Blender 3D:从新手到专业/2D图像(徽标)到3D模型
|
|
适用于Blender版本:2.49。 |

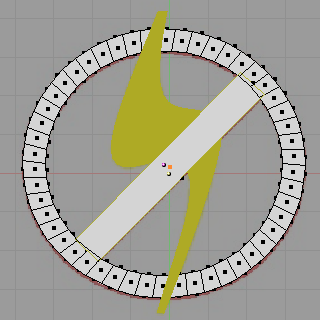
我们将使用此图形作为3D徽标的模板,对其进行追踪,然后丢弃2D图像。(点击查看更大尺寸的版本,以便您跟着操作)
如果您还没有这样做,请打开Blender并通过按下NUM7(顶部)、NUM3(侧面)或NUM1.(正面)来选择其中一个正交视图角度。在3D视窗左下角,有一些菜单,点击视图->背景图像

将出现一个小窗口,其中只有一个按钮标记为使用背景图像;点击此按钮。将出现更多按钮。其中一个说图像:并有一个带文件夹图片的小按钮;点击此按钮。现在您将看到一个文件选择屏幕。使用之前教程中的导航技巧,在您的计算机上找到您的2D jpeg图像,在列表中单击该文件一次,然后单击屏幕右上角的选择图像按钮。
新手提示:图像仅在正交视图中显示。如果启用透视视图,请通过按下NUM5切换到正交视图。(图像不会被渲染,因为它不是您场景的一部分。)

选择背景后,您将看到一个类似这样的对话框。(注意:本教程最初是使用Blender v2.37 生成的。v2.43 已经添加 - 较早的版本可能有所不同。)背景对话框按钮将在下面描述
是一个切换按钮,用于打开或关闭图像显示。关闭按钮不会清除设置;它只是隐藏图像。当您再次打开按钮时,您之前的设置将恢复。试试看 - 多次点击按钮。在v2.43 中,等效按钮是
按钮。
图像选择由标记为 的一行控制。有 2 个按钮、一个文本框和一个最终按钮。第一个按钮
用于浏览图像。第二个按钮
用于从历史记录列表中选择图像。(第一次将为空。现在选择它将显示您当前选择的图像。)文本框
允许直接输入文件。按钮
用于删除当前背景图像。版本 2.43 与此相同,此外还添加了
按钮,用于刷新图像或电影,以及
按钮,用于显示图像块的用户数量。
第三行称为纹理,本教程不会使用。
第四行,标记为混合,使用滑块控制背景图像的透明度。设置为 0 为完全不透明,1 为完全透明。您可以通过单击旋钮的左侧或右侧来进行逐渐更改,单击并拖动滑块来进行粗略设置,或者直接单击混合文本进行数字输入。
当我们开始追踪徽标时,混合功能的使用将变得很明显。现在,玩一下它,看看它如何改变图像,然后将其恢复为 0.500 的默认值。
第五行,大小,控制图像的大小。此大小设置独立于 3D 视图窗口的缩放。要查看大小是如何工作的,请将默认立方体移到一边,以便您同时看到立方体、背景对话框和背景图像。现在,在更改大小的同时观察立方体和图像。注意到图像改变大小,但立方体没有改变吗?现在按下NUM+ 和NUM- 来更改视图的缩放。现在,立方体和图像都改变大小。
最后一行控制图像的 X 和 Y 偏移量。这些控件使图像上下(Y)或左右(X)移动。这些设置在您需要将图像从默认位置重新定位时可能很有用。与大小一样,这些偏移量值独立于视图。当您更改偏移量值时,您之前添加的立方体不会移动。现在通过单击并拖动SHIFT MMB 来滚动视图,并注意到立方体和图像如何一起移动?
一旦您开始追踪图像,您将不会使用大小或偏移设置。
标题左侧的复选框指示您是否可以看到图像。轴菜单指示您可以在哪些视图中看到图像。
图像和电影剪辑按钮当然指示您是使用图像还是电影。
文本框左侧的按钮可从现有图像中选择图像,文本框显示图像的名称,F 按钮将图像设置为假用户,文件夹符号允许上传图像,X 符号删除图像链接。
上面提到的混合滑块现在称为不透明度。当不透明度值为零时,图像将完全透明,当值为一时,图像将完全不透明。
删除立方体(选择它,按XKEY,然后从擦除菜单中选择全部),并设置大小,以便整个图像可见。然后将 X 和 Y 偏移量都设置为 0。
将视图设置为顶视图(NUM7),以完成本教程的剩余部分!
最后,最小化背景图像对话框。您只需要在完成描边之前调整混合设置。
贝塞尔曲线 允许绘制优美的复杂曲线,只需要几个点。具体来说,它只需要 4 个点就可以生成一条曲线:两个端点和两个控制点。
暂时将背景图像对话框中的混合设置为 1。在 3D 视图中心仍然处于选中状态的情况下,按SPACE -> Add -> Curve -> Bézier Curve。或者,您可以使用屏幕顶部的添加菜单,或按SHIFT -> AKEY直接跳转到添加菜单。请确保处于编辑模式,而不是物体模式。
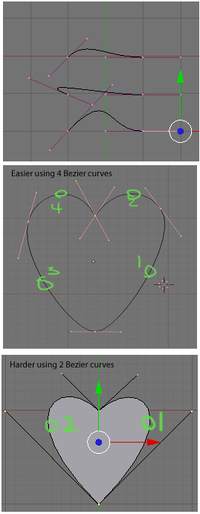
与传统的贝塞尔曲线不同,每个贝塞尔顶点有 3 个点。我已经为左侧向量标记了 3 个点:A、B 和 C。
与其他顶点一样,您可以使用RMB选择控制点和端点,并使用标准命令(如GKEY、SKEY、EKEY或RKEY)移动它们。如果要旋转、缩放或移动整个曲线,请选择曲线上的所有顶点,使用各种选择方法之一,然后使用GKEY、SKEY或RKEY。
点 A 是一个端点。曲线将始终穿过此点。点 B 和 C 是控制点。这些点会影响曲线离开点 A时的路径。由于路径在A处停止,因此点 B对路径没有真正影响。相反,B目前与C锁定。(如果移动B或C,另一个点也会移动。)我们将在稍后将点 B固定以独立移动。
控制点对离开端点的路径有 2 种影响:方向和距离(在数学界,这些被称为斜率和幅度)来自点 A。方向将提供路径离开A时将遵循的方向,而距离将决定路径遵循该方向的长度,然后再开始向曲线的下一个点移动。

