维基文本编辑/模板制作 A101
简介
本章节应该被视为关于制作维基模板的入门文本,本节的第一部分对模板的功能进行了概述。首先,让我们了解一些基本术语
- 模板只是保存的文本块,并被赋予了名称。有些是普通的文本段落,有些包含维基文本以创建标题、缩进、表格等。在简单情况下,通过在作品中输入模板名称,整个文本块就会被添加到页面中,包括所有格式和其他部分,就好像是由用户自己输入的一样。这种行为可以在用户想要的任何地方重复,并且几乎可以在维基页面上找到的任何作品都可以放在模板中来实现。正如您可能猜到的,主要的工作量在于模板的初始设计。
- 模板的名称是在它们第一次保存时分配的。名称必须是唯一的,并且在调用模板以供使用时使用。有时,除了名称之外,还会使用其他文本;它可以包含任何选项和参数。
- 选项允许用户改变模板的默认行为。默认行为适合大多数情况,但设计者内置了更改事物的方式以防万一。选项值通常限制在较短的列表中,因此这些将在模板的文档中进行描述。例如,名为align的选项的选项值可能只包含left、right或center,而没有其他选项。模板并不总是需要选项,因为它们的默认行为通常就足够了。
- 默认值是用户没有指定时模板使用的值。默认值在设计中指定,它们可以应用于格式或用户文本输入。例如,在上面的对齐示例中,如果align选项没有使用,模板可以使用left,前提是left在设计中被指定为其默认值。同样,如果用户忘记输入文本输入,模板可以使用预先计划的默认输入来代替缺少的参数;有时只是一个代码来表示某些东西被遗忘了。
- 参数通常是用户输入的用于模板处理的文本片段。例如,如果一个模板使文本变红,它仍然需要知道要着色的文本;这称为参数,并且文本由用户在调用模板以供使用时包含。有时参数包含诸如插入图像的代码之类的文本,甚至包含画廊或表格;这取决于模板的设计用途。一个模板甚至可以是另一个模板的参数;例如,一个用于插入测试段落的模板可以占据一个用于制作文本框的模板的参数空间。新段落将出现在新的文本框中。
- 更一般地说,模板让我们在制作页面之前进行大部分准备工作,并让我们插入文本块,无论是用于制作表格、方框和其他结构的代码,还是只是经常使用的文本段落。本介绍的其余部分提供了一些示例,以展示模板在页面上的作用,并在随后的部分中,您可以找到修改和制作新模板以供在编写华夏公益教科书中使用所需的信息。
在第一个例子中,使用了Caption模板。它有两个文本参数,没有任何选项。
这是调用模板以供使用的代码;
这样做的结果是生成文本
这是第一个参数的文本: 这是第二个参数的文本
请注意,模板格式化了文本,并且每个参数的处理方式不同。此模板用于制作格式一致的图像标题。Caption模板的源代码几乎没有什么比文本格式化更重要的东西了。
在第二个例子中,使用了Drop模板。它有一个文本参数和几个选项,这里不需要任何选项。
这是调用模板以供使用的代码;
这样做的结果可以在下面的段落中看到。
otice that the template has inserted a drop capital from the single character used as a parameter. This template can be used to start sections within certain body text. Again, the source code for the template Drop is largely text formatting.
