维基文本/模板编辑 - 随时可用
本页介绍了一些现有的模板,其他模板可以在
- 要创建或修改模板,请参阅模板 A101.
- 要按字母顺序搜索华夏公益教科书(而非维基百科)中的模板,请点击以下链接:所有模板命名空间.
- 要按类别搜索模板,请点击以下链接:Category:Templates.
- 要按名称搜索模板,例如dropimage,请在任何维基页面左侧的搜索框中输入以下内容并选择转到
鼓励作者添加指向有用华夏公益教科书模板的链接,也许可以以表格形式添加到这些部分或其他部分中。
布局选项;模板Thetop 每个页面都有一些相似之处。大多数情况下,文本会扩展到整个页面,颜色与默认设置匹配。有时需要更复杂的布局,每次设置样式都变得很繁琐。当有许多间隔元素(如表格、列表、图像和文本)时,这会变得尤其乏味。此模板在边界框内包含全页部分和跨页面板。每个参数都有许多选项,配置非常直观。这段文本是在Thetop模板的引导部分中编写的,下面其他部分包括三个跨页框和一个与引导部分类似的尾部部分。 |
||||||||
<table border=1>
<caption>Caption</caption>
<tr>
<th>Heading 1</th>
<th>Heading 2</th>
</tr>
<tr>
<td>A</td>
<td>B</td>
</tr>
<tr>
<td>[[image:crocus_4.jpg|75px]]</td>
<td>D</td>
</tr>
</table>
|
|
部分可调整
|
||||||
| 此构建块的宽度与顶部部分模板完全匹配。实际上,如果愿意,此模板可以用于顶部部分。通过使用此类构建块,可以提高一致性,并且添加背景颜色可以让页面更加有趣。 请注意,不需要模板就可以简单地将更有趣的颜色应用于页面。有这种想法的作者和编辑只需将页面中的所有文本放在样式化的 HTML ''div'' 标签中。标签的样式在典型的“内联”块格式中介绍,如有必要,可以在此页面标记文本的顶部找到示例。 可以在表格页面中看到此模板的使用示例。 |
||||||||
有时页面会变得有些杂乱。许多详细信息最好隐藏起来,以便在需要时可以访问,但不会影响所述内容。
为此,可以使用Dropimage或FullWidthDrop等模板。引用的示例展示了一个带有标题和链接的整洁框。链接可以切换;第一次单击它会下拉框以显示内容。再次单击链接会关闭框。内容量可以相当大。请注意,虽然 Dropimage 可以比页面窄,但 FullWidthPage 模板始终会占用整个页面。
尽管它们的名字如此,但这两个框也可以包含文本或其他元素,包括其他模板。对于 Dropimage 和 FullWidthDrop,建议使用 HTML 表格而不是维基表格。
下面展示了 Dropimage 的使用示例,包括一个图像、文本和 HTML 表格。在整个编辑维基文本系列中都可以看到更多关于其使用的示例。
|
|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
图像模板
[edit | edit source] |
| 请注意这个无边框的标题。 |
图像不能包含标题,除非图像语法使用了框架或缩略图。边框也往往是标准格式,通常不能自定义。
这些限制可以通过使用模板集来克服 Noframeleft,Noframeright,Noframecenter,和 Noframenone。简要查看它们的名称可以发现,每个标准图像位置都有一个。这些模板也有许多选项。
标题示例与左侧图像一起给出,也可以在页面上看到 快速课程。
Internet Explorer 用户会发现鼠标悬停功能对他们不起作用。
| 非洲菊:悬停以显示菊花。HoverImage 用于 Noframeleft 内。 |
图像通常固定在页面上,但有一种技术允许两个图像占据相同的空间。右侧显示了一个示例。当鼠标移过图像时,会显示不同的图像。它是由比我更聪明的人设计成的模板。整个过程允许使用标准图像选项,该模板称为 HoverImage。
HoverImage 的前两个参数是将要使用的两个图像的文件名;第一个是默认图像,第二个是替代图像。也有单独的标题选项;它们的编写顺序与图像名称相同。其他选项,如位置、大小和边框类型可以添加并同时应用于两个图像。该模板可以在使用普通图像语法行的任何地方使用。右侧悬停图像的代码如下:
