平面的坐标
一般类型
线性/非线性(轴的刻度)
维度:1D、2D、3D、...
3D 的方向手性(右手坐标系 (RHS) 或左手坐标系 (LHS))[ 1]
原点位置左上角原点坐标系(原点位于屏幕的左上角,x 和 y 向右和向下为正)
左下角原点坐标系(原点位于窗口或客户端区域的左下角)
中间 = 中心原点坐标系(0,0 坐标位于中间。x 从左到右增加。y 从下到上增加。)
[ 2]
笛卡尔坐标系(直角、正交)
椭圆坐标系(曲线坐标)
抛物线
极坐标
对数极坐标
双极坐标
规范化齐次坐标 计算机图形中的类型
这两种类型之间的关系创建了新项目
像素[ 5]
屏幕和整数坐标之间的映射(转换)[ 6] [ 7]
裁剪
光栅化
地理空间坐标地理坐标系 (GCS)
空间参考系统 (SRS) 或坐标参考系统 (CRS) 笛卡尔坐标系用于欧几里得几何。
笛卡尔坐标系
1D、2D、3D、...
每个轴上的线性刻度(保持形状)
坐标 元素
原点 (0,0) 及其位置
单位
方向
宽度、高度 齐次坐标或射影坐标,由奥古斯特·费迪南德·莫比乌斯于 1827 年引入,是射影几何中使用的一种坐标系。
有理贝塞尔曲线 - 在齐次坐标中定义的多项式曲线(蓝色)及其在平面上的投影 - 有理曲线(红色) 它们具有以下优点:
可以使用有限坐标表示包括无穷远点在内的点的坐标
涉及齐次坐标的公式通常比它们的笛卡尔对应公式更简单、更对称
齐次坐标具有广泛的应用,包括计算机图形和三维计算机视觉,它们允许仿射变换以及一般来说射影变换很容易用矩阵表示
使用规范化的齐次坐标避免了有理函数迭代中的溢出和下溢错误 迭代 在齐次坐标中,二维平面上的一个点是一个三元组(一个由 3 个数字组成的有限有序列表(序列))[ 8] x , y , w {\displaystyle x,y,w}
从齐次坐标 ( x , y , w ) {\displaystyle (x,y,w)} ( x , y ) {\displaystyle (x,y)} x {\displaystyle x} y {\displaystyle y} w {\displaystyle w} [ 9]
(
x
w
,
y
w
)
{\displaystyle ({\frac {x}{w}},{\frac {y}{w}})}
( x , y ) {\displaystyle (x,y)}
(
x
,
y
,
1
)
{\displaystyle (x,y,1)}
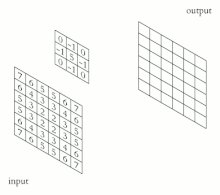
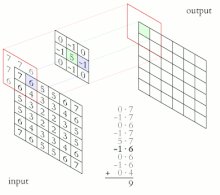
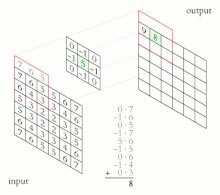
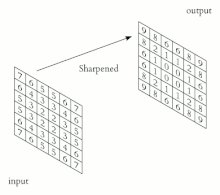
二维卷积动画 在数学中,对数极坐标 (或对数极坐标 )是二维坐标系,其中点由两个数字标识
对数极坐标与极坐标密切相关,极坐标通常用于描述具有某种旋转对称性的平面域。在诸如调和分析和复分析的领域中,对数极坐标比极坐标更规范。另请参阅 指数映射
平面上的对数极坐标 由一对实数 (ρ,θ) 组成,其中 ρ 是给定点与原点之间距离的对数,θ 是参考线(x 轴)与过原点和该点的直线之间的角度。角度坐标与极坐标相同,而半径坐标根据以下规则进行变换
r = e ρ {\displaystyle r=e^{\rho }} 其中 r {\displaystyle r}
对数极坐标映射 :从笛卡尔空间 (x,y) 到极坐标空间或 (ρ,θ) 空间的近似映射[ 10]
x
,
y
→
ρ
,
θ
→
l
o
g
(
ρ
)
,
θ
{\displaystyle x,y\to \rho ,\theta \to log(\rho ),\theta }
ρ
=
(
x
−
x
c
)
2
+
(
y
−
y
c
)
2
{\displaystyle \rho ={\sqrt {(x-x_{c})^{2}+(y-y_{c})^{2}}}}
θ
=
y
−
y
c
x
−
x
c
{\displaystyle \theta ={\frac {y-y_{c}}{x-x_{c}}}}
其中
其中 ρ {\displaystyle \rho } ( x c , y c ) {\displaystyle (x_{c},y_{c})}
θ {\displaystyle \theta } 早在 1970 年代末,离散螺旋坐标系的应用已出现在图像分析(图像配准)中。用这种坐标系而不是笛卡尔坐标系来表示图像,在旋转或放大图像时具有计算优势。此外,人眼视网膜中的光感受器分布方式与螺旋坐标系非常相似。[ 11]
对数极坐标还可以用于构建拉东变换及其逆变换的快速方法。[ 12]
