编辑维基文本/制作模板 A101
简介
本章应被视为维基模板制作的入门文本,本节将概述模板的功能。首先,让我们了解一些基本术语。
- 模板只是保存的文本块,并被赋予了名称。有些是普通文本段落,有些包含维基文本以创建标题、缩进、表格等。在简单的情况下,通过在工作中输入模板的名称,整个文本块将被添加到页面中,包含所有格式和其他部分,就像用户自己输入的一样。这种行为可以在用户希望的任何地方重复,并且几乎可以在维基页面上找到的任何作品都可以放在模板中来实现。正如您可能猜到的,主要工作在于最初的设计。
- 模板的名称是在第一次保存时分配的。名称必须是唯一的,并在调用模板时使用。有时,名称也会使用其他文本;它可以包含任何选项和参数。
- 选项允许用户更改模板的默认行为。默认行为适用于大多数情况,但设计者内置了更改事物的方案,以备不时之需。选项值通常限制在一个简短的列表中,因此这些选项在模板的文档中都有描述。例如,名为align的选项的选项值可能只包含left、right或center,而不能包含其他值。模板并不总是需要选项,因为它们的默认行为通常就足够了。
- 默认值是在用户没有指定时由模板使用的值。默认值是在设计中指定的,它们可以应用于格式或用户文本输入。例如,在上面的对齐示例中,如果未使用align选项,则模板可以使用left,前提是在设计中将left指定为其默认值。同样,如果用户忘记输入文本,则模板可以使用预先计划的默认输入,而不是缺少的参数;有时只是一个代码,表示遗漏了某些内容。
- 参数通常是用户输入的文本,供模板处理。例如,如果模板使文本变红,它仍然需要知道要着色的文本;这个文本称为参数,它是在调用模板时由用户包含的。有时,参数包含文本,例如用于插入图像的代码,甚至包含图库或表格;这取决于模板的设计用途。模板甚至可以是另一个模板的参数;例如,用于插入测试段落的模板可以占据用于创建文本框的模板的参数空间。然后,新段落将出现在一个新的文本框中。
- 更一般地说,模板让我们能够在制作页面之前进行大部分准备,并让我们插入一个文本块,无论是用于创建表格、方框和其他结构的代码,还是只是经常使用的文本段落。本介绍的其余部分将给出一些示例来展示模板在页面上的作用,接下来的部分将介绍修改和制作新模板以用于编写华夏公益教科书所需的内容。
在第一个示例中,使用模板Caption。它有两个文本参数,没有任何选项。
这是调用模板以供使用的代码;
这样做产生的结果是生成以下文本
这是第一个参数的文本: 这是第二个参数的文本
请注意,模板已格式化文本,并且每个参数的处理方式不同。此模板用于创建格式一致的图像标题。模板Caption的源代码几乎只包含文本格式化。
在第二个示例中,使用模板Drop。它有一个文本参数和多个选项,这里都不需要。
这是调用模板以供使用的代码;
这样做产生的结果可以在下面的段落中看到。
otice that the template has inserted a drop capital from the single character used as a parameter. This template can be used to start sections within certain body text. Again, the source code for the template Drop is largely text formatting.