第三个例子使用Dropimage模板来制作一个带有图像的下拉框。此模板有许多选项,但只需要两个;width选项和align选项。其他选项使用默认值。有两个参数;顶部标题Press to View和内容,在本例中是图像的维基文本代码。可以在点击方框上的箭头后查看示例中的内容。
这是调用模板的代码;
这样做的结果是
|
此示例的模板包含用于构建方框结构的代码,图像代码严格来说是它的参数,即它处理的项目。
虽然对该主题的详细研究很复杂,但应该清楚的是,使用和制作上面提到的模板在大多数维基撰稿人的能力范围内。可悲的是,撰稿人通常只有在他们的工作快完成时才会意识到模板的优势,在工作初期花一点精力识别重复的程序可以节省很多时间。每当程序经常重复时,就需要使用模板。
可以肯定地说,维基项目家族中的大多数模板都包含文本段落的格式化或某种方框的制作。鉴于此,下面的文本解释了用于文本、方框和下拉控件的模板制作过程。作为准备工作,那些打算制作任何类型的方框模板的人将受益于对表格的基本了解,并且可以在页面 表格 的前几节中快速获得这些知识,在那里还可以找到关于 CSS 样式的介绍。
华夏公益教科书模板命名空间中已经存在数千个模板。换句话说,模板列表已经很长了。乍一看,这似乎可以避免制作模板的必要性,但情况并非如此简单。
如果知道模板的名称,那么就可以很容易地找到它,但如果不知道名称,找到与您要查找的模板相似的模板可能需要很长时间。模板在其自己的页面上描述了其功能,但许多模板没有包含说明,因此知道哪个是哪个,以及即使找到它们它们的功能,任务就变得更加困难了。
在维基百科和华夏公益教科书中制作的模板不可互换,因为它们存在于不同的服务器上。尽管制作它们的代码相同,但本描述适用于在华夏公益教科书中查找内容。
- 要查看华夏公益教科书中按字母顺序排列的模板列表,请点击 所有模板命名空间 的链接。
- 要查找按各种模板类别排列的模板,例如下拉控件模板,请点击 类别:模板 页面上的链接。
- 如果您知道模板的名称,则可以使用任何维基页面上的搜索框找到模板页面。例如,要查找Dropimage,只需输入;
然后回车。
找到模板页面后,可以通过查看其编辑窗口查看制作模板的代码。许多页面在与模板代码相同的页面上具有其文档,并使用 <noinclude></noinclude> 标记与模板代码隔离。
如果您在搜索后仍然需要制作模板,正如许多人所做的那样,请继续阅读。
在页面中调用模板需要输入一行维基文本,因此用户需要知道模板名称、选项和参数的正确拼写。即使知道这些信息,在使用过程中也容易出现模板错误,特别是在试用阶段,因此建议使用 沙盒 进行测试。一些模板将所有文档和详细信息放在同一个页面上,方便用户使用。例如,模板 Plainlist 和 Codebits。
要调用任何模板在页面中使用,代码需要在双花括号内输入。{{}}。花括号内包括模板名称,然后,如果需要,是一系列选项,最后是一系列参数。所有条目之间用竖线符号隔开。(|)。例如,用于包含两个选项和一个参数的模板的通用形式如下:
一个典型的使用示例如下:
上面的代码只有一个参数,默认编号为1。参数被赋予数字或名称以在其设计代码中识别,并在接下来的部分中提供示例。示例中的模板调用使用了一个所谓的未命名参数,因为它没有以诸如1=(编号参数)或content=(典型命名参数)之类的术语开头。当模板有多个参数时,参数编号或名称有助于明确模板识别哪个参数。或者,模板可以使用未命名和未编号的参数条目,只要它们按正确的数字顺序列出即可。如有疑问,请使用名称或编号。有时,特别是当参数的第一个字符是符号时,使用命名或编号参数可以避免在使用未命名条目时产生的损坏。
选项的顺序无关紧要,因为无论如何所有选项都必须命名。使用命名值只是在选项的值之前添加选项名称和一个等号。当然,这需要了解模板的详细信息。
模板名称对大小写敏感,除了第一个字母,因此一个有用的约定是始终使用小写字母表示模板名称、参数和选项;这样你就永远不会怀疑。
参数名称对大小写非常敏感,因此大写字母会产生巨大的区别。通常,不要在模板调用中混合未命名参数和命名参数,因为程序用于解释其含义的方法会变得混乱。要么使用全部未命名,并特别注意其顺序,要么使用全部命名,按您喜欢的任何顺序。
假设我们找到了其他人制作的模板,但其详细信息不清楚。即使对标记语言不太了解,通常也可以通过检查其代码来识别模板的选项和参数。要了解如何做到这一点,请遵循下面的推理。
通过在沙盒中输入特殊代码,可以显示模板页面上的代码和其他内容。这样做时,模板不会执行任何操作,它只显示模板页面的文本。也就是说,它显示代码和任何文档。例如,模板Tocbox的模板代码可以在沙盒中通过输入以下代码来查看:
为了避免读者为此麻烦,下面给出了Tocbox的模板代码。
模板 Tocbox 的代码
{| class=toccolours style="margin:1em 0 0 0;width:{{{width|300px}}};" align={{{align|left}}} |