为了用数值方法求解一个域中的偏微分方程,必须在这个域中引入一个离散的坐标系。如果这个域具有旋转对称性,并且您想要一个由矩形组成的网格,那么极坐标是一个糟糕的选择,因为它在圆心处会产生三角形而不是矩形。
然而,可以通过以下方式引入对数极坐标来解决这个问题
将平面分成边长为 2 π {\displaystyle \pi } n 的正方形网格,其中 n 是一个正整数
使用复指数函数在平面上创建对数极坐标网格。然后,左半平面被映射到单位圆盘上,半径的数量等于 n 。更重要的是,可以将这些正方形的对角线映射到单位圆盘上,这将在单位圆盘中产生一个由螺旋线组成的离散坐标系,请参阅右侧的图形。 图像中的坐标值始终为正[ 13]
原点 = 点 (90, 0) 位于屏幕的左上角
坐标是整数值
屏幕上的坐标系是左手系的,即 x 坐标从左到右增加,y 坐标从上到下增加。 栅格 2D 图形
// from screen to world coordinate ; linear mapping
// uses global cons
double GiveZx ( int ix )
{
return ( ZxMin + ix * PixelWidth );
}
// uses globaal cons
double GiveZy ( int iy )
{
return ( ZyMax - iy * PixelHeight );
} // reverse y axis
complex double GiveZ ( int ix , int iy )
{
double Zx = GiveZx ( ix );
double Zy = GiveZy ( iy );
return Zx + Zy * I ;
}
// modified code using center and radius to scan the plane
int height = 720 ;
int width = 1280 ;
double dWidth ;
double dRadius = 1.5 ;
double complex center = -0.75 * I ;
double complex c ;
int i , j ;
double width2 ; // = width/2.0
double height2 ; // = height/2.0
width2 = width / 2.0 ;
height2 = height / 2.0 ;
complex double coordinate ( int i , int j , int width , int height , complex double center , double radius ) {
double x = ( i - width / 2.0 ) / ( height / 2.0 );
double y = ( j - height / 2.0 ) / ( height / 2.0 );
complex double c = center + radius * ( x - I * y );
return c ;
}
for ( j = 0 ; j < height ; ++ j ) {
for ( i = 0 ; i < width ; ++ i ) {
c = coordinate ( i , j , width , height , center , dRadius );
// do smth
}
}
double pixel_spacing = radius / ( height / 2.0 );
complex double c = center + pixel_spacing * ( x - width / 2.0 + I * ( y - height / 2.0 ));
另请参阅
通常,存在许多不同的坐标系来描述几何图形。不同系统之间的关系由坐标变换 描述,该变换给出了一个系统中的坐标关于另一个系统中的坐标的公式。例如,在平面上,如果笛卡尔坐标 (x , y ) 和极坐标 (r , θ ) 具有相同的原点,并且极轴是正的 x 轴,则从极坐标到笛卡尔坐标的坐标变换由 x = r cosθ 和 y = r sinθ 给出。
对于空间到自身的每个双射,都可以关联两个坐标变换
使得每个点的像的新坐标与原始点的老坐标相同(映射的公式是坐标变换的逆公式)
使得每个点的像的老坐标与原始点的新坐标相同(映射的公式与坐标变换的公式相同) 例如,在 1D 中,如果映射是向右平移 3,则第一个将原点从 0 移动到 3,使得每个点的坐标减少 3,而第二个将原点从 0 移动到 -3,使得每个点的坐标增加 3。以下是使用最广泛的一些坐标变换的列表。
设 (x , y ) 为标准笛卡尔坐标,(r , θ ) 为标准极坐标。