第三个示例使用模板Dropimage来创建带有图像的下拉框。此模板具有许多选项,但只需要两个;width选项和align选项。其他选项使用默认值。有两个参数;顶部标题Press to View和内容,在本例中是图像的维基文本代码。示例中的内容可以通过单击方框上的箭头来查看。
这是调用模板的代码;
这样做产生的结果是
|
此示例的模板包含用于构建方框结构的代码,而图像代码严格来说是其参数,即它所处理的项目。
虽然对本主题的详细研究很复杂,但应该清楚的是,使用和制作上面提到的模板是大多数维基作者都能做到的。可悲的是,作者往往只有在工作快完成时才会意识到模板的优势,而早期的工作中的一点努力,识别重复的例行程序,可以节省很多时间。每当例行程序重复多次时,就需要使用模板。
确实可以说,维基家族项目中的大多数模板要么是文本段落的格式化,要么是创建某种方框。考虑到这一点,以下文本解释了文本、方框和下拉控件的模板制作过程。作为准备,打算创建任何类型的方框模板的人将受益于对表格的基本了解,并且可以在页面表格的前几节中快速获得此知识,该页面还介绍了 CSS 样式。
在华夏公益教科书的模板命名空间中已经存在数千个模板。换句话说,模板列表已经很长了。乍一看,这似乎避免了制作模板的必要性,但事情并不那么简单。
如果知道模板的名称,那么很容易找到它,但如果不知道名称,则可能需要很长时间才能找到与您要查找的模板类似的模板。模板在它们自己的页面上描述了它们的功能,但许多模板没有包含注释,因此了解哪些模板是哪些,以及它们的作用(即使找到它们)变得更加困难。
在维基百科和华夏公益教科书中制作的模板不可互换,因为它们位于不同的服务器上。尽管制作它们的代码相同,但此描述适用于在华夏公益教科书中查找内容。
- 要查看华夏公益教科书中按字母顺序排列的模板列表,请点击以下链接至所有模板命名空间。
- 要找到各种模板类别中的模板,例如下拉控制模板,请点击以下链接至页面Category:Templates。
- 如果您知道模板的名称,则可以使用任何维基页面上的搜索框找到模板页面。例如,要查找Dropimage,只需键入;
然后回车。
当找到模板页面时,可以通过查看其编辑窗口来查看制作模板的代码。许多页面在其模板代码的同一页面上具有其文档,并使用<noinclude></noinclude>标签将其隔离。
如果在搜索后,您仍然需要制作模板(毫无疑问很多人都会这样做),那么请继续阅读。
通过在页面中键入一行维基文本,来调用模板以供页面使用,因此用户需要知道模板名称、选项和参数的正确拼写。即使知道这些,也很容易在页面中出现模板错误,尤其是在试验期间,因此请考虑使用沙盒进行测试。一些模板在同一页面上具有所有文档和详细信息,这使得它们易于使用。请查看模板Plainlist和Codebits作为示例。
要调用任何模板以供页面使用,代码必须键入在双大括号内。{{}}。大括号内包含模板名称,然后,如果需要,是选项序列,最后是参数序列。所有条目都用管道符号分隔。(|)。例如,用于具有两个选项和一个参数的模板的一般形式如下
一个典型的使用示例是
以上代码只有一个参数;默认情况下,它编号为1。参数被赋予数字或名称以在其设计代码中识别它们,并且将在后面的部分中看到示例。示例中的模板调用使用了所谓的无名参数,因为它前面没有像1=(编号参数)或content=(典型命名参数)这样的词。当模板具有多个参数时,参数编号或名称有助于使模板清楚地知道哪个是哪个。或者,模板可以使用无名和无编号的参数条目,只要它们以正确的编号顺序列出即可。如有疑问,请使用名称或编号。有时,尤其是在参数的第一个字符是符号时,使用命名或编号参数可以避免使用无名条目可能导致的损坏。
选项的顺序并不重要,因为无论如何所有选项都必须命名。使用命名值只是意味着在选项的值之前添加选项的名称和一个等号。当然,这需要了解模板的详细信息。
模板名称对大小写敏感,但第一个字母除外,因此一个有用的约定是始终对模板名称、参数和选项使用小写;这样你永远不会感到困惑。
参数名称对大小写非常敏感,因此大写字母会产生所有不同。一般来说,不要在模板调用中混合无名和命名参数,因为程序用于解释其含义的方法会变得混乱。要么使用所有无名,特别注意它们的顺序,要么使用所有命名,按照你喜欢的任何顺序。
假设找到了其他人制作的模板,但其详细信息尚不清楚。即使没有太多关于标记的知识,通常也可以通过检查模板的编码来识别模板的选项和参数。要了解如何做到这一点,请遵循以下推理。
通过在沙盒中键入一个特殊代码,可以在沙盒中显示模板页面的编码和任何其他内容。这样做时,模板不会执行任何操作;它只是显示模板页面的文本。也就是说,它显示了编码和任何文档。例如,模板Tocbox的模板代码可以在沙盒中通过键入以下内容查看
为了避免读者为此而费心,以下给出了Tocbox的模板代码。
模板 Tocbox 的代码