模板页面本身对其使用方法有很好的描述,但假设一下,描述材料不存在。模板页面顶部的代码始终是模板源代码;请考虑上面的例子。虽然它看起来很复杂,但这里并非要理解它,而是从代码本身找到选项和参数。
注意,代码的末尾用<noinclude>标记标记,以确保任何紧随其后的文本都不会被用作模板的一部分。在这个例子中,有两个参数;它们可以识别为以下形式的项目:
这些条目分别标识参数一和二。即使没有太多理解,也可以清楚地看出第一个参数是标题文本,第二个参数是内容文本,除了数字之外,这些术语也可以用作它们的名称。如果用户忘记输入例如内容的参数,那么{{{2}}}将显示在页面上,作为对缺少内容的提醒。
所有选项都在这个模板中通过典型形式识别;
这段代码表明存在一个名为align的选项,其默认值为left。该默认值的含义是,如果用户在模板调用中没有使用该选项,那么left将用作align的值。该选项几乎可以具有任何名称;实际上,它被赋予与之相关的HTML 属性相同的名称(主代码块中等号之前的部分)。这段代码中有多个属性,但只有两个被编码为选项:align和width,这两个选项都有与上面示例类似的括号格式。
现在已经了解了选项和参数,请在页面上测试模板,如下所示:
这是代码
结果是
| 标题文本 |
| 内容段落 |
现在应该清楚的是,尽管一开始没有对模板进行任何规范,但还是可以从代码中获取其使用方法的信息。
假设一下,我们找到了一个几乎正确的模板,但并不完全正确。例如,假设背景颜色是唯一错误的部分。可以通过添加一个术语来修改其背景颜色,从而更改此类模板的源代码。然后,可以将修改后的版本保存为一个新的模板,并使用不同的名称。请注意,如果将修改后的模板保存为与以前相同的名称,那么依赖于原始颜色的现有用户将在其工作中遇到不受欢迎的更改。
还有一种方法可以让新用户选择颜色,而现有用户可以继续使用他们的工作显示的默认颜色。如果将背景属性设置为选项,并将原始背景颜色设置为其默认值,则模板可以保留旧名称。然后,由于旧用户不会费心指定背景颜色,也许他们甚至不知道他们现在可以这样做,因此他们会获得与以前相同的颜色作为默认值,并对此感到满意。需要不同颜色的新用户可以在他们调用模板进行使用时简单地将其指定为选项值。这样一来,双方都会满意。
修改模板有时与制作新的模板一样困难,这个过程将在下面的其他部分中介绍。对于背景更改情况,一个合适的修改后的 Tocbox 代码模块将如下所示。代码是
{| class=toccolours style="margin:1em 0 0 0;width:{{{width|300px}}};background:{{{background|#f9f9f9;}}};" align={{{align|left}}} |
在上面的代码中,background属性已设置为选项。此外,原始背景颜色#f9f9f9;(浅灰色)已用于默认值。为了强调这一点,如果用户没有费心指定背景颜色,他仍然会获得与以前相同的灰色颜色。再次注意,添加的选项不必称为background,例如,可以称为bgc或其他名称。在这种情况下,模板的选项代码将类似于background:{{{bgc|#f9f9f9;}}},然后可以通过在页面上使用例如bcg=papayawhip 来调用另一种颜色。
这里没有修改真实的模板Tocbox,尽管这个例子为这样做提供了可靠的演示方法。在上面的修改之后,新用户可以通过以下方式调用模板:
了解 CSS 属性值可以让模板的外观发生很大变化。幸运的是,这个主题有很好的文档记录。请参阅外部W3网站的CSS 参考列表,其中列出了所有值和属性。尽管参考页面上的示例是为样式表设计的,但其中找到的语法也是在模板和其他内联样式中修改样式时使用的语法。此外,您还可以在 网络颜色 中找到有用的颜色参考。在下面的框制作部分提供了一个包含表格的大多数 CSS 属性的下拉框。如果时间紧迫,可以注意到到目前为止在这个项目(即 WikiBooks)中完成的大部分模板工作,可以使用比 CSS 属性的文本和表格属性多不了多少的东西完成。因此,对这两个领域的学习非常有益。
CSS 参考资源很有用,但也可以使用HTML 属性来更改样式(align之类的样式带等号)。这些属性可以在 HTML 参考文本中找到,而不是 CSS 文本中,以及上面提到的下拉框中。您可能想知道,某些 HTML 属性是完成某些任务的唯一方法;例如,colspan(跨越表格列),rowspan(跨越表格行),以及align(将表格对齐到中心,这是 CSS float 属性无法做到的)。
模板有很多类型,但用于插入和修改文本的模板是最多的。其次是框;无论是信息框,所谓的用户框,还是简单的文本框,它们都有共同的结构。一些模板具有动态功能,例如下拉控件,但一旦了解了它们的基本轮廓,就可以将其塑造为多种用途。我们将考虑每个类型的至少一个示例。