右侧的示例显示了控制点如何影响曲线的路径。在顶部的图片中,我们看到三条曲线。顶部的曲线是默认曲线。在下面的曲线中,C已被移动,从而产生了截然不同的方向。请注意,离开A的路径是如何远离另一个端点的。第三条曲线,距离发生了巨大的变化。观察路径如何比其他两条曲线移动得更高。
在下面的示例中,我使用显示的点构建了一个心形。向下拖动底部端点会使形状更接近叶子。在本教程结束时,您将能够做到这一点。继续移动曲线上的点,看看它们是如何相互作用的。在开始描边之前,先熟悉一下如何使用曲线。准备好了之后,我们继续描边。
现在您已经了解了如何使用贝塞尔曲线,请将背景图像对话框中的混合值设置为 0.5,以便我们可以开始描边。
如果还没有曲线,现在添加一条。将曲线移动到黄色闪电的中心会很有帮助。
描边的第一步是单击曲线工具面板上的多边形转换按钮。您可以在按钮窗口中找到此按钮。您可能需要选择编辑面板。如果此面板不可见,请按F9。
在 Blender 2.59 中,3D 视图面板的工具架 (T) 包含曲线工具,包括设置样条线类型,从中应该选择 Poly。您必须处于编辑模式才能使用曲线工具。
新手注意:如果还没有放置贝塞尔曲线,则不会出现“曲线工具”面板。我通过艰苦的努力才了解这一点。