{| class=toccolours style="margin:1em 0 0 0;width:{{{width|300px}}};" align={{{align|left}}} |
模板页面本身对其使用有很好的描述,但假设一下,如果描述性材料不存在。模板页面顶部的代码始终是模板源代码;请考虑上面给出的示例。虽然它看起来很复杂,但这里的目标不是理解它,而是从代码本身中找到选项和参数。
请注意,代码的结尾用<noinclude>标签标记,以确保之后的任何文本都不用作模板的一部分。在这个例子中,有两个参数;它们可以识别为具有以下形式的项目
这些条目分别标识了参数一和二。很明显,即使没有太多理解,第一个参数是标题文本,第二个参数是内容文本,这些术语以及数字可以作为它们的名称使用。如果用户忘记输入内容的参数,则页面上将显示{{{2}}},作为提醒缺少了什么。
所有此模板中的选项都是从典型形式识别的;
此摘录表明存在一个名为align的选项,其默认值为left。此默认值的意义是,如果用户在模板调用中未使用该选项,则将使用left值作为align的值。该选项几乎可以具有任何名称;实际上,它被赋予了与之关联的HTML 属性相同的名称(主代码块中等号之前的部分)。此代码中有几个属性,但只有两个属性被编码为选项;align和width,并且这两个选项都具有与上述示例类似的括号格式。
现在已经了解了选项和参数,请按照以下步骤在页面上测试模板
这是代码
结果是
| 标题文本 |
| 内容段落 |
现在应该很清楚,尽管最初没有模板的规范,但仍然可以从编码中获取其使用方法的信息。
假设一下,找到了一个几乎正确但并不完全正确的模板。例如,假设背景颜色是唯一错误的部分。可以通过添加一个术语来修改其背景颜色,从而更改此类模板的源代码。然后,可以将修改后的版本另存为一个新的模板,并使用不同的名称。请注意,如果修改后的模板使用相同的名称保存,那么依赖于原始颜色的现有用户将体验到其工作中不希望出现的更改。
还有另一种方法可以让新用户选择颜色,而现有用户可以继续享受其作品显示的默认颜色。如果将背景属性设为选项,并将原始背景颜色设为默认值,则模板可以保留旧名称。然后,由于旧用户不会费心指定背景颜色,也许甚至不知道他们现在可以指定背景颜色,他们会得到通常的默认颜色,并对此感到满意。需要不同颜色的新用户只需在调用模板以供使用时将其指定为选项值。这样一来,双方都会满意。
修改模板有时与制作新模板的难度相当,此过程将在下面其他部分中介绍。对于背景更改情况,合适的修改后的 Tocbox 代码模块将如下所示。代码是
{| class=toccolours style="margin:1em 0 0 0;width:{{{width|300px}}};background:{{{background|#f9f9f9;}}};" align={{{align|left}}} |
在上面的代码中,background属性已设为选项。此外,原始背景颜色#f9f9f9;(浅灰色)已用于默认值。为了强调这一点,如果用户没有费心指定背景颜色,他仍然会得到之前的灰色。请再次注意,添加的选项不必称为background,例如,可以称为bgc或其他名称。在这种情况下,模板的选项代码将类似于background:{{{bgc|#f9f9f9;}}},然后可以通过在页面上使用bcg=papayawhip来调用另一种颜色。
这里并没有修改真正的模板Tocbox,尽管此示例可靠地演示了用于执行此操作的方法。在上述修改之后,新用户可以像以下这样调用模板
了解 CSS 属性值可以极大地改变模板的外观。幸运的是,这方面的知识记录良好。请查看外部W3网站的CSS 参考列表,其中包含了属性和值的全面列表。虽然该页面上的示例是为样式表设计的,但其中使用的语法也适用于修改模板和内联样式中的样式。此外,您还可以从网页颜色获得有用的颜色参考。在下面的“制作表格”部分提供了一个下拉框,其中包含许多用于表格的 CSS 属性。如果时间紧迫,可以注意,本项目中(WikiBooks)目前完成的大多数模板工作,可能只需要使用文本和表格的 CSS 属性。因此,对这两个领域的学习非常有益。
CSS 参考资源非常有用,但也可以通过HTML 属性来改变样式(如align和等号)。这类属性可以在 HTML 参考文本(而不是 CSS 文本)和下面提到的下拉框中看到。您可能感兴趣的是,某些 HTML 属性是完成某些任务的唯一方式,例如colspan(跨越表格列)、rowspan(跨越表格行)和align(将表格对齐到中心,这是 CSS float 属性无法实现的)。
模板类型很多,但用于插入和修改文本的模板最为常见。其次是表格,无论它们是信息框、所谓的用户框还是简单的文本框,它们都具有共同的结构。某些模板具有动态功能,如下拉控件,但一旦它们的基本轮廓清晰,就可以将它们塑造成多种用途。我们将考虑每种类型至少一个示例。