模板制作包括编写功能代码、维基文本或 HTML,有时也包括二者的混合。方法是在沙盒中测试代码,直到功能正常工作。然后可以将选项和参数分配给代码。这些选项和参数将再次进行测试,如果一切正常,就可以将代码块保存为模板。
在保存模板时,还需要检查是否存在相同名称的模板。保存模板最简单的方法如下。首先,确保你在WikiBooks页面上登录,以避免在错误的项目中创建模板。转到 WikiBooks 页面左侧的搜索框,并输入要查找的未创建模板的文字。这里假设目标名称为Caption。在搜索窗口中输入的文字行只需为
如果找到模板,则该名称已被占用,需要使用其他名称。假设未找到该名称,则搜索结果窗口将显示未找到该名称,并询问是否要创建该页面。单击链接创建页面。
该链接将打开一个模板编辑页面,其中模板名称已列为其地址。将沙盒中的代码复制到模板页面中。在代码块的最后一行之后添加标签<noinclude></noinclude>。所有不打算作为模板代码一部分的文本都必须放置在这些标签之间,例如模板描述。
最后,通过点击页面底部的保存页面按钮保存页面。模板现在已经创建,可以使用其给定的名称调用。
文本段落
[edit | edit source]模板代码不需要以任何特殊字符或符号开头。主要考虑因素是代码执行所需的操作,就像直接在页面上键入代码一样。在代码块的“末尾”,请务必添加上面提到的<noinclude></noinclude>标签。
所有可以在页面中使用的现有维基文本和 HTML 代码都可以用于文本模板。页面用户无法访问与样式相关的部分,即网页标题及其样式表。因此,用户只能修改可用的页面部分,即页面主体内的文本。熟悉网页设计的人都知道,剩下的唯一可用方法是用内联样式修改页面的文本。工作方法使用<div></div>标签和<span></span>标签,得益于维基文本允许在其中使用 HTML 代码的功能。CSS(层叠样式表)属性和值用于这些标签中,以修改原本适用的文本样式。
这里还要指出span和div在文本模板中的使用区别。Span应该只用于格式化文本,注意任何应用于文本的格式都不会超出最后一个文本字符;另一方面,div将将其格式应用于跨越页面的矩形文本块。这很重要,因为div更适合更改页面上的背景颜色。可以在类和样式笔记的类和样式在标签中部分看到一个比较示例。
最简单的例子
[edit | edit source]在进行任何格式化之前,请考虑从简单的文本块创建模板的方法。键入一个文本块,包括所有格式和页面布局,然后将该块保存为模板。就这么简单。这样的文本块在测试文本中很有用,例如Lorem Ipsum,这是一个众所周知的虚构内容文本块,印刷商和其他人员在布局工作时使用它。要使用这样的模板,只需键入
在页面的任何方便位置,以生成文本块。该文本块没有用硬换行符进行预先格式化,因此它将在键入的位置换行,并使用页面的默认文本样式。
添加样式
[edit | edit source]要修改文本样式,例如文本这是文本,首先将文本放在<span></span>标签中,如下所示
<span>这是文本</span>然后在第一个标签中构建一个样式语句。这个例子使字体为Garamond,20磅,颜色为红色。它看起来像这样
<span style="font-family:Garamond;font-size:20pt;color:red">这是文本</span>结果将是
请注意,第一个标签仍然有一个关闭箭头;它位于样式语句的末尾。
还要注意,语句中有三个样式规则,用分号隔开;它们是font-family:Garamond,用于设置字体的面,font-size:20pt,用于设置字体的大小,以及color:red,用于设置文本的颜色。
样式语句以style=开头,语句的右侧完全包含在双引号中。
每个样式规则由一个属性组成;左侧部分,和一个值;右侧部分。这两个部分由冒号分隔。样式语句的格式很严格。如果格式中存在错误,则整个语句可能会失败。请注意,维基文本可以用于文本本身;例如,要产生斜体(双引号)或粗体文本(三引号)。维基文本在 CSS 样式之外起作用,前提是没有明显的冲突。多个跨度和样式语句可以组合在一起,产生非常复杂的结果。
这些标签集可以嵌套;也就是说,一组标签在另一组标签中。注意嵌套的span标签,因为可能会出现意外结果。假设使用跨度标签对多个段落应用整体样式。在这些段落中,使用另一个跨度集以不同的方式格式化其中一个段落。当查看此内容时,在内部跨度关闭的地方,样式将恢复到样式表中描述的主体文本样式,而不是预期的外部样式定义。这可能是因为第一个关闭标签被错误地解释为结束标签。这个问题可以通过对两者都使用 div 标签来避免,或者最多通过仅对其中一种格式使用 span 标签来避免。