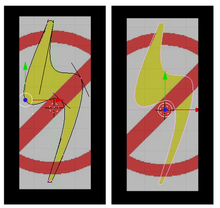
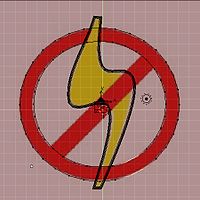
接下来,将曲线的顶点移动到左侧图像中显示的点。这被称为粗略描边,因为您不需要完全描绘图像。
您只需要近似图像。移动顶点应该按照创建简单帽子教程中的说明进行。
注意:选择放置顶点的最佳位置有点像艺术,您会在使用曲线的过程中逐渐掌握。现在,请按照箭头沿切口移动,并将每个顶点放置在显示的位置。
此描边使用多边形的所有顶点。在其他情况下,您需要通过选择曲线的端点,按CTRL并单击LMB来添加或删除额外的顶点。在您单击的地方会出现在连接到曲线的新的顶点。

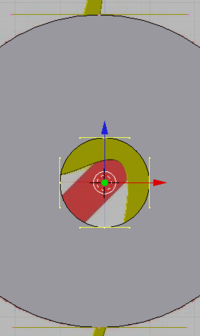
移动最后一个顶点后,我们通过按 Alt+CKEY关闭多边形来完成粗略描边。您应该看到一个类似于右侧图像的图像。(如果您只有一个轮廓,请通过按ZKEY将视口着色切换到实体,以备不时之需。)
问题:如何在 Blender 2.61 中关闭多边形?答案_ ALT + CKEY 仅按 c 键会弹出圆形选择。
注意:在 Blender 2.63 和某些早期版本中,需要将曲线从 3D 形状更改为 2D 形状,才能使多边形显示出来,否则会发生错误。可以通过进入对象数据,在形状标题下,将曲线从 3D 切换到 2D 来更改。
请注意,多边形没有覆盖螺栓的所有黄色部分,并且在某些地方,多边形未能符合螺栓的形状。这是预期的,不应引起任何担忧。我们将在下一节中纠正这一点。
完成几个徽标后,您应该开始了解顶点所需的位置。在此之前,请记住以下一些一般准则
- 渐变曲线可能只需要一个顶点。
- 紧密曲线可能需要两个紧密放置的顶点。
- 曲线可能根本不需要顶点 - 您可以使用相邻顶点的控制点来定义一些曲线。我们对上述螺栓的两个内侧曲线都进行了这种操作。
- 拐角需要将一个顶点放置在曲线弯曲的地方。例如,正方形需要四个顶点(每个拐角一个)才能正确建模。
- 曲线的端点始终位于曲线上。您放置的所有顶点也应该如此。
现在我们准备进入徽标建模的下一步。
按ZKEY返回线框模式,然后按贝塞尔转换按钮将多边形转换回曲线。
这会将您的多边形转换回曲线。没有明显的变化。如果仔细观察,您应该注意到曲线上的点数增加了两倍。将曲线转换回贝塞尔曲线时,Blender 将所有多边形顶点更改为贝塞尔顶点。虽然多边形顶点是一个点,但贝塞尔顶点由一个端点和 2 个控制点组成。因此,额外的点是贝塞尔顶点的控制点。这些控制点放置在曲线上,以产生与转换后的多边形相同的形状。

我们的任务是移动控制点和端点,使曲线遵循螺栓的边缘。诀窍是移动相邻端点之间的 2 个控制点,使曲线弯曲到螺栓的边缘。首先,移动左上角顶点的右侧控制点。这应该将曲线从其端点拉开,使其更紧密地匹配螺栓的线条。放置此点后,我们按照顺时针方向围绕螺栓移动到下一个控制点。使用RMB选择要更改的点,并使用GKEY移动它进行放置。
新手注意:如果您在选择控制手柄时出现粉红色线条,则表示您不小心按了HKEY,并已将控制点设置为手动。要更正此问题,请再次按HKEY,将其恢复为“简单”或自动模式。
当你移动第二个点时,注意曲线如何从被追踪的螺栓边缘离开第一个端点。现在我们需要再次调整第一个控制点,以使该线回到正轨。这很快就会变成一个调整每一组控制点的平衡行为。诀窍是每次调整都进行更小的移动。把它变成一个游戏,沿着螺栓移动控制点。始终沿着顺时针方向移动。这种练习不仅仅是为了保持一致性,它还能帮助你保持位置,并确保移动一个控制点不会改变你已经完成的部分曲线。随着时间的推移,你会学会只移动第一个点的一部分。然后移动第二个点,将第一个点的曲线调整到正确的位置。
如果你在将曲线与螺栓边缘对齐方面遇到了一些困难,可以考虑添加一个新的点。至少有两种方法可以做到这一点
- 选择两个包围问题点的点,你想要在这些点之间添加一个新的顶点,然后点击“曲线工具 1”工具面板上的“细分”按钮。
- 如果靠近端点,选择它,按CKEY打开曲线,然后Control+LMB点击在所选最后一个顶点末端添加一个新点。按CKEY重新关闭曲线。