制作模板包括编写功能性代码,Wikitext 或 HTML,有时也混合使用两者。该方法是在沙盒中测试代码,直到功能正常运行。然后,可以将选项和参数分配给代码。再次对其进行测试,如果一切正常,则可以将代码块保存为模板。
在保存模板时,还需要检查是否存在具有相同名称的现有模板。保存模板的最简单方法如下:首先,确保您已在WikiBooks页面登录,以避免在错误的项目中创建模板。转到 WikiBooks 页面左侧的搜索框,并输入要查找的尚未创建的模板的字词。假设这里要创建的名称为Caption。在搜索窗口中输入的行只是
如果找到该模板,则该名称已被使用,需要使用其他名称。假设未找到该名称,则搜索结果窗口将显示未找到该名称,并询问您是否要创建该页面。单击链接以创建该页面。
该链接将打开一个模板编辑页面,其中模板名称已作为其地址列出。将您在沙盒中的工作中的代码复制到剪贴板,然后将其粘贴到空的模板页面中。在代码块中最后一行之后的下一行,添加标签<noinclude></noinclude>。所有不打算作为模板代码一部分的文本必须放置在这两个标签之间,例如模板的描述。
最后,按页面底部的保存页面按钮保存页面。模板现在已经创建,可以使用其给定的名称调用。转到沙盒并测试模板的功能。
模板代码不需要以任何特殊字符或符号开头。主要考虑因素是代码执行所需的动作,就像直接在页面上输入一样。在代码块的“结尾”,确保添加上面提到的<noinclude></noinclude>标签。
所有现有 Wikitext 和 HTML 代码都可以在页面中使用,也可以用于文本模板。页面用户无法访问与样式相关的部分,即网页标题及其样式表。因此,用户只能修改可用的页面部分,即页面主体中的文本。熟悉网页设计的人都知道,唯一剩下的可用方法是使用内联样式修改页面的文本。工作方法使用<div></div>标签和<span></span>标签,得益于 Wikitext 的一项功能,允许在其中使用 HTML 编码。CSS(层叠样式表)属性和值在这些标签中使用,以修改原本适用的文本样式。
这里还要指出span和div在文本模板中使用的区别。Span应该只用于格式化文本,注意对文本应用的任何格式都不会超出最后一个文本字符;另一方面,div会将其格式应用于跨页面的矩形文本块。这意味着div更适合更改页面上的背景颜色。在类和样式说明的类和样式在标签中的使用部分可以看到一个比较示例。
在进行任何格式化之前,请考虑如何从一个简单的文本块创建模板。键入一个文本块,其中包含所有格式和页面布局,然后将该块保存为模板。就这么简单。这类文本块常用于测试文本,例如Lorem Ipsum,这是一个众所周知的虚构内容文本块,打印机和其他人在排版工作时使用。要使用这种模板,只需键入
在页面上的任何方便位置,即可生成文本块。该文本块没有预先格式化的硬换行,因此它将在键入的位置内换行,并使用页面的默认文本样式。
要修改文本样式,例如,对于文本This is the text,我们首先将文本放在<span></span>标签中,如下所示
<span>This is the text</span>然后我们在第一个标签内部构建一个样式语句。此示例将字体设置为Garamond,20磅,红色。它看起来像这样
<span style="font-family:Garamond;font-size:20pt;color:red">This is the text</span>结果将是
注意,第一个标签仍然有一个结束箭头;它位于样式语句的末尾。
还要注意,语句中包含三个样式规则,用分号分隔;它们是font-family:Garamond用于设置字体的面、font-size:20pt用于设置字体的大小和color:red用于设置文本的颜色。
样式语句以style=开头,语句的右侧完全在双引号内。
每个样式规则都包含一个属性;左侧部分,和一个值;右侧部分。这两部分由一个冒号分隔。样式语句的格式非常严格。如果格式中存在错误,则整个语句可能会失败。请注意,Wikitext可以在文本本身中使用;例如,用于生成斜体(双引号)或粗体文本(三引号)。Wikitext 补充CSS 样式,前提是没有明显的冲突。可以应用多个跨度和样式语句来产生相当复杂的结果。
这些标签集可以嵌套;也就是说,一组标签嵌套在另一组标签中。小心嵌套的span标签,因为可能会出现意外结果。假设使用 span 标签对几个段落应用了整体样式。在这些段落中,使用另一个 span 集来以不同的方式格式化其中一个段落。当查看它时,在内部 span 关闭的地方,样式将恢复为样式表中描述的正文文本样式,而不是预期的外部样式定义。这可能是因为第一个结束标签被错误地解释为结束标签。该问题可以通过对两者都使用 div 标签来避免,或者最多可以通过只对其中一种格式使用 span 标签来避免。