存在许多属性可以修改文本。它们包含在样式表中找到的所有文本样式,即字体、填充、对齐、边距、边框、文本颜色和背景的样式。CSS 属性列表以及有关字体和文本的其他资料提供了所有此类工作的来源资料。虽然 CSS 属性和示例主要列出用于样式表,但属性和值本身可以在页面和模板中使用。学习工作下拉框包含一个用于学习文本属性的有用代码模块。它包含大多数有用的文本条目,可以复制到沙盒中进行学习。
|
|
参数
[edit | edit source]现在,继续使用红色文本示例。虽然代码可以按原样保存为模板,但它不会很有用,因为它只包含固定文本。为了引入用户选择的可变文本的概念,我们需要将代码中的文本位置变为参数。
假设基本代码工作正常,可以添加参数括号。在上面的文本示例中,只有一个参数,即要格式化的内容。从上面的代码开始,只需替换文本部分,使代码行看起来像这样
请注意,原始文本现在已被替换为
数字标识参数为第一号。它也是参数的名称。content这个词只是一个方便的标签,虽然数字或标签都可以用于命名参数。如果用户忘记在参数位置写入任何文本,则参数编号将出现在页面上以提醒用户。如果模板有多个参数,则可以应用类似的过程,使用数字序列 2、3、4 等,并在每个参数位置添加合适的标签来代替content。
以通常的方式保存即可完成此类模板。假设模板要以BigText命名保存,则调用它以供使用的条目只需
请注意,当模板具有多个参数时,使用的参数可以作为命名参数输入,使用带有等号的数字或标签,也可以作为未命名参数输入,直接输入文本,省略附加的名称。参数应全部未命名或全部命名,不能混合使用。如果它们是未命名的,则必须保持正确的顺序,如果它们是命名的,则可以使用任何顺序。数字名称和标签名称可以在模板调用中无困难地混合使用。
虽然几乎任何标签都可以通过在起始标签中添加样式语句来修改,但这并不意味着该工作总是可以被制成模板。在创建此类模板时,至少存在一个例外。<pre></pre>标签根据其定义,会导致模板的参数代码被忽略,需要采用不同的方法。不要尝试制作修改后的预格式化文本模板,请考虑使用 Prettypre 来获得这些标签的预制精美版本。
也就是说,可以使用内联样式修改<pre></pre>标签,以创建更有趣的预格式化文本,并且可以将这些标签添加到用作模板参数的文本中,但是从由预格式化标签包围的文本中创建模板将更困难。
为了完整起见,我们还可以向基本的红色文本模板示例中添加选项。假设我们要不时更改工作中的文本颜色。我们可以为新颜色创建另一个完整的模板,或者只是在文本颜色代码中添加一个选项。新的代码如下所示
请注意,整个属性值(也适用于属性值)必须用三个花括号括起来。此外,应将该值替换为选项名称/默认值组合。在本例中,如果用户没有指定文本颜色,无论如何它都将是红色。如果指定了(参见下面的示例),可以使用模板调用中的选项tint=将其更改为任何颜色。假设此模板的名称为BigText,则用于紫色文本的模板调用可能是,
可以使用相同的方式创建其他选项,并且无论用于模板的标签是什么,都可以使用类似的技术。
了解不同的标签以及访问 CSS 属性列表,可以在模板设计中提供很大的空间。
以下部分从 Wikitext 中制作框或表格模板。它们也可以使用 HTML 表格以相同的方式制作。在制作此类模板时,Wikitext 很好,但当需要表格进入模板作为其参数或其参数的一部分时,应改用 HTML 表格。WikiBooks 文本 制作表格 涉及 HTML 表格结构,并解释了如何使用样式。假设读者在以下文本中熟悉这些概念。
框本质上是表格,实际上是表格单元格。用于格式化表格的 CSS 属性列表很广泛。简单的框使用表格容器,以及其中一个或两个单元格。
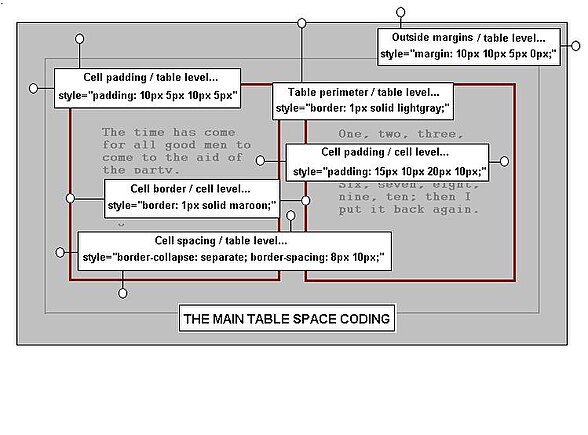
除了表格容器之外,表格的其他结构还包括其行和单元格。在下面的例子中,有两行,每行只有一个单元格。表格的每个部分都具有影响它的属性,在下面的列表中可以找到典型表格编码的示例。
{|style="background:lightyellow;width:150px;margin:none;border:1px solid lightgrey" align=left |
在沙盒中运行此代码会生成以下内容
| 标题 |
| 内容。 |
如有必要,请参阅 WikiBooks 文本 制作表格 或维基百科文本 帮助-表格,以获取有关制作表格的详细建议。还可以参考下面的下拉框,了解常用表格属性及其含义的列表。
|
目前,只需注意
- 表格用以下符号括起来:{| |}
- 放置在表格上方的标题以|+开头。
- 表格内的标题单元格以!开头。
- 用符号创建新行:|-
- 用符号创建行中的数据单元格:|
- 样式语句可以存在于表格、行或单元格级别。
- 另一个管道符号将单元格的样式与文本隔开。 |
- 在新的行上开始表格、行和单元格可以避免模板中的许多问题。
遵循此描述中的代码推理。
表格容器具有背景、宽度、边距和边框属性,以及对齐属性。
- 背景;设置整个表格的背景颜色。
- 宽度;设置表格的总宽度。
- 边距;删除表格的边距。
