,并且通过为border-collapse 属性设置collapse 来实现,无论border-spacing 如何。分离的边框不会重叠 ,并且通过为border-collapse 属性设置separate ,以及通过设置确切的border-spacing 值来实现。并排的边框 ,使用分离 边框和设置为零的间距 来实现。表格级别的填充 仅在边框分离 时可以使用。当它们默认情况下被暗示为分离 时(未提供 cellspacing 值时),或者当边框折叠 时,结果将是虚假的。但是,以下格式是可靠的。
代码放置位置
折叠边框
{| style="border-collapse:collapse;"
|+ Typical CSS collapsed borders example
| style="border:1px solid black;"|Text for cell one
| style="border:1px solid black;"|Text for cell two
|}
分离边框
{| style="border-collapse:separate;border-spacing:7px;border:1px solid gray;"
|+ Typical CSS separated borders example
| style="border:1px solid black;"|Text for cell one
| style="border:1px solid black;"|Text for cell two
|}
折叠边框的详细信息
折叠边框可以使用以下两种编码形式中的任何一种
style="border-collapse:collapse;"
或;
style="border-collapse:collapse;border-spacing:50px;"两种格式都提供以下结果
无论间距如何,都会折叠
当边框折叠 时,它们将始终 重叠。
无论设置了任何border-spacing ,都会发生这种情况。
细 边框的相同示例如下所示
无论间距如何,都会折叠
当边框折叠 时,它们将始终 重叠。
无论设置了任何border-spacing ,都会发生这种情况。
分离边框的详细信息
分离的边框可以具有统一 或非统一 间距
style="border-collapse:separate; border-spacing:7px;"style="border-collapse:separate; border-spacing:7px 14px;"
统一 边框间距。在第二个形式中,两个数字分别产生水平 和垂直 间距。非统一 结果如下
带确切间距的分离
;分离 边框从不 重叠,并且是不同的。
Border-spacing 可以为水平和垂直设置。
细 边框的相同示例如下所示
带确切间距的分离
分离 边框从不 重叠,并且是不同的。Border-spacing 可以为水平和垂直设置。
带边框间距为零的分离
分离边框状态可以通过将间距设置为零来将边框并排放置。为了完整起见,显示了粗边框和细边框的这些情况
带边框间距为零的分离
分离 边框从不 重叠,并且是不同的。间距 已消失。
细 边框的相同示例如下所示
带边框间距为零的分离
双倍厚度 适用于内部 边框。最好使用折叠 用于这些情况。
使用 HTML 属性设置间距
使用border 属性 创建的边框应使用cellspacing 属性 来折叠或间隔其边框。类似地,使用 CSS 创建的边框应使用 CSS 间隔。尝试整合这两种方法可能会造成混淆。
问题 有时会出现在 cellspacing 属性 中。例如,当表格要作为模板参数 显示时,模板很可能会失败。为了避免这种情况,表格应该在 HTML 中创建, cellspacing 属性应该被移除,而应该使用 CSS 样式。此外,wikitext 应该更改为 HTML。在其他情况下,属性形式可能会有用,因为它可以以很少的编码工作量提供良好的效果。
单元格填充 是指包围单元格中文字的空间。它也可以应用于表格,以填充表格外围区域内的空间。填充 即使在单元格宽度发生变化时也会保留。单个文字 通常使用对齐而不是填充来处理。单元格的四个边 都可以设置不同的填充。表格填充 可以在某些 浏览器中应用,前提是边框没有折叠。填充有两种 方法 :HTML 属性 方法和CSS 样式 方法。属性写在 表格行中,而 CSS 样式则根据格式化意图写在单元格或表格行中。单元格样式和表格属性cellpadding 可以在同一个表格中一起使用,不会造成混淆。单元格的统一填充 使用表格行中的 HTML 属性cellpadding 。单元格的非统一填充 使用单元格行中的样式。表格填充 无论哪种方式都需要表格行中的样式,但只有在边框分离 的情况下才能轻松使用。一些浏览器,例如 Internet Explorer 6,根本不会呈现表格行中设置的填充,而 Opera 和 Firefox 则会这样做。这些是cellpadding 属性的示例。
{| width=100% border=1 cellpadding=15px
|+ Uniform: ''Cellpadding=15px''
| width=50% |This is an example of all-round padding, using the HTML attribute.
| width=50% |The text has been spaced from each cell's border with one entry.
