极客的可用性/所见即所得
外观
< 极客的可用性
缩写 WYSIWYG 代表 *所见即所得*。它是用户界面设计中常见的流行语。这意味着当你在电脑程序中写东西或画画时,屏幕应该看起来与最终打印出来的文档完全一样。
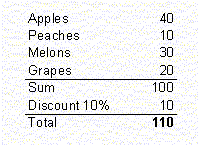
WYSIWYG 原则的优势显而易见,但它不能独立存在。假设你做了一个这样的电子表格

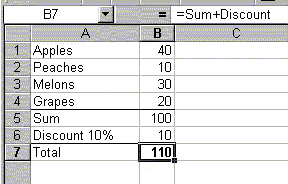
突然,你发现了一个错误:总价应该是 90,而不是 110。在严格的 WYSIWYG 视图中,你可能能够将底行从 110 更改为 90,但你无法看到或更改底层公式。你需要一个详细的视图,在那里你可以专注于底层公式

现在,你可以看到折扣被添加了,而它应该被减去,你可以轻松地修正公式。
实际上,我希望在任何可以制作视觉最终产品的软件程序中,都同时拥有 WYSIWYG 视图和底层代码或公式的视图。这两个视图应该并排显示,这样你就可以专注于 WYSIWYG 窗口中看起来有问题的细节,然后在代码窗口中查看它出错的原因,并修改代码使其正确。无论何时你在其中一个窗口中进行更改,此更改都应该立即反映在另一个窗口中。*Word Perfect* 是我见过的唯一一个完全实现这一原则的程序。下图显示了代码窗口位于 WYSIWYG 窗口下方的用户界面。