文本修改有很多属性,它们包含了样式表中的所有文本样式,包括字体、填充、对齐、边距、边框、文本颜色和背景。CSS 属性列表 以及关于 字体和文本 的其他资料提供了所有此类工作的源材料。虽然 CSS 属性和示例主要针对样式表,但这些属性和值本身可以在页面和模板中使用。Study Work 下拉框包含一个用于学习文本属性的实用代码模块。它包含了大多数有用的文本条目,可以复制到 沙盒 中学习。
|
|
现在,继续使用red-text示例。虽然代码可以像现在这样保存为模板,但它并不实用,因为它只包含固定文本。为了引入用户选择的可变文本的概念,我们需要将代码中的文本位置变为参数。
假设基本代码工作正常,可以添加参数括号。在上面的文本示例中,只有一个参数,即要格式化的内容。从上面的代码开始,只需替换文本部分,使代码行看起来像这样
注意,原始文本现在已被替换为
数字将参数标识为第一号。它也是参数的名称。content这个词只是一个方便的标签,虽然数字或标签都可以用于命名参数。如果用户忘记在参数位置写入任何文本,那么参数的编号将出现在页面上以提醒用户。如果模板有多个参数,可以应用类似的过程,用数字序列 2、3、4 等,并在每个参数位置添加一个合适的标签来代替content。
以通常的方式保存它,就完成了这样的模板。假设模板要以BigText 的名称保存,那么调用它以供使用的条目就只是
注意,当模板有多个参数时,使用的参数可以作为命名参数输入,使用带等号的数字或标签,也可以作为未命名参数输入,通过省略添加的名称,直接输入文本。参数应全部为未命名或全部命名,而不是两者混合。如果它们是未命名的,则必须保持正确的顺序,如果它们是命名的,则可以使用任何顺序。数字名称和标签名称可以在模板调用中轻松混合使用。
虽然实际上任何标签都可以通过在开头标签中添加样式语句来修改,但这并不意味着工作总是可以制作成模板。在制作这样的模板时,至少存在一个例外。<pre></pre>标签的定义使模板的参数代码被忽略,需要不同的方法。不要尝试制作修改后的预格式文本模板,而是考虑使用 Prettypre 来制作这些标签的现成精美版本。
也就是说,可以使用内联样式修改<pre></pre>标签,以制作更有趣的预格式文本,并且可以将这些标签添加到用作模板参数的文本中,但从由预格式标签包围的文本中制作模板将更加困难。
为了完整性,我们还可以为基本的red-text 模板示例添加选项。假设我们想要不时更改工作中文本的颜色。我们可以为新颜色制作另一个完整的模板,也可以只是在文本着色代码中添加一个选项。新代码如下所示
注意,整个属性值(也适用于属性值)必须用三花括号括起来。此外,应将该值替换为选项名称/默认值组合。在本例中,如果用户未指定文本颜色,则无论如何文本颜色都将为红色。如果指定了(见下面的示例),则可以使用模板调用中的tint=选项将其更改为任何颜色。假设此模板的名称为BigText,那么紫色文本的模板调用将是,比如
可以用相同的方式创建其他选项,并且无论使用哪些标签来创建模板,都可以使用类似的技术。
了解不同的标签并访问 CSS 属性列表,可以为模板设计提供相当大的空间。
以下部分从 Wikitext 制作框或表格模板。它们也可以用相同的方式用 HTML 表格制作。在制作这样的模板时,wikitext 很好,但是当需要一个表格进入模板作为其参数或其参数的一部分时,应该使用 HTML 表格。WikiBooks 文本 制作表格 涉及 HTML 表格结构,并解释了如何使用样式。假设读者熟悉以下文本中提到的这些概念。
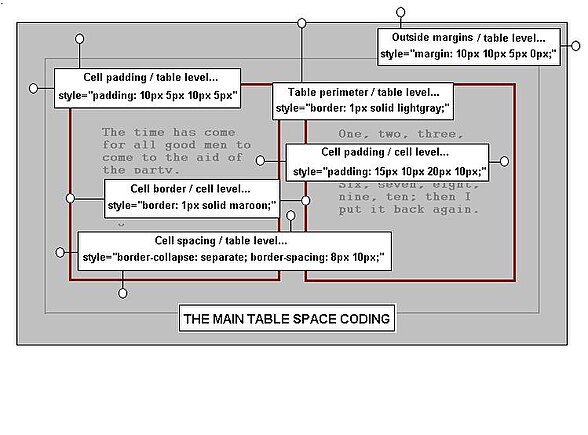
框本质上是表格,实际上是表格单元格。用于格式化表格的 CSS 属性列表非常广泛。简单的框使用表格容器,以及其中一个或两个单元格。
除了表格容器外,表格的其他结构还包括行和单元格。在下面的例子中,有两行,每行只有一个单元格。表格的每个部分都有影响它的属性,下面的列表中可以看到一个典型表格编码的示例。
{|style="background:lightyellow;width:150px;margin:none;border:1px solid lightgrey" align=left |
在沙盒中运行此代码会产生以下结果
| Heading |
| Content. |
如有必要,请参阅 WikiBooks 文本 制作表格 或 Wikipedia 文本 帮助-表格,以获取有关制作表格的详细建议。另请参阅下面的下拉框,以获取常用表格属性及其含义的列表。
|
目前,只需注意
- 表格用以下符号括起来:{| |}
- 放置在表格上方的标题以|+开头。
- 表格内的标题单元格以!开头。
- 使用以下符号创建新行:|-
- 使用以下符号在行内创建数据单元格:|
- 样式语句可以在表格、行或单元格级别存在。
- 另一个管道符号将单元格的样式与其文本隔开。 |
- 将表格、行和单元格从新行开始可以避免模板中的许多问题。
遵循代码中此说明中的推理。
表格容器具有背景、宽度、边距和边框属性,以及分配的对齐属性。
- 背景;设置整个表格的背景颜色。
