Blender 3D:菜鸟到专业/构建天空盒
|
|
适用的 Blender 版本:2.49。 |
在游戏引擎中为您的 3D 环境添加真实感的其中一种方法是创建天空盒。天空盒是一个大型立方体,其内部投影了 360° 环境。当玩家(相机)位于此环境中时,场景会以身处巨大世界中的错觉进行渲染。这与 Quicktime VR 类似(有关示例,请参阅 http://www.fullscreen360.com/)。此外,通过将天空盒设置为一个简单的立方体形状,您可以将对图形引擎的负担降到最低。对于您的游戏来说,这是一项巨大的优势,且几乎没有开销。
本教程将向您展示如何从全景照片中轻松创建天空盒。我最喜欢的部分是,您可以使用 Blender 和 Gimp 等免费工具轻松完成。
使用 Gimp 处理图像不在本教程的范围之内... 请查看其他有关使用该软件的页面。您应该了解如何编辑图像并应用 alpha 通道。(您也可以使用 Gimp 将极坐标纹理应用到您的矩形图像,以创建鱼眼图像。提示:它不是球化滤镜。)
您可以使用普通数码相机和三脚架拍摄全景图像。实现此目的的一种快速方法是在三脚架底座上每隔 30 度绘制标记(想象一下钟表上的小时)。在三脚架的旋转部分做一个标记,以便您对齐拍摄的照片——共 12 张照片,每张照片间隔 30 度。然后,使用 Gimp 或令人难以置信的酷炫的 Autostitch 等程序将照片合并成一张大的全景图。
或者,如果您像我一样懒惰,您只需从网上获取照片作为模板来创建原始图像。您还可以从许多地方免费下载非版权照片。一个用于多云天空纹理的资源,以及全景摄影说明,是 Philippe Hurbain 的网站 Philo's Home Page。本教程将使用他版权免费的全景天空图像收藏中的鱼眼天空照片。
您可能还需要一张地面的照片,除非您更喜欢在您的天空盒中使用真实的模型,例如建筑物。这一 更早的章节 关于创建景观可以被整合到设置您的天空盒中。但是,本教程将使用天空照片作为我们世界的上半部分,以及带有 alpha 通道的全景景观作为下半部分。我使用从 Accustudio 获取的版权免费纹理创建了一个地面图像。
以下是我将使用的图像(您需要使用更高分辨率的图像):请注意,天空上有树木等。
注意:我已经用 alpha 通道勾勒出地面纹理的视界线,这将允许我将地面网格直接放置在天空网格上,并呈现出非常自然的感觉。
在 Blender 中打开一个新文件。您的默认新文件可能是一个位于屏幕中心的两个单位的立方体,带有一个光源和一个相机。您可以删除光源,因为我们不需要它。保留立方体,因为它将成为我们的天空盒。
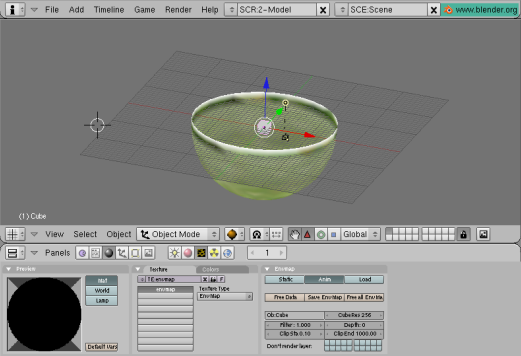
立方体将是我们环境的中心,因此,如果您的光标未居中,请使用对象 -> 对齐 -> 光标到选择。然后,从顶视图 [键盘-7],使用 [键-空格键] 插入一个新的网格;将其设置为 UV 球体。我发现 32 段、32 环的球体就足够了。我们从顶视图创建球体,因为这是我们想要添加天空纹理的投影。
将球体放大,使其看起来像与您的立方体相比一个大型“竞技场”,然后选择并删除下半部分的顶点,使用前视图 [键盘-1] 和 [键-B] 创建一个边界框。如果“选择可见”已关闭,则可以一次性选择所有顶点,这会有所帮助。
使用 [键-O] 打开比例编辑,然后选择最下面一行的顶点,并使用 [键-S] 将其放大,使球体的底部呈钟形。由于天空纹理的投影将来自 Y 轴(天花板),因此我们需要球体的底部面呈一定角度,以捕捉纹理。(垂直于投影的面将看起来像涂抹。)使用 [键-PageUp] 和 [键-PageDown] 更改比例编辑的影响。线性或锐利衰减效果与球体形状最匹配。
现在您可以将天空纹理添加到此网格了。在材质菜单中,创建一个新材质和一个新纹理。确保通过单击“无阴影”按钮将您的材质设置为不接收阴影。然后,在纹理菜单中,将纹理类型设置为图像,并单击加载图像按钮插入我们的天空纹理。回到材质 -> 纹理 -> 贴图输入菜单中,您可能需要缩放图像以消除鱼眼边缘的扭曲纹理,方法是将大小设置为 0.950(对于 X、Y 和 Z)。
在这一点上,如果您愿意,您可以重新定位相机并渲染场景以查看您的天空网格的外观。