|}
Cellpadding 省略这是一个没有单元格填充的示例。
文字紧贴单元格边框放置。
统一:Cellpadding=15px
这是一个使用 HTML 属性的全方位填充示例。
文字已使用一个条目从每个单元格的边框间隔开。
属性cellpadding 使用起来很简单。
该属性仅对单元格应用统一 填充。
CSS 单元格填充
CSS 单元格填充和表格填充
以下说明展示了两种方法的编码。
代码放置位置
单元格填充
{| border=1
|+ Typical CSS cell padding example
| style="padding:15px;"|Text for cell one
| style="padding:15px 20px;"|Text for cell two
| style="padding:15px 20px 5px 8px;"|Text for cell three
|}
表格填充 (某些浏览器)。
{| style="border-collapse:separated;border-spacing:5px;padding:20px;"
|+ Typical CSS table padding example
| style="border:10px solid brown;"|Text for cell one
| style="border:10px solid salmon;"|Text for cell two
|}
详细的单元格填充
单元格填充以及表格填充可以以三种方式之一指定。
当引用一个值时 ,它指的是统一 填充;每个边都相同。当引用两个值时 ,第一个值设置左 和右 ,第二个值设置上 和下 。当引用所有四个值时 ,它们按上 、右 、下 和左 的顺序应用。样式表达式可以是以下三个之一style="padding:5px;"
或;
style="padding:5px 10px 15px 8px;"
这些格式与属性版本具有相似的行为,除了它们能够设置非统一 填充。
当为 cellpadding 设置属性时,单元格内或表格行中的样式将具有优先级。通过这种方式,可以由属性设置通用填充,而单元格样式则设置与通用填充的差异。
表格填充
表格填充使用与单元格填充相同的 CSS 样式,只是它放置在表格行中。主要区别在于边框必须分离才能使用。一些浏览器,例如 Internet Explorer 6,根本不会呈现表格行中设置的填充,而 Opera 和 Firefox 则会这样做。以下样式设置表格填充
style="border-collapse:separated; border-spacing:7px;padding:20px;"
没有 表格填充的表格,第二个示例显示有 表格填充的表格。请注意,表格填充存在于外围区域附近的所有单元格间距之外。
可以对整个表格或单个单元格进行背景着色。文本着色也是如此。当使用 cellspacing 时,表格背景属性设置单元格边框之间的颜色,而单元格背景设置单元格内部的颜色。下拉框中提供了一些颜色名称选项。如果在设计工作中需要更多颜色数据,请直接将任何或所有下拉框模板Lightcolors Mediumcolors Darkcolors Greycolors
颜色
背景用浅色
象牙色
亚麻色
米色
木瓜色
淡黄色
雪白色
淡黄色
淡黄色
蔚蓝色
淡玫瑰色
淡紫红色
薄荷色
幽灵白
烟白色
浅灰色
深灰色
灰色
暗淡灰色
深色文本
黑色
深蓝色
午夜蓝
深绿色
深橄榄绿
皇家蓝
海军蓝
深石板蓝
蓝色
深红色
栗色
棕色
砖红色
红色
白色
设置背景和文本颜色的样式规则通常为
style="background:lightyellow;color:maroon"
其中background 是元素的背景颜色,color 是文本的颜色。
这些颜色可以在任何表格、行或单元格元素中设置,并遵循之前讨论过的常规 CSS 样式优先级。
至少有三种方法可以指定颜色
使用颜色名称,例如:red、blue、mistyrose 等。
使用颜色的 RGB 值;例如;RGB(140,100,65)。
使用颜色的十六进制表示法;例如(包括分号);#f8a4c8; 为了进一步强调这一点,以下三个用于在米色背景上显示黑色文本的样式表达式是等效的
style="background:Linen;color:black"或;
style="background:rgb(250,240,230);color:rgb(0,0,0)"
style="background:#faf0e6;;color:#000000;"请注意,使用十六进制表示法会在末尾有一个分号。由于分号也用作样式规则的分隔符,因此代码中很可能出现两个分号。这两个都不应该省略。
每一行都有相同列数的表格,为了便于说明,每一列都有相同行数,被称为统一表格 。但是,可以通过合并单元格来创建非统一 表格,这在 wikitext 和 HTML 中被称为跨越 。
{| class="wikitable"
|-
| A
| B
| C
|-
| colspan="2"| D
| F
|}
}
样式与 数据用管道 符号分隔。HTML 属性 border 和colspan 使用等号 分隔符。Colspan 可以看作是向右延伸 。跨越的单元格 应该在代码中省略。不一致的值 不会扩展表格。