- 宽度;设置表格的整体宽度。
- 边距;删除表格的边距。
- 边框:在同一个属性中设置表格边框的厚度、类型和颜色。
- 对齐:允许将框放置在页面上的左、右或中心。
第一行中的单元格具有文本对齐、填充以及标题文本的形式。
- 文本对齐;将单元格文本水平放置在中心。
- 填充;设置第一个单元格内的填充,以用于框标题文本。
- 标题文本;使用 Wiki 标记进行加粗。
下一行具有文本对齐。此属性一次性将样式应用于行中的所有单元格,但并非所有属性都可以这样做。
- 文本对齐;在底部单元格(主要内容)中对齐文本。
内容单元格具有填充和内容文本。
- 填充;设置内容文本周围的间距。
- 内容文本;是框模板的主要文本。
可以为这个文本框指定其他属性,例如,用于要使用的字体的详细信息,但对于这个示例来说已经足够了。
它旨在提供三个选项以及两个参数。选项是背景、宽度和对齐。参数名称是1和2,标签分别是标题和内容。
选项和参数已添加到下面的代码中
{|style="background:{{{background|lightyellow}}};width:{{{width|150px}}};margin:none;border:1px solid lightgrey" align={{{align|left}}} |
参数已取代标题和内容文本。参数一和参数二的格式为
每个参数格式都包含一个参数标签(标题或内容)、一个管道符号|以及参数的真实名称(1或2)。在每种情况下,参数名称*和*整个参数表达式都用三个花括号括起来。{{{}}}。
选项已为背景、宽度和对齐属性创建。格式为
请注意,括号的格式类似于创建文本模板时给出的示例,并且使用相同的严格格式来标识选项和参数。
参数也可以使用选项格式。当参数这样做时,它必须在模板调用中使用命名参数样式。这种参数的优点是可以具有任何默认值,包括图像。将选项格式用于参数的缺点是会丢失非常明显的编号提醒。您会记得,更正式的参数样式将参数编号作为默认值。
可以按通常方式保存模板。假设模板保存为Textbox,那么可以通过键入以下内容来调用它
框的变体很多。通过调整表格结构,可以添加图像和其他效果。维基百科和华夏公益教科书中的大多数信息框都是以表格为基础构建的。
下拉框节省了页面空间,可用于文本和图像。在华夏公益教科书中,这些框是动态的,单击此类框的标题上的链接会将其下拉以显示整个内容部分。再次单击该链接会将其恢复到关闭状态。
下拉框可以通过两种方式创建。过去,创建它们的方法是使用NavFrame、NavHead和NavContent类。如今,collapsible类可用于表格和 div 框,其简单性使其成为明智的选择。第一部分简要介绍了可折叠 div 的布局。本节的其余部分专门用于基于可折叠表格的版本;此方法是现成下拉控件模板 Dropimage 的基础。
存在一个适用于非常灵活的下拉框的现成模板;它就是 Dropimage,但对于那些想要了解详细信息的人来说,他们可以在 排序和隐藏 中找到这些详细信息。
下拉框的基本代码如下
<div class="collapsible">
<div class="title">Title</div>
<div class="body">
Hideable content
</div>
</div>
上面的代码生成一个下拉框,它扩展到页面的整个宽度。collapsible 包含其他两个部分,title 指的是带链接的面板,body 指的是下拉框本身内的文本框。
默认情况下,页面加载时内容隐藏;也就是说,当页面首次打开时,框处于关闭状态。要让内容默认显示,用户会将“selected”添加到类声明中。CSS 样式也可以添加,如下所示,并且模板创建的选项括号和参数括号已显示,如上一节所述
<div class="collapsible selected" style="color:{{{color|darkgray}}}; width:{{{width|300px}}}; {{#switch:{{{align|center}}}|center=margin:auto;|left=float:left;|right=float:right;}}">
<div class="title" style="font-weight:{{{bold|bold}}};">{{{Heading|{{{1}}}}}}</div>
<div class="body" style="background-color:{{{background|lightyellow}}};color:{{{color2|black}}}">
{{{Content|{{{2}}}}}}
</div>
</div>
通过更改任何部分的样式可以获得布局变化,但是首选方法是使用可折叠表格,下一节将对此进行说明。