- 边框:在一处设置表格边框的粗细、类型和颜色。
- 对齐:允许在页面上将框放置在左边、右边或中间。
第一行中的单元格具有文本对齐、填充和一种标题文本形式。
- 文本对齐;将单元格文本水平放置在中心。
- 填充;设置框标题文本的第一个单元格内的填充。
- 标题文本;使用 Wiki 标记加粗。
下一行具有文本对齐。此属性一次将样式应用于行中的所有单元格,尽管并非所有属性都可以做到这一点。
- 文本对齐;在底部单元格(主要内容)中对齐文本。
内容单元格具有填充和内容文本。
- 填充;设置内容文本周围的间距。
- 内容文本;是框模板的主要文本。
可以为该文本框指定其他属性,例如,用于指定要使用的字体的详细信息,但本示例中已经足够了。
我们打算提供三个选项以及两个参数。 这些选项是背景、宽度和对齐。 参数名称应为1和2,标签为标题和内容。
选项和参数已添加到下面的代码中
{|style="background:{{{background|lightyellow}}};width:{{{width|150px}}};margin:none;border:1px solid lightgrey" align={{{align|left}}} |
参数已经替代了标题和内容文本。 参数一和二的格式是
每个参数格式包含一个参数标签(标题或内容),一个管道符号|,以及参数的实际名称(1或2)。 在每种情况下,参数名称和整个参数表达式都被包含在三个花括号中。{{{}}}。
选项已为属性背景、宽度和对齐创建。 格式为
请注意,括号的格式类似于制作文本模板中给出的示例,并且使用相同的严格格式来识别选项和参数。
参数也可以使用选项格式。 当参数这样做时,它必须在模板调用中使用命名参数样式。 此类参数的优点是可以具有任何默认值,包括图像。 使用选项格式作为参数的缺点是高度显眼的编号提醒丢失。 你会记得,更正式的参数样式会提供参数编号作为默认值。
模板可以以通常的方式保存。 假设模板以Textbox名称保存,那么可以通过键入以下内容来调用它以供使用
盒子中的变化相当大。 通过调整表格结构,可以添加图像和其他效果。 维基百科和华夏公益教科书中的大多数信息框都是基于表格构建的。
下拉框可以节省页面上的空间,并且可以用于文本和图像。 在华夏公益教科书中,这些框是动态的,单击此类框标题上的链接会将其下拉以显示整个内容部分。 再次单击链接会将其恢复到关闭状态。
下拉框可以通过两种方式创建。 过去,制作它们的方法是使用NavFrame、NavHead和NavContent类。 如今,collapsible类可用于表格和div框,其简单性使其成为明确的选择。 第一部分简要介绍了可折叠div的布局。 本节的其余部分专门用于基于可折叠表格的版本; 此方法是现成下拉控件模板Dropimage的基础。
有一个现成的模板适用于非常灵活的下拉框; 它是Dropimage,但对于那些想要了解细节的人来说,他们可以在排序和隐藏中找到。
下拉框的基本代码如下
<div class="collapsible">
<div class="title">Title</div>
<div class="body">
Hideable content
</div>
</div>
以上代码生成一个跨越页面整个宽度的下拉框。 collapsible包含其他两个部分,title指的是带有链接的面板,body指的是下拉框本身的文本框。
默认情况下,页面加载时内容处于隐藏状态; 也就是说,页面第一次打开时框是关闭的。 为了让内容默认显示,用户会在类声明中添加“selected”。 也可以添加 CSS 样式,如下所示,并显示用于模板制作的选项括号和参数括号,如上一节所述
<div class="collapsible selected" style="color:{{{color|darkgray}}}; width:{{{width|300px}}}; {{#switch:{{{align|center}}}|center=margin:auto;|left=float:left;|right=float:right;}}">
<div class="title" style="font-weight:{{{bold|bold}}};">{{{Heading|{{{1}}}}}}</div>
<div class="body" style="background-color:{{{background|lightyellow}}};color:{{{color2|black}}}">
{{{Content|{{{2}}}}}}
</div>
</div>
可以通过更改任何部分的样式来更改布局,但首选方法是使用可折叠表格,这将在下一部分中介绍。