类似地,我们可以对行做同样的事情
{| class="wikitable"
|-
|rowspan="2"|A
| B
| C
|-
| E
| F
|}
样式与 数据用管道 符号分隔。HTML 属性 border 和 rowspan 使用等号 作为分隔符。Rowspan 可以被认为是向下延伸 。跨越的单元格 应该在代码中省略。不一致的值不会扩展表格。
rowspan 和 colspan 这两个属性可以组合起来同时跨越垂直和水平方向。
{| class="wikitable"
|-
| rowspan=3 colspan=3|A
| D
|-
| H
|-
| L
|-
| M
| N
| O
| P
|}
跨行和跨列属性 可以应用于同一个单元格。单元格之间的跨越 只能在可比的连接维度上进行。跨越的单元格 应该在代码中省略。跨越单元格的移除 不能导致一行为空。例如,尝试在 H和 L之间进一步形成跨行,需要将作为该行最后一个剩余单元格的 L移除,而连接将失败。
当内容添加到单元格时,表格有三种 不同的行为;这假设单元格中存在不止几个字符。
第一 种情况是最常见的;即,对于非格式化文本 。也就是说,依赖软件来换行的文本。第二 种行为是对于预格式化 文本,该文本位于预格式化标签内,或者添加框状结构 ,如其他表格 或图像 。这第二组的特征是具有默认宽度 或分配宽度 。第三 种表格内容是一个非常长的没有空格的字符字符串,这种字符串有时会出现在程序列表中。这三种情况将在下面更详细地解释。
考虑非格式化文本的情况。当表格及其单元格的宽度 设置没有在代码中设置时,添加到单元格中的文本会导致单元格和表格扩展到页面的全宽,然后再进行任何文本换行。在没有宽度设置的情况下,可能会生成一个全宽表格。
当表格的宽度和单元格的宽度完全指定时,当单个单元格的文本达到单元格边界时,单元格文本将开始换行。然后,随着文本的增加,单元格将向下扩展,同时保持其宽度设置。即使指定了单元格的高度,这种行为也很明显。
考虑单元格内容具有默认宽度或预设宽度的情况。假设内容是一个图像。无论 单元格的宽度是否在代码中设置,图像都会扩展单元格 以容纳自身。如果表格 宽度已设置,则其他单元格甚至可能会缩小或扩展高度以保持预期的表格宽度及其内容。当表格宽度无法 以这种方式维护时,表格将扩展,可能超出页面的右边缘。这种行为通常会在预格式化文本标签中的文本中看到。为了避免这些问题,只需在内容本身的编码中限制内容的宽度 。
表格单元格通常包含代码列表作为文本,以便用户可以看到代码的编写方式。其中一些代码行非常长,通常会根据表格设置的宽度进行换行。但是,由于无空格文本被视为单个单词 ,因此表格无法将其拆分为中间进行换行。在这种情况下,无论宽度设置如何,表格都会扩展。这种缺乏换行在其他地方可能是一个难题,即使在计划了长行换行的情况下也是如此。通过在长文本字符串中放置适当数量的空格来避免这个问题。例如,CSS 样式表达式允许在许多地方使用空格,前提是它们不直接放置在分号 或冒号 之前。
宽度 使用绝对 单位,如像素,或相对 单位,如百分比 。相对单位 很有用,因为不需要知道页面宽度。相对宽度 指的是表格情况下页面宽度 的百分比,或者指的是单元格宽度设置为单元格的情况下表格 的百分比。高度 永远 不需要真正固定,尽管有时设置一些最小高度对工作有所帮助。下面可以看到一个设置了相对宽度 的表格。表格设置为占据页面宽度的一半 (width=50% ),最左侧的两列分别占据该宽度 的 25%。请注意,单元格宽度将变为表格宽度设置的 25%,并且页面宽度和表格的最终宽度都不需要知道。该图像使用其自身的尺寸来占据剩余宽度,并且也使用其自身的代码进行居中。请注意,虽然两行都指定了相同的高度,但图像使顶行更深。这个布局也利用了这一点来显示基本的水平和垂直文本对齐方式。
{| class="wikitable" width=50% style="margin-left:auto; margin-right:auto"
|-
| height=60px width=25%| A
| width=25% align=center| B
| [[image:Oriental_poppy.jpg|center|100x90px]]
|-
| height="60px" valign="bottom"| C
| valign="middle" align="right"| D
|
|}
各列分别设置为表格宽度的 25%、25% 和 50%(隐含)。 表格设置为可用页面宽度的 50%。 两行最初都设置为 60 像素高。 该图像迫使顶行高度为 90 像素,但有足够的水平 空间。 图像的尺寸在图像代码中设置。 该图像还使用其自身 代码来水平定位自身;(居中) 文本单元格介绍了各种文本对齐方式
A
B
C
D
表格可以在页面上水平 对齐,使用HTML 属性 'align' ,CSS 样式 'float' ,以及CSS 样式 'margin' 。在每种情况下,这些样式规则都放在表格行中。表格的垂直 对齐是通过使用文本换行符来实现的,而微调可以通过 CSS 边距样式来实现。