(目前正在重写以更新可折叠表格)下面面板显示了基于collapsible框类的相当基本的下拉框的 HTML 和 Wikitext 代码版本。这两个版本是等效的,但打算创建模板的用户应使用 HTML 版本,因为 HTML 版本可以将表格作为其内容,而不会出现任何不稳定情况。在 Wikitext 中嵌套表格会带来问题。
HTML 可折叠表格单元格
<table class="collapsible" style="border:1px solid black; width:300px;" cellpadding="5px">
<tr>
<th style="text-align:center;">Any Heading</th>
</tr>
<tr>
<td>Content cell text, images or HTML tables</td>
</tr>
</table>
WIKITEXT 可折叠表格单元格
{| class="collapsible" style="border:1px solid black; width:300px;" cellpadding="5px"
|-
! style="text-align:center;" | 任何标题
|-
| 内容单元格文本或图像
|}
如果需要在打开页面时使用折叠状态而不是选中状态,则只需添加类selected,如行class="collapsible selected"中所示。默认状态为折叠,不需要添加。
表格行中的宽度样式设置页面上表格的初始宽度,除了未格式化的文本外,表格在打开时会扩展以适应内容。
应避免在表格中使用浮动和对齐属性,因为浏览器可能不支持表格对齐。通过将表格的初始宽度设置为 100%,并将表格包装在宽度设置为所需宽度的 div 框中,可以以与大多数浏览器兼容的方式对齐表格。对于左对齐和右对齐,对 div 框使用浮动。对于居中对齐,对 div 使用自动边距。
HTML 可折叠表格单元格
<div style="width:300x; {{#switch:{{{align|center}}}|center=margin:auto;|left=float:left;|right=float:right;}}">
<table class="collapsible" style="border:1px solid black; width:100%;" cellpadding="5px">
<tr>
<th style="text-align:center;">Any Heading</th>
</tr>
<tr>
<td>Content cell text, images or HTML tables</td>
</tr>
</table>
</div>
WIKITEXT 可折叠表格单元格
<div style="width:300x; {{#switch:{{{align|center}}}|center=margin:auto;|left=float:left;|right=float:right;}}">
{| class="collapsible" style="border:1px solid black; width:100%;" cellpadding="5px"
|-
! style="text-align:center;" | Any Heading
|-
| Content cell text or images only
|}
</div>
下面面板中显示了下拉框模板的 HTML 版本的参数和选项括号,您会注意到,该方法类似于前面部分中用于简单表格的方法。您可能感兴趣的是,最外面的表格只是为了允许整个结构居中,因为collapsible类不支持居中。
基本下拉框模板编码
<table style="border:none; align={{{alignT|left}}}">
<tr><td>
<table class="collapsible" style="border:{{{border|1px solid black}}}; width:{{{width|300px}}}; background:{{{backgroundT|transparent}}};" cellpadding="{{{padding|5px}}}">
<tr>
<th style="background:{{{backgroundH|transparent}}};text-align:center;">{{{heading|{{{1}}}}}}</th>
</tr>
<tr>
<td style="text-align:{{{alignC|left}}};"> {{{content|{{{2}}}}}}</td>
</tr>
</table>
</td></tr>
</table>
<noinclude>
All other template page material goes between these tags.