x = r cos θ y = r sin θ ∂ ( x , y ) ∂ ( r , θ ) = [ cos θ − r sin θ sin θ r cos θ ] Jacobian = det ∂ ( x , y ) ∂ ( r , θ ) = r {\displaystyle {\begin{aligned}x&=r\cos \theta \\y&=r\sin \theta \\[5pt]{\frac {\partial (x,y)}{\partial (r,\theta )}}&={\begin{bmatrix}\cos \theta &-r\sin \theta \\\sin \theta &r\cos \theta \end{bmatrix}}\\[5pt]{\text{Jacobian}}=\det {\frac {\partial (x,y)}{\partial (r,\theta )}}&=r\end{aligned}}} 从笛卡尔坐标到对数极坐标的变换公式由下式给出
{ ρ = ln ( x 2 + y 2 ) , θ = atan2 ( y , x ) . {\displaystyle {\begin{cases}\rho =\ln \left({\sqrt {x^{2}+y^{2}}}\right),\\\theta =\operatorname {atan2} (y,\,x).\end{cases}}} 从对数极坐标到笛卡尔坐标的变换公式为
{ x = e ρ cos θ , y = e ρ sin θ . {\displaystyle {\begin{cases}x=e^{\rho }\cos \theta ,\\y=e^{\rho }\sin \theta .\end{cases}}} 使用复数 (x , y ) = x + iy ,后一种变换可以写成
x + i y = e ρ + i θ {\displaystyle x+iy=e^{\rho +i\theta }} 即复指数函数。
由此可以得出,谐波分析和复分析中的基本方程将与笛卡尔坐标系中的形式相同。这在极坐标系中是不成立的。
x = e ρ cos θ , y = e ρ sin θ . {\displaystyle {\begin{aligned}x&=e^{\rho }\cos \theta ,\\y&=e^{\rho }\sin \theta .\end{aligned}}} 使用复数 ( x , y ) = x + i y ′ {\displaystyle (x,y)=x+iy'}
x + i y = e ρ + i θ {\displaystyle x+iy=e^{\rho +i\theta }} 也就是说,它是用复指数函数给出的。
x = a sinh τ cosh τ − cos σ y = a sin σ cosh τ − cos σ {\displaystyle {\begin{aligned}x&=a{\frac {\sinh \tau }{\cosh \tau -\cos \sigma }}\\y&=a{\frac {\sin \sigma }{\cosh \tau -\cos \sigma }}\end{aligned}}} x = 1 4 c ( r 1 2 − r 2 2 ) y = ± 1 4 c 16 c 2 r 1 2 − ( r 1 2 − r 2 2 + 4 c 2 ) 2 {\displaystyle {\begin{aligned}x&={\frac {1}{4c}}\left(r_{1}^{2}-r_{2}^{2}\right)\\y&=\pm {\frac {1}{4c}}{\sqrt {16c^{2}r_{1}^{2}-(r_{1}^{2}-r_{2}^{2}+4c^{2})^{2}}}\end{aligned}}} x = ∫ cos [ ∫ κ ( s ) d s ] d s y = ∫ sin [ ∫ κ ( s ) d s ] d s {\displaystyle {\begin{aligned}x&=\int \cos \left[\int \kappa (s)\,ds\right]ds\\y&=\int \sin \left[\int \kappa (s)\,ds\right]ds\end{aligned}}} r = x 2 + y 2 θ ′ = arctan | y x | {\displaystyle {\begin{aligned}r&={\sqrt {x^{2}+y^{2}}}\\\theta '&=\arctan \left|{\frac {y}{x}}\right|\end{aligned}}} 注意:求解 θ ′ {\displaystyle \theta '} 0 < θ < π 2 {\textstyle 0<\theta <{\frac {\pi }{2}}} θ {\displaystyle \theta } θ {\displaystyle \theta } θ {\displaystyle \theta }