新的端点应该被定位,然后你需要调整端点两侧的曲线。任何时候你移动一个端点,都要确保进入两个相邻(顺时针和逆时针)端点的曲线仍然与螺栓边缘对齐。

完成螺栓周围的整个回路后,你就可以进行曲线的边缘的最终抛光。按TAB切换到物体模式。这使得抛光更容易,因为Blender会隐藏用于编辑曲线的点和线。现在使用NUM+或Control+LMB拖动来放大螺栓的边缘。使用Shift+MMB拖动屏幕,以便在放大时仔细观察螺栓的整个边缘。寻找曲线从边缘分离的地方。
还要注意每个端点处的锐角弯曲,这些弯曲应该平滑。你可以看到我在追踪螺栓后在我的项目中发现的一些缺陷。切换回编辑模式以修复曲线,然后切换回物体模式以寻找更多缺陷。

锐角端点通过减小端点和控制点之间的角度来调整。很多时候,在不弄乱你想要绘制的内容的情况下,这是不可能做到的,所以另一种方法是通过细分(WKEY -> 细分)两个端点之间的现有曲线来添加更多曲线,并调整控制点以获得平滑的曲线。
曲线从边缘分离的地方可以通过将控制点移近边缘来解决。在上面的图像中,发现曲线从边缘分离。通过将控制点稍微向左移动来修复了这个问题。

这是我的项目最终的抛光曲线。它在编辑模式和物体模式下都显示,这样你就可以清楚地看到左侧的控制点和端点,以及右侧的曲线。
新手提示:在Blender 2.37及更高版本(不确定早期版本)中,按HKEY在自由控制点和对齐控制点之间切换(编辑模式)。自由控制点适用于锐角,对齐控制点适用于平滑曲线。此快捷键位于Space -> 编辑 -> 控制点菜单中。
这结束了螺栓的追踪。剩下的就是将曲线制作成三维的,应用材质,并定位最终的物体。在此之前,我们将在教程的下一部分追踪圆形。如果你想在继续之前休息一下,请保存此项目。你将在下一个教程中需要它。
添加第三维度
[edit | edit source]
首先,给物体添加一些深度。如果你在线框模式下,按ZKEY进入实体模式,然后在编辑按钮屏幕上,找到“曲线和曲面”面板,并设置以下值
- 选择“背面”和“正面”按钮(按下),否则它将是透明的。
- 挤出:0.2(两侧挤出的高度)
- 倒角深度:0.02(应用于挤出边缘的圆形倒角的半径)
- 倒角分辨率:4(倒角曲线上的细分数量)
新手提示:在之前的版本中,挤出和倒角深度是Ext1和Ext2。
新手提示:在2.6x版本(可能也包括2.5x版本)中,转到属性面板 -> 对象数据 -> 几何以进行这些设置。
现在你可以使用本书前面的知识来更改材质或添加纹理到你的徽标。你可以自由地旋转,添加灯光,或做任何你想要做的事情。不要忘记按ZKEY切换线框模式。