我发现使用 [键-M] 移动到层命令将天空圆顶移动到一个新层最容易。然后您可以选择立方体,如果需要,对象 -> 对齐光标到选择,选择顶视图 [键盘-7],并像以前一样插入另一个 UV 球体——但这次,请删除顶部的半球顶点。我在“赤道”处保留了一排额外的顶点,放大后,用作“公告板”,以使用 alpha 通道显示我们地面纹理的视界线。此球体应该比天空半球略小。
这次,我将使用管投影应用地面纹理,因此它会水平投影到网格上 [材质面板 | 贴图输入选项卡 | 管按钮]。由于我的纹理上有一个 alpha 通道,因此我点击了纹理菜单中的“使用 alpha”,并将贴图到 -> Col 和 alpha 按钮 [材质面板 | 贴图到选项卡 | -> Col 和 alpha 按钮]。您还需要在镜像透明菜单中设置 ZTransp [材质面板 | 链接和管道选项卡 | ZTransp 按钮],以便您的 alpha 通道显示在 envmap 中(它将成为您的天空盒),并将 alpha 设置为 0 [材质面板 | 材质选项卡 | A 滑块 ],以允许蒙版区域透明。(alpha 通道似乎需要 Z 缓冲才能显示在过程纹理上。)此外,您可能需要调整地面纹理的偏移量(Y 轴),以便视界线正确显示在您的地面半球的“公告板”区域。
再次,您可以重新定位相机并渲染场景,以确保所有内容都已正确对齐。请务必激活您移动天空网格的层。您的结果将类似于以下图像。在渲染屏幕中打开 OSA 以获得最佳效果。此外,请使用具有更清晰 alpha 通道的更高分辨率图像——以下图像相当模糊,您可以看到视界线周围有一个光晕。
最后一步是使用过程 Envmap 纹理将圆顶纹理投影到立方体上,这将成为我们的天空盒。选择立方体并创建一个新材质。将材质设置为“无阴影” [材质面板 | 材质选项卡 | 无阴影按钮]。添加一个新纹理,并将其类型设置为 Envmap。将 CubeRes [Envmap 选项卡 | CubeRes 设置 ] 设置为您希望天空盒的分辨率(512 对于游戏来说是一个很好的分辨率;1024 或 2048 是相当高的分辨率;在本教程中,我坚持使用低分辨率)。如果您的天空和地面半球在物理上非常大,您可能还需要增加 ClipEnd 值以包含所有面。您可能希望将 Envmap 计算设置为 Anim,这样您就不必在进行实验时不断释放 envmap 数据。(Anim 会在每次渲染时自动清除 Envmap 数据,否则您必须单击“释放数据”才能重置 Envmap。)
创建 Envmap 纹理后,您应该可以渲染天空盒的 Envmap。如果您希望设置文件格式,例如 JPG 或 PNG,您应该首先进行设置。然后,只需转到渲染屏幕,然后单击“渲染”。再次,确保所有层都可见。渲染窗口出现。首先,Blender 渲染立方体的环境贴图。之后,将渲染相机视图,此时您可以按 [键-ESC] 停止渲染——我们只对已经完成的环境贴图感兴趣。
再次选择立方体,然后进入其纹理菜单。您将在样本纹理上看到新渲染的 Envmap。单击纹理菜单中的“保存 Envmap”以保存渲染的 Envmap。
Blender 环境贴图以 3x2 个正方形矩阵的形式保存,如下所示
立方体面按以下顺序排列。
你现在可以将此图像作为环境贴图纹理加载到一个新的立方体中,你可以将其整合到你的游戏中作为天空盒。这个文件也可以在 Gimp 中编辑,以去除任何不希望出现的物体,例如树木、建筑物、飞机尾迹等。另外,因为我在下半球使用了管状投影,所以在环境贴图的底部面,你会看到一个奇怪的星形图案在“极点”。你的游戏中很可能会有地板,所以你可能根本看不到那个面,但是挑剔的人可以通过在 Gimp 中巧妙地使用 Filters->Distorts->Polar Coords 过滤器或在 Photoshop 中使用 Filter->Distort->Polar Coordinates (Polar to Rect.) 过滤器来避免它。修补也可以很好地解决这个问题。
为了使天空盒在游戏中显示为静态背景,请将其顶点父级关联到当前活动相机对象。
Ira Krakow 的 Blender 2.49 天空盒教程:http://www.youtube.com/watch?v=azkk3JrM5Es