对于 θ ′ {\displaystyle \theta '} θ = θ ′ {\displaystyle \theta =\theta '}
对于 θ ′ {\displaystyle \theta '} θ = π − θ ′ {\displaystyle \theta =\pi -\theta '}
对于 θ ′ {\displaystyle \theta '} θ = π + θ ′ {\displaystyle \theta =\pi +\theta '}
对于 θ ′ {\displaystyle \theta '} θ = 2 π − θ ′ {\displaystyle \theta =2\pi -\theta '} 必须用这种方式求解 θ {\displaystyle \theta } θ {\displaystyle \theta } tan θ {\displaystyle \tan \theta } − π 2 < θ < + π 2 {\textstyle -{\frac {\pi }{2}}<\theta <+{\frac {\pi }{2}}} π {\displaystyle \pi }
注意,也可以使用
r = x 2 + y 2 θ ′ = 2 arctan y x + r {\displaystyle {\begin{aligned}r&={\sqrt {x^{2}+y^{2}}}\\\theta '&=2\arctan {\frac {y}{x+r}}\end{aligned}}} r = r 1 2 + r 2 2 − 2 c 2 2 θ = arctan [ 8 c 2 ( r 1 2 + r 2 2 − 2 c 2 ) r 1 2 − r 2 2 − 1 ] {\displaystyle {\begin{aligned}r&={\sqrt {\frac {r_{1}^{2}+r_{2}^{2}-2c^{2}}{2}}}\\\theta &=\arctan \left[{\sqrt {{\frac {8c^{2}(r_{1}^{2}+r_{2}^{2}-2c^{2})}{r_{1}^{2}-r_{2}^{2}}}-1}}\right]\end{aligned}}} 其中,2c 表示两极之间的距离。
ρ = log x 2 + y 2 , θ = arctan y x . {\displaystyle {\begin{aligned}\rho &=\log {\sqrt {x^{2}+y^{2}}},\\\theta &=\arctan {\frac {y}{x}}.\end{aligned}}} κ = x ′ y ″ − y ′ x ″ ( x ′ 2 + y ′ 2 ) 3 2 s = ∫ a t x ′ 2 + y ′ 2 d t {\displaystyle {\begin{aligned}\kappa &={\frac {x'y''-y'x''}{({x'}^{2}+{y'}^{2})^{\frac {3}{2}}}}\\s&=\int _{a}^{t}{\sqrt {{x'}^{2}+{y'}^{2}}}\,dt\end{aligned}}} κ = r 2 + 2 r ′ 2 − r r ″ ( r 2 + r ′ 2 ) 3 2 s = ∫ a φ r 2 + r ′ 2 d φ {\displaystyle {\begin{aligned}\kappa &={\frac {r^{2}+2{r'}^{2}-rr''}{(r^{2}+{r'}^{2})^{\frac {3}{2}}}}\\s&=\int _{a}^{\varphi }{\sqrt {r^{2}+{r'}^{2}}}\,d\varphi \end{aligned}}} 设 (x, y, z) 为标准笛卡尔坐标,(ρ, θ, φ) 为 球面坐标 ,其中 θ 为从 +Z 轴测量的角度(如 [1] ,参见 球面坐标 中的约定)。由于 φ 的范围为 360°,因此在取 φ 的反正切时,与极坐标(二维)坐标系中的情况相同。θ 的范围为 180°,从 0° 到 180°,在从反余弦计算时不会出现任何问题,但在取反正切时要小心。
如果在另一种定义中,选择 θ 从 −90° 到 +90°,与先前定义的方向相反,则可以从反正弦唯一地找到它,但要小心反余切。在这种情况下,下面所有公式中 θ 中的所有参数都应该交换正弦和余弦,并且作为导数也应该交换加号和减号。