HTML 属性方法 使用表格行中的align 属性将表格定位在可用空间的左边 、中间 或右边 ,可以在本页的表格代码中看到其使用示例。需要注意的是,对于表格的居中,相同表格行中的边距CSS 样式 将优先于align 。顶部和底部边距不会造成问题,但使用左右边距会导致问题。文本可以在这样的表格周围浮动,除了居中的情况。CSS 样式 'float' 无法将表格放置在可用空间的中心,而是局限于左边 和右边 。它的优点是文本可以围绕表格浮动。CSS 样式 'margin' 最佳 ,通过其设置可以将表格放置在水平对齐的任何位置。当margin 属性设置为auto 时,表格将放置在水平容器空间的中心。通过合理使用相对测量值(%)可以获得相同的结果。文本围绕使用margin 定位的表格浮动的程度取决于剩余的空间大小。请查看下面下拉框中的示例。
表格对齐
表格对齐示例 第一个表格仅使用属性 来设置宽度并将表格定位在页面中心。{| align=center width=70% style="background:papayawhip;"
|+ Centered and sized with attributes
| Doesn't work well with wikitable, and is deprecated in HTML 4.
|}
使用属性居中和调整大小
与 wikitable 不兼容,在 HTML 4 中已被弃用。
第二个表格使用 CSS margin 属性的auto 值将表格居中 。当与表格宽度的相对测量值结合使用时,可以合理地调整不同的屏幕尺寸。由于它是居中的,任何相邻的文本必须跟在后面,不能换行。表格和边距占据了表格容器的整个宽度,使用这种方法,顶部和底部边距将变为零。
{| class="wikitable" style="width:70%; margin:auto;background:lightgrey;"
|+ Centered using the ''auto'' value of the CSS property ''margin''.
| Table Text
|}
使用 CSS 属性 margin 的 auto 值居中。
表格文本
第三个表格模拟了适用于任何屏幕宽度的居中表格 ,但与所有居中表格一样,它只适合后续文本。表格和边距占据了表格容器的整个宽度。
{| class="wikitable" style="width:70%; margin:0 15% 0 15%;background:mistyrose;"
|+ Centered using relative width and margin CSS styles
| Table Text
|}
第四个表格将表格放置在页面右侧 ,并使用 CSS 样式 'width' 和 'float' 对其进行调整大小。
{| class="wikitable" style="width:70%;float:right;background:lightyellow;"
|+ Floated right using 'float'
| Table Text
|}
与大多数表格样式一样,有两种主要方法:HTML 属性 和CSS 样式 。
所有文本 都可以使用属性进行定位 。请查看下面的表格以了解示例。 图像和其他框状形状的垂直定位 需要样式属性vertical-align ,水平 定位使用它们自己的编码。属性对齐摘要如下
Align 设置文本的水平对齐方式。它具有left 、center 或right 的值。例如align=center 用于居中文本(或表格)。Valign 设置文本的垂直对齐方式。它具有top 、middle 和bottom 的值。在表格行中没有等效的用法。文本的垂直对齐 在单元格级别使用valign ,或使用 CSS 属性vertical-align 。图像和嵌套表格的垂直对齐 仅在单元格级别使用 CSS 属性vertical-align 。图像和嵌套表格 通过自己的编码 设置它们的水平对齐方式。垂直对齐 不能在表格级别设置。以下表格显示了要使用特定效果的样式,特别是 HTML 属性align 和valign 的使用。此外,图像和嵌套表格的垂直对齐方式显示在下面的代码块和表格中。
可用的对齐选项
目标对齐方式
属性align
属性valign
CSS 样式text-align
CSS 样式vertical-align
表格的水平位置 在表格级别 是
表格的垂直位置 在表格级别 不可用 - 在页面中定位表格
所有文本的水平位置 在表格级别
是
所有文本的垂直位置 在表格级别 不可用 - 必须在单元格级别完成
行的文本的水平位置 在行级别 是
是
行的文本的垂直位置 在行级别
是
单元格文本的水平位置 在单元格级别 是
是
单元格文本的垂直位置 在单元格级别
是
是
单元格图像等的水平位置 在单元格级别 最好使用对象自己的代码来定位它
单元格图像等的垂直位置 在单元格级别
是
使用Align和Valign属性对齐单元格中的文本
align=leftalign=centeralign=rightalign=justify
valign=top这是align=left和valign=top。
这是align=center和valign=top。
这是align=right和valign=top。
这是align=justify和valign=top。文本是两端对齐的。