你现在应该看到类似于左侧照片的内容。
对红色圆形进行建模
[edit | edit source]在继续之前,通过将黄色材质应用于闪电,使闪电与徽标的圆形部分区分开来,将会有所帮助。
方法一是 easiest,所以先尝试这种方法。
方法 1 - 使用贝塞尔曲线圆形
[edit | edit source]外圆
[edit | edit source]
如果你还没有进入物体模式,请按TAB切换到物体模式。在背景照片的中心附近LMB点击。按space -> 添加 -> 曲线 -> 贝塞尔曲线圆形添加一个封闭的贝塞尔曲线,它有四个点形成一个圆形。如果你在实体绘制类型中,使用ZKEY切换到线框模式,这样你就可以更好地看到底层的图像。按SKEY缩放贝塞尔曲线圆形以覆盖图像中的圆形。同样,如果你使用的是较新的版本之一,你必须在物体面板中将圆形从3D切换到2D。
新手提示:你现在应该保持在物体模式,因为它更容易缩放和移动贝塞尔曲线圆形,而不必跟踪哪些端点被选中。

你可能会发现贝塞尔曲线圆形没有完全位于示例徽标的中心,因此你需要使用GKEY将其移动到中心。你可能需要多次缩放和移动它才能使它正确。你还会发现示例图像中的圆形实际上是一个略微的椭圆形,所以沿着X轴和Y轴缩放和定位贝塞尔曲线圆形,使其在图像的左侧和右侧接触圆形。

通常情况下,你可以通过使用SKEY缩放圆形并在X轴和Y轴上约束它,但事实证明,椭圆形本身就不是规则的,所以只需选择顶部的点并按GKEY,然后按XKEY或YKEY将其移动,直到它接触图像中椭圆形的顶部。然后对底部的点做同样的事情,你应该得到一个非常好的匹配。
内半圆 1
[edit | edit source]
为了理解接下来的步骤中发生的事情,使用ZKEY切换到实体视图。正如你所看到的,你现在有一个圆形,但它在中间被填充,而你希望能够看到它。要从圆形中切出一个洞,确保圆形被选中,然后按Shift+S -> “光标到选择”,将光标放在中间,切换到编辑模式(如果你还没有进入),然后按Space -> 添加 -> 贝塞尔曲线圆形。一个新的圆形将出现在更大的圆形内部。正如你可以在实体模式下看到的那样,新的圆形实际上从周围的更大圆形中切出了它的形状。
新手提示:确保你处于编辑模式,否则它将添加新的贝塞尔曲线圆形,而不会将其从现有的圆形中切出来。

使用ZKEY切换到线框模式,以便你再次看到底层的图像。放大较小的圆形,使其大致适合图像中圆形的内部部分。不要担心使其完全匹配,因为你将在任何情况下都会手动移动所有四个点。将贝塞尔曲线圆形的底部点移动到穿过圆形的横条的左上角。

将圆圈的右端点移动到另一个角。当您创建贝塞尔圆时,Blender 默认将所有控制点的对齐方式设置为对齐。要创建对角线底部边缘,您需要打破两个较低控制点集的对齐方式。按下 **HKEY** 将在自由控制点和对齐之间切换。选择两个较低的贝塞尔点后,按下 **HKEY** 使它们变为自由,您就可以移动每个内部控制点以创建一个漂亮的直边。然后移动另外两个点并调整它们的控制点,直到您对内部曲线的大部分获得一个很好的近似值。
在 Blender 2.63 及其他版本中,按 H 键似乎会隐藏顶点。要将控制点设置为自由,请选择顶点,然后在曲线工具下的“手柄”中选择“自由”。(也可以通过“曲线-控制点-设置手柄类型-自由”菜单设置)
内半圆 2
[edit | edit source]
下一步是再次按下 **space -> Add -> Bézier Circle** 并重复相同的步骤,但针对徽标中的较低开口。完成两个开口后,使用 **ZKEY** 切换回实体视图并检查您的作品。根据需要切换绘制类型来进行任何必要的调整。
使其变为 3D
[edit | edit source]
下一步是使这部分像您对闪电一样变成三维。使用 **TAB** 转到物体模式,然后选择编辑按钮。
在曲线和曲面下,设置
拉伸/Ext1 为 0.05,
斜角深度/Ext2 为 0.02
BevResol 为 4。


现在我们已经对其进行了斜角,会遇到一个问题。使用 **ZKEY** 切换回线框模式,您会看到斜角已将所有内容都加宽,因此圆圈不再与原始图像匹配。这可以通过将曲线和曲面下的宽度参数减小到大约 0.98 来轻松解决。
**新手提示:**我在 Blender 2.70 中没有看到在曲线和曲面下调整宽度参数的简单方法。但是,我能够使用 **WKEY**、宽度,然后用鼠标递增来进行调整。