</noinclude>
上面的 HTML 代码块已保存为模板 dropthing,Dropthing,可以在页面上通过输入以下内容来调用它。
{{dropthing|backgroundT=mistyrose| alignT=center|width=400px| Press to View|[[image:Cerasus blossom.jpg|400px|thumb|center|''Hawthorn in bloom''.]] }}
使用该模板调用产生的下拉框如下所示。
|
对于需要更复杂、现成的模板,可以使用名为 Dropimage 的模板。它包含大量独立选项,以及添加更多属性和类的功能,其编码将在后面介绍。
虽然用户始终受限于原始模板的设计,但他们可以在预先计划的选项范围内进行一些调整。但是,有一种方法允许用户添加原始设计中未考虑的类和 CSS 属性。为了使这种方法起作用,模板的设计者必须预料到将来可能需要进行此类更改,并添加一些额外的击键。具体解释如下。
也许令人惊讶的是,class 和 style 声明本身都是 HTML 属性,与 align、cellpadding 等相同。因此,这些术语可以像其他选项一样指定,具有类和样式的默认值。用户可以指定他们希望模板使用的样式或类列表,或者不进行任何操作,每个选项的默认值都会应用。显然,如果现有模板的常用值被设置为默认值,则可以进行更改而不会影响原始用户。下面的示例允许使用 selected 类来应用于模板,其原始作者仅使用名为 collapsible 的类。
为了允许用户更改上述下拉表格模板的类,需要对类声明(表达式)行进行如下修改。
这将创建一个名为 class 的新选项,其默认值为 collapsible;也就是说,如果用户没有写入 class 选项,则将应用默认值。现在,修改了类声明后,用户可以添加 selected 类或任何其他他熟悉的合适类(而其他人仍然正常使用模板),如下所示。
以这种方式生成的框只是
|
由于添加了 selected 类作为选项,因此此框的模板将以打开状态显示。请注意,所有要使用的类都需要声明,并且不需要使用引号。此条目完全替换了默认的类声明。类似地,可以使用其他类,尽管用于自动格式化表格的类集需要扩展。
要修改模板以添加用户编写的样式表达式,需要将模板中现有的表格行中的样式表达式替换为如下所示。
style="{{{mystyleT|border:{{{border|1px solid black}}}; width:{{{width|300px}}}; background:{{{backgroundT|transparent}}} }}}"
请注意,整个 CSS 样式表达式(但不是后面的属性)现在是 mystyleT 选项 的默认值。当在模板调用中使用此选项时,不应使用值表达式的引号。
典型的模板调用,引入新属性可能变为
{{dropthing|myclass=collapsible| alignT=center|mystyleT=border:3px solid brown; width:300px; background:mistyrose;color:darkgreen; font-weight:bold|Press to View|[[image:Cerasus blossom.jpg|400px|thumb|center|''Hawthorn in bloom''.]] }}
执行此模板调用得到的结果只是
|
请注意,必须完整地重新编写所需的样式语句,并且现在在选项语句中添加了一个新的 CSS 属性(文本颜色),该属性未包含在原始设计中。
如果不使用 mystyleT 选项,仍然可以使用各个选项。如果同时更改了表达式和各个值,最好研究一下一个选项是否会覆盖另一个选项。
模板 Dropimage 已经过修改,可以包含用户对类和样式的修改。
上面的部分介绍了三种示例类型,希望可以帮助读者了解模板的制作方法。请记住,这里没有讨论模板的许多方面;例如,条件行为、循环和本身作为模板运行的默认值的概念。有关模板的更多信息,请参阅以下链接。
最重要的是,学习如何在制作模板时使用 CSS 样式,并尝试它们的各种效果。
- 沙盒: Wikibooks 编辑和测试窗口
- 帮助:模板: Wikibooks 主模板文章
- 制作表格: Wikitext 表格方法
- 帮助:表格: Wikibooks 主表格文章
- 所有模板命名空间 : Wikibooks 模板按字母顺序排列的列表
- 模板类别: Wikibooks 模板按类别列出
- CSS 编程: 有助于了解 CSS 上下文
- CSS 参考列表: 外部 CSS 属性参考
- 网页颜色: 维基百科关于网页颜色的文章
- Template:Dropimage: 多选项下拉框模板
- Template:Thetop: 最有用的顶部区域模板,用于 填充空白。
- Template:Lorem ipsum: 测试段落模板
- 类和样式注释: 关于 Wikitext 类和样式,而不是样式表
- 模板的结构: 维基百科文本,其中包含有关模板作为默认值和条件语句的注释。