LaTeX/PGF/TikZ

直接用 TeX 命令绘制图形的一种方法是 PGF/TikZ。TikZ 可以使用纯 (pdf)TEX、(pdf)Latex 或 ConTEXt 生成 PDF 和 PostScript 格式的可移植图形。它附带了非常好的 文档 以及大量示例:http://www.texample.net/tikz/
PGF(“可移植图形格式”)是基础层,提供了一组用于生成图形的基本命令,而 TikZ(“TikZ ist kein Zeichenprogramm” 或“TikZ 不是绘图程序”)是具有特殊语法的前端层,使 PGF 的使用更加容易。TikZ 命令与 Metafont 非常相似,选项机制类似于 PsTricks 语法。
虽然之前的系统(picture, epic, pstricks或metapost)侧重于如何绘制,TikZ 更侧重于什么绘制。可以说 TikZ 对于picture就像 LaTeX 对于 TeX 一样。如果您的 LaTeX 发行版包含它,建议您使用它。
其他建立在 TikZ 之上的包(例如,用于绘制电路图)可以在此处找到:https://www.ctan.org/topic/pgf-tikz
下面介绍了 TikZ 的一些基础知识。
在 LaTeX 文档中使用 TikZ 需要 tikz 包,可以通过在 latex 文档的前言部分添加以下命令来加载它
\usepackage{tikz} % in preamble
这将提供基本功能,并自动加载 pgf 包。对于特殊功能,必须包含特殊库。在代码的前言部分需要以下内容。
\usetikzlibrary{⟨list of libraries separated by commas⟩} % general syntax, in preamble
例如
\usetikzlibrary{arrow,pattern, snakes} % in preamble
以下是常用库的列表
| 库名称 | 描述 |
|---|---|
\usetikzlibrary{arrows.meta}
|
箭头库,提供不同类型的箭头尖头(注意:\usetikzlibrary{arrows} 已过时)。 |
\usetikzlibrary{automata}
|
自动机绘制库,用于绘制有限状态自动机和图灵机。 |
\usetikzlibrary{backgrounds}
|
背景库,“为图片定义背景”。 |
\usetikzlibrary{calc}
|
用于进行复杂坐标计算的库。 |
\usetikzlibrary{calendar}
|
此库用于显示日历(我想这很直观)。 |
\usetikzlibrary{chains}
|
链库,用于将节点对齐在链上。 |
\usetikzlibrary{decorations}
|
装饰库,用于装饰路径。 |
\usetikzlibrary{er}
|
实体关系图库。 |
\usetikzlibrary{intersections}
|
用于计算路径的交点。 |
\usetikzlibrary{matrix}
|
矩阵库,将每个项目作为节点放置在与矩阵中相同的位置。然后可以识别和操作每个节点。 |
\usetikzlibrary{fadings}
|
允许以指定模式淡化形状。 |
\usetikzlibrary{folding}
|
折纸库。 |
\usetikzlibrary{patterns}
|
它提供用于填充区域的不同图案(水平线、垂直线、东北线、西北线、网格、交叉阴影、点、交叉阴影点、五角星、六角星)。 |
\usetikzlibrary{petrinet}
|
它用于绘制 Petri 网,用于数学建模。与其他类似的流程图风格的图表一样,每个节点和边都定义了,以及它们的样式和位置。令牌也可以嵌入节点中,方法是将它们视为子节点和子节点。 |
\usetikzlibrary{shapes.geometric}
|
它可以帮助绘制不同类型的形状,例如,n 边形、n 点星形、禁止标志(例如,禁止吸烟标志)和分隔圆。 |
\usetikzlibrary{shapes.misc}
|
|
\usetikzlibrary{shadings}
|
允许将许多阴影宏和图案应用于任何形状。 |
\usetikzlibrary{shadows}
|
定义样式,通过为路径和/或节点添加(部分)透明阴影来提供帮助。 |
\usetikzlibrary{snakes}
|
它有助于绘制曲线,例如蛇形、弹簧、扩展波等。 |
\usetikzlibrary{spy}
|