对于最后几步,再次选择闪电,使用 **NUM3** 切换到侧视图,然后按 **GKEY**,然后按 **ZKEY** 将两个元素上下移动,直到闪电位于圆圈内。
将红色材质应用于圆圈和条形部分。最后,您可以转到视图,然后转到背景图像,然后点击背景图像按钮隐藏图像,因为现在不再需要它了。此时,您可以添加任何灯光和相机角度的修饰,并渲染徽标。
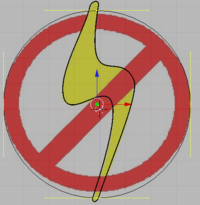
渲染后,您将获得类似于以下内容的内容

方法 2 - 使用网格圆圈和边缘
[edit | edit source]您可以使用圆圈,而不是使用贝塞尔曲线。
有两种方法可以做到这一点
简单方法
[edit | edit source]放置两个顶点 (CTRL+LMB),一个在内圆上,一个在外圆上,使它们形成一条线。这条线必须垂直于您正在跟踪的圆圈。然后将光标放在圆圈的中心。然后,只需使用网格工具选项卡下的旋转工具(360 度和 32 步)。这将创建一个由 32 个相邻正方形组成的圆圈。增加步骤数以提高圆圈的质量。
详细方法
[edit | edit source]转到顶视图 (NUM7),然后按下 SPACE -> 网格 -> 圆圈。接受 32 个顶点,您可以使它更少,但它看起来不会那么好。
将其移动到圆圈的中心,如果您没有这样做,我建议您暂时打开线框 (按 Z)。然后按 S(缩放),并使其适合圆圈内部的正确尺寸。一旦您将它放在正确的位置,就像这样

您可能需要将其向侧面拉伸一点,然后按 'E' 进行拉伸(选择“仅边缘”),按 'S' 缩放,另一个尺寸的圆圈将出现,相应地调整其尺寸,然后点击 LMB。
取消选择第二个圆圈,然后选择四个彼此靠近并形成正方形的顶点。

现在按 F,一个面将出现,即盒子将被填充(关闭线框,按 z)。现在在整个圆圈周围执行此操作。为此,按住 Shift 和 Ctrl,然后使用左鼠标按钮在您要取消选择的两个顶点周围画一个圆圈。然后在按住 Ctrl 和 LMB 的情况下,在接下来的两个顶点周围画一个圆圈,**不要按 Shift**。Shift 将控制从选择更改为取消选择。
完成整个圆圈后,就可以创建穿过中心的线了。要创建交叉线,您需要稍微移动 4 个顶点;以下示例

完成此操作后,突出显示您移动的 4 个顶点,然后按 F。
使圆圈变为 3D
[edit | edit source]通过按 A 一次或两次来突出显示整个圆圈。转到侧视图,然后按 E 进行拉伸,将其向下拖动,使其与闪电的厚度相同(您会明白原因的)。
现在看看您制作了什么……它看起来足够好,但是闪电穿过圆圈的地方看起来有点奇怪,因此我们将使其看起来像是圆圈叠放在闪电之上。闪电穿过圆圈的地方,注意边缘和顶点。移动它们,使线条正好位于闪电穿过的地方的两侧。然后使用 CTRL+R 在这些边缘的外部创建新的边缘。就像这样

现在您拥有了闪电击中圆圈的地方的正方形。如果您还没有,请更改为线框 (z),然后突出显示这些方块的 16 个顶点并将其抬高。现在对中心线与闪电交叉的地方执行相同的操作,但创建 4 条线而不是两条。为了解释原因,我创建了一个图表。

现在我们可以进行最后一步的修饰,添加细分曲面并将其设置为 2 或 3,然后添加颜色!然后你就完成了 :-). 我不会详细介绍细分曲面和添加颜色,因为人们在之前的“新手到专家”页面中比我做得更好。我认为就这些了。
您现在应该看到类似于以下内容的东西