valign=middle这是align=left和valign=middle。
这是align=center和valign=middle。
这是align=right和valign=middle。
这是align=justify和valign=middle。文本是两端对齐的。
valign=bottom这是align=left和valign=bottom。
这是align=center和valign=bottom。
这是align=right和valign=bottom。
这是align=justify和valign=bottom。文本是两端对齐的。
{| class="wikitable" align="center" style = "background: transparent;"
|+ Vertical Alignment of Box-like Objects, (Images and Nested Tables)
|-
| height=200px width=180px style = " vertical-align: top; " |[[image:ArialSpecimen.svg | center | 100px ]]
| width=180px style = " vertical-align: middle; " |[[image:ArialSpecimen.svg | center | 100px ]]
| width=180px style = " vertical-align: bottom; " |[[image:ArialSpecimen.svg | center | 100px ]]
| width=180px style = " vertical-align: top; " |
{| class="wikitable" align=center width=50%
| A || B
|-
| C || D
|}
|}
使用 CSS 样式垂直 对齐框状对象(图像和嵌套表格)
请注意,这些图像和嵌套表格包含使用自己的 编码来设置它们的水平 位置,以及表格单元格中的CSS 样式 用于除默认值以外的任何垂直 位置。
技术说明
表格可以设置为,当在页面上显示时,点击链接会对表格进行排序。再次点击会以相反的方向排序。每一列都提供一个排序链接,因此可以在任何列上进行排序。这种方法允许用户从不同的角度查看数据。
表格也可以隐藏其内容。这些表格被称为可折叠 。可折叠表格在折叠 状态下看起来像一个简单的盒子;然后,当用鼠标点击盒子时,表格会恢复到展开 状态,并显示出来。链接具有切换操作;再次点击链接会隐藏内容。这样的表格有助于整理页面,从而避免对主题的干扰。它们特别适用于补充信息。
在最简单的形式中,将类声明class="sortable" 添加到任何表格的表格行,无论应用了哪些其他类和样式,都会创建一个可排序表格。以下代码说明了这种方法,结果如下所示。
{| class="wikitable sortable" cellpadding=5px
! One!!Two!!Three!!Four
|-
| M||A||K||E
|-
| E||N||D||S
|-
| M||E||E||T
|}
点击此结果表格中的链接,看看排序是如何工作的
有关此主题的更详细的处理,读者可以参考meta:Help:Sorting 。
可折叠表格的代码与普通表格的代码非常相似,只是增加了一个类声明。(一些 Internet Explorer 浏览器会出现链接错误。)
这也是一个很好的例子,说明如何声明多个类。下面是可折叠表格的基本代码和结果。
{| class="wikitable collapsible" width="200px"
! Click Here for Contents
|-
| This contains the hidden content.
|}
结果是
无论是否包含wikitable 类,紫色标题都是默认功能。与其他所有部分一样,可以将 HTML 属性和 CSS 样式应用于标题。
当使用width 属性时 ,展开的宽度和初始宽度将相同,并由其固定。在这种情况下,非格式化 文本将在设置的宽度内换行。预格式化 文本将扩展框到其最长行的长度。像 HTML 表格和图像这样的框结构将扩展下拉框到封闭物的宽度。
如果意图是显示非格式化 文本,但初始 框宽度比打开 框宽度窄,则显示的内容应放在其自己的嵌套表格单元格内,并将该表格设置为所需的打开 宽度设置。还要注意,此可折叠表格的默认文本对齐方式是居中 。
当省略width 属性时 ,初始宽度由标题文本的宽度设置。在这种情况下,非格式化 文本将扩展框以适应页面的可用宽度,而预格式化 文本将扩展框以适应其最长行的长度。像 HTML 表格和图像这样的框结构总是会扩展下拉框到封闭物的宽度。
使用模板Dropimage 此模板有一套全面的选项,包括更改整个样式表达式和类的选项。它基于Collapsible 类。使用Dropimage 的结果可以通过查看此页面上下拉框的效果来观察。需要更多关于可折叠表格的信息的读者,特别是关于组合可排序和可折叠表格的信息,应该参考meta:Help:Collapsing 。
测试沙箱 ;使用此页面上的编辑 按钮输入工作内容进行测试。CSS 层叠样式表