(目前正在重新编写以更新可折叠表格)下面的面板显示了基于collapsible框类的相当基本的下拉框的 HTML 和 Wikitext 代码版本。 这两个版本是等效的,但打算制作模板的用户应该使用 HTML 版本,因为它可以将表格作为其内容而不会有任何不稳定性。 在 Wikitext 中嵌套表格是有问题的。
HTML 可折叠表格单元格
<table class="collapsible" style="border:1px solid black; width:300px;" cellpadding="5px">
<tr>
<th style="text-align:center;">Any Heading</th>
</tr>
<tr>
<td>Content cell text, images or HTML tables</td>
</tr>
</table>
WIKITEXT 可折叠表格单元格
{| class="collapsible" style="border:1px solid black; width:300px;" cellpadding="5px"
|-
! style="text-align:center;" | 任何标题
|-
| 内容单元格文本或仅图像
|}
如果需要在打开页面时使用collapsed状态而不是selected状态,则只需添加类selected,如行class="collapsible selected" 所示。 默认状态是collapsed,不需要添加。
表格行中的width样式设置表格在页面上的初始宽度,除了无格式文本外,表格在打开时会扩展以适应内容。
应避免使用float和align属性,因为浏览器可能不支持表格对齐。 可以通过将表格的初始宽度设置为 100%,并将表格包装在宽度设置为所需宽度的 div 框中来以与大多数浏览器兼容的方式对齐表格。 对于左对齐和右对齐,请在 div 框上使用 float。 对于居中对齐,请在 div 上使用自动边距。
HTML 可折叠表格单元格
<div style="width:300x; {{#switch:{{{align|center}}}|center=margin:auto;|left=float:left;|right=float:right;}}">
<table class="collapsible" style="border:1px solid black; width:100%;" cellpadding="5px">
<tr>
<th style="text-align:center;">Any Heading</th>
</tr>
<tr>
<td>Content cell text, images or HTML tables</td>
</tr>
</table>
</div>
WIKITEXT 可折叠表格单元格
<div style="width:300x; {{#switch:{{{align|center}}}|center=margin:auto;|left=float:left;|right=float:right;}}">
{| class="collapsible" style="border:1px solid black; width:100%;" cellpadding="5px"
|-
! style="text-align:center;" | Any Heading
|-
| Content cell text or images only
|}
</div>
下面的面板显示了下拉框模板的 HTML 版本的参数和选项括号,并且会注意到该方法类似于前面部分中用于简单表格的方法。 可以注意到,最外面的表格仅仅是为了允许整个结构居中,因为collapsible类不支持居中。
基本下拉框模板编码
<table style="border:none; align={{{alignT|left}}}">
<tr><td>
<table class="collapsible" style="border:{{{border|1px solid black}}}; width:{{{width|300px}}}; background:{{{backgroundT|transparent}}};" cellpadding="{{{padding|5px}}}">
<tr>
<th style="background:{{{backgroundH|transparent}}};text-align:center;">{{{heading|{{{1}}}}}}</th>
</tr>
<tr>
<td style="text-align:{{{alignC|left}}};"> {{{content|{{{2}}}}}}</td>
</tr>
</table>
</td></tr>
</table>
<noinclude>
All other template page material goes between these tags.