方法 3 - 使用网格圆圈和立方体
[edit | edit source]跟踪 **No 符号** 比跟踪闪电要复杂一些。原因是这个符号是空心的,需要额外的计划来跟踪,而不仅仅是跟随物体的轮廓。
我将在不久的将来回来解释这些困难,敬请期待。
以下是执行此操作的一种方法
- 首先要添加一个网格圆圈。按 **SPACE** 并选择“添加 -> 网格 -> 圆圈”。(这个圆圈主要用于测量目的,最终将被删除。)
- 缩放 (**SKEY**) 并移动 (**GKEY**) 圆圈,使其侧面与徽标圆圈的侧面对齐,并且顶部和底部与徽标圆圈的顶部和底部保持相等的距离。(徽标圆圈不是完美的圆形。)
- 确保您处于物体模式 (**TAB**),添加一个立方体 (**SPACE**,“添加 -> 网格 -> 立方体”) 并将其 (**GKEY**) 放置在圆圈的右边缘,使其居中于右边缘。
- 缩放 (**SKEY**) 立方体,使其与圆圈的墙壁宽度相同,并接触墙壁的每一侧。
- 现在,我们希望 3D 光标位于徽标圆圈的中心。为此,请返回物体模式 (**TAB**),然后选择我们之前添加的圆圈 (**RMB**),然后按 **SHIFT+SKEY** 并选择“光标 -> 选择”。(这是我们在此处使用此圆圈的主要原因。)
- 重新选择立方体 (**RMB**) 并按 **TAB** 进入编辑模式。
- 选择 **NUM7** 进入顶视图,然后使用 **RMB** 仅选择立方体的正面。(在此之前,您必须确保处于“面选择模式”。)
- 按 **XKEY** 并选择“删除顶点”。这将把立方体缩减为正方形
- 按 **NUM7** 转到顶视图,然后选择编辑面板 (**F9**)。
- 按下AKEY选择全部,然后确保旋转设置设置为degr:360,Steps:50,Turns: 1。(实际上,Steps可以是任何你喜欢的数字,你可以尝试不同的值。)这就像我们之前为创建男人的帽子所做的一样。
- 点击“Spin”将正方形挤压成一个环。
接下来我们将创建横条。
- 保持在编辑模式,按SPACE并选择“Add -> Cube”。如果你自上次环形挤压以来没有移动光标,它应该出现在环的中央。
- 扩展(SKEY)立方体,使其刚好包含环的内圆。
- 在Y轴(YKEY)上缩放(SKEY)正方形,使其大约等于logo横条的厚度。
- 返回物体模式(TAB),并旋转(RKEY)环和刚刚设计的横条,使其平行于logo横条。
- 在编辑模式(TAB)中,在Y方向(SKEY,YKEY)上挤压环,使其符合logo环。
- 在编辑模式下,重新选择横条。为此,选择“面选择模式”,并在横条中央附近的面选择器上进行区域选择(使用BKEY或SHIFT+RMB方法)。
- 重新旋转(RKEY)横条(在编辑模式下),使其平行于logo横条,并且位于其中央。
- 接下来我们需要做的是缩放横条,使其与logo横条的宽度完全相同。
- 为此,选择缩放(SKEY),并按YKEY两次。这将进入局部缩放模式(局部于物体)。这就是为什么我们旋转整个环的原因,因为环和横条是同一个物体的一部分。
- 我们现在不再需要原始的圆圈(它应该从环的顶部和底部伸出来),因此选择它(RMB)并删除它(XKEY)。
- 如果你按下NUM3,你会看到横条和环的高度与闪电完全不同。选择并缩放它们,使其高度大致相同(横条应该略高于闪电,闪电略高于环,这样才能覆盖所有正确的部分)。
- 你可以使用上面的技巧来选择(RMB)仅横条,在Z轴(SKEY,ZKEY)上缩放它,然后按SPACE并选择“Select -> Inverse”来选择环(除了横条以外的所有部分)。
- 重新缩放后,按NUM7查看你的作品。
- 最后还有一点,就是稍微围绕X轴旋转整个环,使其位于闪电的顶部下方和底部上方。
- 完成后,剩下要做的就是给环着色。