所有除以零的结果都是沿一个主轴方向的特殊情况,实际上最容易通过观察解决。
x = ρ sin θ cos φ y = ρ sin θ sin φ z = ρ cos θ ∂ ( x , y , z ) ∂ ( ρ , θ , φ ) = ( sin θ cos φ ρ cos θ cos φ − ρ sin θ sin φ sin θ sin φ ρ cos θ sin φ ρ sin θ cos φ cos θ − ρ sin θ 0 ) {\displaystyle {\begin{aligned}x&=\rho \,\sin \theta \,\cos \varphi \\y&=\rho \,\sin \theta \,\sin \varphi \\z&=\rho \,\cos \theta \\{\frac {\partial (x,y,z)}{\partial (\rho ,\theta ,\varphi )}}&={\begin{pmatrix}\sin \theta \cos \varphi &\rho \cos \theta \cos \varphi &-\rho \sin \theta \sin \varphi \\\sin \theta \sin \varphi &\rho \cos \theta \sin \varphi &\rho \sin \theta \cos \varphi \\\cos \theta &-\rho \sin \theta &0\end{pmatrix}}\end{aligned}}} 因此体积元
d x d y d z = det ∂ ( x , y , z ) ∂ ( ρ , θ , φ ) d ρ d θ d φ = ρ 2 sin θ d ρ d θ d φ {\displaystyle dx\;dy\;dz=\det {\frac {\partial (x,y,z)}{\partial (\rho ,\theta ,\varphi )}}d\rho \;d\theta \;d\varphi =\rho ^{2}\sin \theta \;d\rho \;d\theta \;d\varphi } x = r cos θ y = r sin θ z = z ∂ ( x , y , z ) ∂ ( r , θ , z ) = ( cos θ − r sin θ 0 sin θ r cos θ 0 0 0 1 ) {\displaystyle {\begin{aligned}x&=r\,\cos \theta \\y&=r\,\sin \theta \\z&=z\,\\{\frac {\partial (x,y,z)}{\partial (r,\theta ,z)}}&={\begin{pmatrix}\cos \theta &-r\sin \theta &0\\\sin \theta &r\cos \theta &0\\0&0&1\end{pmatrix}}\end{aligned}}} 因此体积元
d V = d x d y d z = det ∂ ( x , y , z ) ∂ ( r , θ , z ) d r d θ d z = r d r d θ d z {\displaystyle dV=dx\;dy\;dz=\det {\frac {\partial (x,y,z)}{\partial (r,\theta ,z)}}dr\;d\theta \;dz=r\;dr\;d\theta \;dz} ρ = x 2 + y 2 + z 2 θ = arctan ( x 2 + y 2 z ) = arccos ( z x 2 + y 2 + z 2 ) φ = arctan ( y x ) = arccos ( x x 2 + y 2 ) = arcsin ( y x 2 + y 2 ) ∂ ( ρ , θ , φ ) ∂ ( x , y , z ) = ( x ρ y ρ z ρ x z ρ 2 x 2 + y 2 y z ρ 2 x 2 + y 2 − x 2 + y 2 ρ 2 − y x 2 + y 2 x x 2 + y 2 0 ) {\displaystyle {\begin{aligned}\rho &={\sqrt {x^{2}+y^{2}+z^{2}}}\\\theta &=\arctan \left({\frac {\sqrt {x^{2}+y^{2}}}{z}}\right)=\arccos \left({\frac {z}{\sqrt {x^{2}+y^{2}+z^{2}}}}\right)\\\varphi &=\arctan \left({\frac {y}{x}}\right)=\arccos \left({\frac {x}{\sqrt {x^{2}+y^{2}}}}\right)=\arcsin \left({\frac {y}{\sqrt {x^{2}+y^{2}}}}\right)\\{\frac {\partial \left(\rho ,\theta ,\varphi \right)}{\partial \left(x,y,z\right)}}&={\begin{pmatrix}{\frac {x}{\rho }}&{\frac {y}{\rho }}&{\frac {z}{\rho }}\\{\frac {xz}{\rho ^{2}{\sqrt {x^{2}+y^{2}}}}}&{\frac {yz}{\rho ^{2}{\sqrt {x^{2}+y^{2}}}}}&-{\frac {\sqrt {x^{2}+y^{2}}}{\rho ^{2}}}\\{\frac {-y}{x^{2}+y^{2}}}&{\frac {x}{x^{2}+y^{2}}}&0\\\end{pmatrix}}\end{aligned}}} 另请参阅有关atan2 的文章,了解如何优雅地处理一些边缘情况。
因此对于元素
d ρ d θ d φ = det ∂ ( ρ , θ , φ ) ∂ ( x , y , z ) d x d y d z = 1 x 2 + y 2 x 2 + y 2 + z 2 d x d y d z {\displaystyle d\rho \ d\theta \ d\varphi =\det {\frac {\partial (\rho ,\theta ,\varphi )}{\partial (x,y,z)}}dx\ dy\ dz={\frac {1}{{\sqrt {x^{2}+y^{2}}}{\sqrt {x^{2}+y^{2}+z^{2}}}}}dx\ dy\ dz} ρ = r 2 + h 2 θ = arctan r h φ = φ ∂ ( ρ , θ , φ ) ∂ ( r , h , φ ) = ( r r 2 + h 2 h r 2 + h 2 0 h r 2 + h 2 − r r 2 + h 2 0 0 0 1 ) det ∂ ( ρ , θ , φ ) ∂ ( r , h , φ ) = 1 r 2 + h 2 {\displaystyle {\begin{aligned}\rho &={\sqrt {r^{2}+h^{2}}}\\\theta &=\arctan {\frac {r}{h}}\\\varphi &=\varphi \\{\frac {\partial (\rho ,\theta ,\varphi )}{\partial (r,h,\varphi )}}&={\begin{pmatrix}{\frac {r}{\sqrt {r^{2}+h^{2}}}}&{\frac {h}{\sqrt {r^{2}+h^{2}}}}&0\\{\frac {h}{r^{2}+h^{2}}}&{\frac {-r}{r^{2}+h^{2}}}&0\\0&0&1\\\end{pmatrix}}\\\det {\frac {\partial (\rho ,\theta ,\varphi )}{\partial (r,h,\varphi )}}&={\frac {1}{\sqrt {r^{2}+h^{2}}}}\end{aligned}}} r = x 2 + y 2 θ = arctan ( y x ) z = z {\displaystyle {\begin{aligned}r&={\sqrt {x^{2}+y^{2}}}\\\theta &=\arctan {\left({\frac {y}{x}}\right)}\\z&=z\quad \end{aligned}}} ∂ ( r , θ , h ) ∂ ( x , y , z ) = ( x x 2 + y 2 y x 2 + y 2 0 − y x 2 + y 2 x x 2 + y 2 0 0 0 1 ) {\displaystyle {\frac {\partial (r,\theta ,h)}{\partial (x,y,z)}}={\begin{pmatrix}{\frac {x}{\sqrt {x^{2}+y^{2}}}}&{\frac {y}{\sqrt {x^{2}+y^{2}}}}&0\\{\frac {-y}{x^{2}+y^{2}}}&{\frac {x}{x^{2}+y^{2}}}&0\\0&0&1\end{pmatrix}}} r = ρ sin φ h = ρ cos φ θ = θ ∂ ( r , h , θ ) ∂ ( ρ , φ , θ ) = ( sin φ ρ cos φ 0 cos φ − ρ sin φ 0 0 