如果模板用于形状不同的图像,可以通过精确设置高度并将基本尺寸设置为某个不可能的高值来实现一些改进;这样,两个图像都将设置为预期的高度。还要注意,整个模板可以成为 Dropimage 模板的内容,并且仍然可以很好地工作;在这种情况下,将图像选项设置为居中。
图像示例中不需要的白色边框不是模板中的错误,而是使用带有框架的图像在彩色页面背景上产生的结果;这是一个错误。为了避免这种情况,只需使用无边框图像。如果还需要标题,则将 HoverImage 模板用作例如Noframeleft的图像参数,以创建带单个标题的无边框图像。左侧的图像就是用这种方法制作的。带有单个标题的鼠标悬停无边框图像的代码如下:
信息框
[edit | edit source]| 此框使用模板 Technote 制作,旨在用于技术页面中的某些点,可能用于大多数人选择忽略的过于简洁的点。由于标题也可以更改,因此它可以采用任何适合绿色勾号图像的实用形式。 | |
| 技术说明 |
此框使用模板 Caution 制作,可以在页面中使用以将注意力集中在可能存在的危险或需要更仔细注意的困难上。它与标题可以改写类似;因此,它也可以用于指示错误,或者任何适合红色十字的格式。 |
Wikibooks 中提供了许多信息框。其中大多数用于管理评论和提醒。背景颜色和文本对齐是选项。从以上示例可以清楚地看出,文本也可以包含超链接。
突出显示块
[edit | edit source]以上示例显示了另一个框,这次使用模板 Block 制作,以强调需要学习某些上下文或其他上下文的代码行。
它对编程和标记代码描述使用 Courier 字体。它适用于单行,虽然它会扩展,并且背景颜色、字体、对齐方式和其他元素都是选项。
在更一般的层面上,该模板可以用于页面构建。当一个模板实例紧随另一个模板实例之后时,就会出现颜色条带。由于它基于div 标签,因此它与主页面几乎没有区别。
还有一个名为 Blockwrap 的版本,可以包含在左右环绕文本的部分中。这是为了解决一个错误,其中divs 坚持使用页面的全部宽度。
模板Block 就像这样整齐地堆叠在一起,用于页面构建
条带化项目符号
[edit | edit source]
|
虽然这组模板缺乏优雅,但人们发现它比涉及自定义表格的更繁琐的方法节省了时间。以上示例的模板调用使用了自定义宽度和位置,如下所示:
{{dul|第一点}}
{{lul|第二点}}
{{dul|第三点}}
等等...
}}
隐藏标题
[edit | edit source]众所周知,Wiki 中的每个标题都列在目录中的链接中。
有时,不需要目录条目,但仍然需要标题。这是避免在内容框中出现过多级别的其中一种方法。为此,已制作了一组六个模板 Hiddenh1 到 Hiddenh6 来模仿标题样式。
例如,Hiddenh3 的使用对应于 Wiki 中的三级标题,以及 HTML 中的h3 标题。例如,将它们用于下拉框,否则关闭的框可能会导致列表混乱。由于它们没有被正式地视为列表,因此将无法像其他情况那样链接到这些标题。
首字母下沉
[edit | edit source]首字母下沉是指段落开头的大写字母。它有时用于艺术作品或散文诗的诗节开头,但从最一般的层面上来说,它用于没有正式标题样式的地方。它是文本强调的一种形式,因为它将注意力吸引到部分的开头。
此示例使用模板Drop。仅模板调用中包含第一个字母,并且在每种情况下,下一个文本字符(忽略任何空格)都硬左对齐到模板的右括号。
对于那些需要自己更复杂格式的人来说,有必要创建一个,因为据所知,这是唯一一个已有的文件。值得注意的一点是,除非找到专用于此目的的等宽字体,否则首字母下沉不太可能垂直对齐。 因此,它们往往被放置得足够远以避免差异。
在处理页面时,经常需要一些 CSS 代码或颜色格式来参考。为了避免页面搜索的需要,可以将包含此类信息的许多模板放置在页面或沙盒旁,随时可用。这些列表很紧凑,因为它们隐藏在下拉框中,直到需要时才显示。到目前为止,该列表包括以下内容
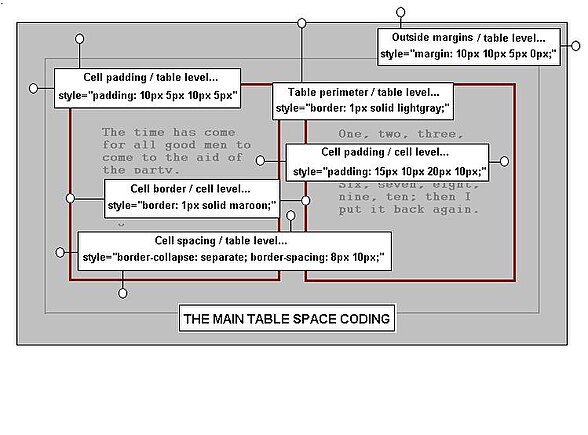
- Tablestyles;制作表格的 CSS 样式和 HTML 属性列表。文本还包含有关代码间距和优先级的说明。
- Lightcolors;选定的淡色调和浅色名称列表,以及它们的 RGB 和 HEX 值。
- Mediumcolors;中等密度颜色名称及其代码列表。
- Darkcolors;深色及其代码列表。
- Greycolors;密度间隔的灰色列表及其 RGB 值。
- Flowers;高质量鲜花缩略图库,用于快速查找图像。