</noinclude>
上面的 HTML 代码块已保存为模板dropthing,Dropthing,并且可以通过在页面上键入类似以下内容来调用它以供使用
{{dropthing|backgroundT=mistyrose| alignT=center|width=400px| Press to View|[[image:Cerasus blossom.jpg|400px|thumb|center|''Hawthorn in bloom''.]] }}
使用此模板调用生成的下拉框如下所示
|
对于那些需要更复杂的现成模板的人来说,Dropimage是一个不错的选择。 它有一组庞大的独立选项,以及添加更多属性和类的功能,其编码将在下面介绍。
虽然用户始终受到原始模板设计的限制,但他可以通过预先规划的选项获得一定的自由。 但是,有一种方法允许用户添加原始设计中未考虑的类和 CSS 属性。 为了使这种方法起作用,模板的设计者必须预料到将来可能需要进行此类更改,并添加一些额外的按键操作。 解释如下。
也许令人惊讶的是,class和style声明本身就是 HTML 属性,与align、cellpadding和其他属性相同。 因此,这些术语可以像其他选项一样指定,具有类和样式的默认值。 然后,用户可以指定他希望模板使用的样式或类的列表,或者什么也不做,每个的默认值将适用。 显然,如果将现有模板的常用值设置为默认值,则可以进行更改而不影响原始用户。 下面的示例允许类selected用于其原始作者仅使用称为collapsible类的模板。
为了允许用户更改以上下拉表格模板的类,需要修改类声明(表达式)行,如下所示
这将创建一个名为class的新选项,其默认值为collapsible;也就是说,如果用户没有编写class选项,则将应用默认值。现在,修改了类声明后,用户可以添加类selected或任何其他他熟悉的适合的类(而其他用户仍然可以正常使用模板),如下所示
以这种方式生成的框只是
|
由于添加了类selected作为选项,因此此框的模板将以其打开状态显示。请注意,目标类全部都需要声明,并且不需要引号。此条目完全替换了默认类声明。类似地,可以使用其他类,尽管用于自动格式化表格的类集可能需要扩展。
要修改模板以添加用户编写的样式表达式,请将模板中表格行中现有的样式表达式替换为以下内容
style="{{{mystyleT|border:{{{border|1px solid black}}}; width:{{{width|300px}}}; background:{{{backgroundT|transparent}}} }}}"
请注意,整个 CSS 样式表达式(但不包括其后的属性)现在是mystyleT 选项的默认值。当此选项在模板调用中使用时,值表达式的引号不应使用。
典型的模板调用,引入新的属性可能变为
{{dropthing|myclass=collapsible| alignT=center|mystyleT=border:3px solid brown; width:300px; background:mistyrose;color:darkgreen; font-weight:bold|Press to View|[[image:Cerasus blossom.jpg|400px|thumb|center|''Hawthorn in bloom''.]] }}
进行此模板调用的结果只是
|
请注意,目标新样式语句必须完整重写,现在选项语句中添加了原始设计中未包含的新 CSS 属性(文本颜色)。
如果没有使用 mystyleT 选项,则仍然可以使用各个选项。如果两者表达式和各个值都更改,则最好研究一下一个值是否会覆盖另一个值。
模板 Dropimage 已修改为包含用户对类和样式的修改。
以上各节给出的三个示例类型有望让读者了解模板的制作。请记住,这里没有讨论模板的许多方面;例如,条件行为、循环和自身作为模板运行的默认值的概念。有关模板的更多信息,请参见以下链接。
最重要的是,了解如何在制作模板时使用 CSS 样式,并尝试其效果。
- 沙盒: Wikibooks 编辑和测试窗口
- Help:Templates: Wikibooks 主要模板文章
- 制作表格: Wikitext 制作表格的方法
- Help:Tables: Wikibooks 主要表格文章
- 所有模板命名空间 : Wikibooks 模板按字母顺序排列的列表
- 模板类别: Wikibooks 按类别列出的模板
- CSS 编程: 有助于了解 CSS 上下文
- CSS 参考列表: 外部 CSS 属性参考
- 网页颜色: 维基百科关于网页颜色的文章
- Template:Dropimage: 多选项下拉框模板
- Template:Thetop: 最有用的顶部部分模板,用于填充空间。
- Template:Lorem ipsum: 测试段落模板
- 类和样式说明: 关于 Wikitext 类和样式,与样式表相反。
- 模板的结构: 维基百科文本,其中包含有关模板作为默认值和条件的说明。