0 1 ) det ∂ ( r , h , θ ) ∂ ( ρ , φ , θ ) = − ρ {\displaystyle {\begin{aligned}r&=\rho \sin \varphi \\h&=\rho \cos \varphi \\\theta &=\theta \\{\frac {\partial (r,h,\theta )}{\partial (\rho ,\varphi ,\theta )}}&={\begin{pmatrix}\sin \varphi &\rho \cos \varphi &0\\\cos \varphi &-\rho \sin \varphi &0\\0&0&1\\\end{pmatrix}}\\\det {\frac {\partial (r,h,\theta )}{\partial (\rho ,\varphi ,\theta )}}&=-\rho \end{aligned}}} s = ∫ 0 t x ′ 2 + y ′ 2 + z ′ 2 d t κ = ( z ″ y ′ − y ″ z ′ ) 2 + ( x ″ z ′ − z ″ x ′ ) 2 + ( y ″ x ′ − x ″ y ′ ) 2 ( x ′ 2 + y ′ 2 + z ′ 2 ) 3 2 τ = x ‴ ( y ′ z ″ − y ″ z ′ ) + y ‴ ( x ″ z ′ − x ′ z ″ ) + z ‴ ( x ′ y ″ − x ″ y ′ ) ( x ′ y ″ − x ″ y ′ ) 2 + ( x ″ z ′ − x ′ z ″ ) 2 + ( y ′ z ″ − y ″ z ′ ) 2 {\displaystyle {\begin{aligned}s&=\int _{0}^{t}{\sqrt {{x'}^{2}+{y'}^{2}+{z'}^{2}}}\,dt\\[3pt]\kappa &={\frac {\sqrt {(z''y'-y''z')^{2}+(x''z'-z''x')^{2}+(y''x'-x''y')^{2}}}{({x'}^{2}+{y'}^{2}+{z'}^{2})^{\frac {3}{2}}}}\\[3pt]\tau &={\frac {x'''(y'z''-y''z')+y'''(x''z'-x'z'')+z'''(x'y''-x''y')}{{(x'y''-x''y')}^{2}+{(x''z'-x'z'')}^{2}+{(y'z''-y''z')}^{2}}}\end{aligned}}} wgpu 使用 D3D 和 Metal 的坐标系:[ 14]
渲染:中心点为 0,半径为 1,所以右上角为 (1,1),左下角为 (-1,-1)
纹理:0 为左上角点,右上角为 (1,0),左下角为 (0,1) [ 15]
是一个二维网格
x 从左到右增加:从 x=0 (最左边) 到 x=+960 (最右边)
y 从下到上递减:从 y=+720 (底部) 到 y=0 (顶部).
原点 = 0,0 坐标位于左上角 (画布的左上角)
图形管道的三个基本步骤
OpenGL 管道
图形管道中的几何步骤
3D 图形渲染管道
OpenGL 中的五个不同的坐标系:[ 16]
OpenGl
"OpenGL 在对象空间和世界空间中是右手坐标系,但在窗口空间 (又称屏幕空间) 中,我们突然变成了左手坐标系"[ 17]
变换管道:局部坐标 -> 世界坐标 -> 视图坐标 -> 剪切坐标 -> 屏幕坐标[ 18] [ 19]
使用齐次坐标[ 20]
归一化设备坐标 (NDC) 仅坐标 (x,y,z) : -1 ≤ x,y,z ≤ +1。任何超出此范围的坐标都将被丢弃或剪切 = 不会在屏幕上显示[ 21]
矩阵微积分 SVG 坐标系
SVG 中的默认坐标系与 HTML 中的坐标系基本相同
画布是所有 SVG 元素绘制的空间或区域[ 22]
视窗定义了一个绘制区域,该区域以大小 (宽度、高度) 和原点为特征,以抽象用户单位测量。术语 SVG 视窗不同于 CSS 中使用的“视窗”术语
视窗[ 23] 二维坐标系[ 24]
↑ 约翰·T·贝尔博士的坐标系 ↑ 维基百科:坐标系 ↑ 计算机图形学 StackExchange 问题:世界坐标、观察坐标和设备坐标之间的区别是什么 ↑ Javatpoint:计算机图形学窗口 ↑ 像素不是一个小方块,由 Alvy Ray Smith 撰写 ↑ 如何将世界坐标转换为屏幕坐标,反之亦然 ↑ 如何在 OpenGL 中将二维世界坐标转换为屏幕坐标 ↑ 文字和按钮在线 - 一系列交互式内容的齐次坐标交互式指南 ↑ 齐次坐标,由 Yasen Hu 撰写 ↑ 使用对数极坐标变换和相位相关来恢复更高尺度的图像配准,JIGNESH NATVARLAL SARVAIYA、Suprava Patnaik 博士、Kajal Kothari,JPRR 第 7 卷,第 1 期(2012 年);doi:10.13176/11.355 ↑ Weiman、Chaikin,《用于图像处理和显示的对数螺旋网格》,《计算机图形学和图像处理》第 11 卷,第 197-226 页(1979 年)。 ↑ Andersson、Fredrik,《使用对数极坐标和部分反投影对 Radon 变换进行快速反演》,《SIAM 应用数学杂志》第 65 卷,第 818-837 页(2005 年)。 ↑ ronny restrepo:点云坐标 ↑ raphlinus:wgpu ↑ w3schools:画布坐标 ↑ learnopengl:坐标系 ↑ stackoverflow 问题:OpenGL 坐标系是左手系还是右手系 ↑ learnopengl:坐标系 ↑ Paul Martz 撰写的 OpenGL 变换管道 ↑ 宋浩安的齐次坐标 ↑ 用于科学可视化的 Python 和 OpenGL,版权所有 (c) 2018 - Nicolas P. Rougier ↑ ASPOSE 撰写的 SVG 坐标系和单位 ↑ Sara Soueidan 撰写的 svg-coordinate-systems ↑ 二维坐标系,伦敦大学金史密斯学院 
























![{\displaystyle {\begin{aligned}x&=r\cos \theta \\y&=r\sin \theta \\[5pt]{\frac {\partial (x,y)}{\partial (r,\theta )}}&={\begin{bmatrix}\cos \theta &-r\sin \theta \\\sin \theta &r\cos \theta \end{bmatrix}}\\[5pt]{\text{Jacobian}}=\det {\frac {\partial (x,y)}{\partial (r,\theta )}}&=r\end{aligned}}}](https://wikimedia.org/api/rest_v1/media/math/render/svg/6e812d8ce26cec97482d277c012e638ee182d298)







![{\displaystyle {\begin{aligned}x&=\int \cos \left[\int \kappa (s)\,ds\right]ds\\y&=\int \sin \left[\int \kappa (s)\,ds\right]ds\end{aligned}}}](https://wikimedia.org/api/rest_v1/media/math/render/svg/0cf415cca15fe7faf409efdfa8323225993978f8)










![{\displaystyle {\begin{aligned}r&={\sqrt {\frac {r_{1}^{2}+r_{2}^{2}-2c^{2}}{2}}}\\\theta &=\arctan \left[{\sqrt {{\frac {8c^{2}(r_{1}^{2}+r_{2}^{2}-2c^{2})}{r_{1}^{2}-r_{2}^{2}}}-1}}\right]\end{aligned}}}](https://wikimedia.org/api/rest_v1/media/math/render/svg/40fd7b0ef6f1fea0e4467981685d16feb513186d)













![{\displaystyle {\begin{aligned}s&=\int _{0}^{t}{\sqrt {{x'}^{2}+{y'}^{2}+{z'}^{2}}}\,dt\\[3pt]\kappa &={\frac {\sqrt {(z''y'-y''z')^{2}+(x''z'-z''x')^{2}+(y''x'-x''y')^{2}}}{({x'}^{2}+{y'}^{2}+{z'}^{2})^{\frac {3}{2}}}}\\[3pt]\tau &={\frac {x'''(y'z''-y''z')+y'''(x''z'-x'z'')+z'''(x'y''-x''y')}{{(x'y''-x''y')}^{2}+{(x''z'-x'z'')}^{2}+{(y'z''-y''z')}^{2}}}\end{aligned}}}](https://wikimedia.org/api/rest_v1/media/math/render/svg/439b196b830ab79231f87b27a17af5ed4cf5f4e4)