允许放大先前定义的图案和形状的选定段,想想分形和非均匀绘图。 |
\usetikzlibrary{trees}
|
树上的每个点都被定义为一个节点,带有子节点,每个子节点都可以有它自己的子节点。树的方向也可以指定,以及子节点出现的角度,但是,当它自行决定时,结果是可以接受的。 |
\usetikzlibrary{mindmap}
|
思维导图库,以更具创意的方式显示父子关系。 |
图形绘制在 Tex 文档的主体部分。有两种方法可以使用它
- 内联模式:当您想在文本中内联绘制时,应使用此模式。在这种情况下,一个特殊的选项是
\tikz[⟨options⟩]{⟨tikz commands⟩}
baseline = <dimension>。如果没有此选项,图片的下端将放在周围文本的基线上。使用此选项,您可以指定图片应该向上或向下移动,以便高度⟨dimension⟩位于基线上。 - Tikzpicture 环境:绘图命令必须包含在“tikzpicture”环境中。
\begin{tikzpicture}[⟨options⟩] ⟨tikz commands⟩ \end{tikzpicture}
整个图形可以使用
scale=⟨factor⟩
或对高度和宽度进行不同的缩放,例如
xscale=2.5, yscale=0.5
坐标以圆括号指定,以任意 TEX 维度表示,可以使用笛卡尔坐标(逗号分隔),例如 x 方向上的 1cm 和 y 方向上的 2pt
| 坐标类型 | 语法 | 示例 |
|---|---|---|
| 笛卡尔 | (x,y) | (1cm,2pt) |
| 极坐标 | (theta:radius) | (30:1cm) |
| 相对于最后的位置 | ++(x,y) | ++(2cm,2cm) |
在表格的第一行,显示了笛卡尔坐标(逗号分隔)。在第二行,显示了极坐标(冒号分隔),例如 30 度方向上的 1cm。
相对于先前给定点的相对坐标,是在坐标前面添加一个或两个加号。使用“++”,路径的最后一点将成为当前位置,使用“+”,先前点将保持当前路径位置。例如:使用最后一点右边的 2 个标准单位。
注意
- 如果没有指定单位
(1,2),则使用标准单位 cm(1cm,2cm)。 - 正 x 和 y 方向分别对应于图表上的右和上。
- 角度是从 x 轴测量的,逆时针方向为正。这意味着 0 度指向正右,90 度指向正上。
坐标可以与名称相关联,例如 A= (2,3),以下列出了几种方法。
- 当我们知道点的确切坐标值时,可以使用以下命令。
\coordinate (A) at (2,3); - 当某个点相对于另一个点指定时,应该使用路径命令。
\path (A) ++(45:2) coordinate (B);。此命令表示 - 从坐标 A 开始,沿 45 度方向移动 2cm,并将此最终位置坐标分配给 B。 - 要定义坐标并放置文本,请使用节点命令。
\node (A) at (90:0) {Coordinate Name}
路径是一系列直线和曲线段(简化解释)。指令必须以分号结尾。
\path[<options>]⟨specification⟩;
一条指令可以跨多行,也可以将多条指令放在一行上。
路径操作的选项例如:“draw”、“fill”、“pattern”、“shade”、“clip”、“use as bounding box”。这些选项可以按以下方式使用。
\path[draw] % Draw the line/curve
\path[fill] % Fill the area under the curve
\path[fill,draw] % Fill as well as draw the lines (borders)
\path[pattern] %
\path[shade] % a variation on filling that changes colors smoothly from one to another
\path[shade,draw] % shade as well as draw
\path[clip] % all subsequent drawings up to the end of the current scope are clipped against the current path and the size of subsequent paths will not be important for the picture size
\path[use as bounding box]
上面的命令也可以等效地写为“\draw”、“\fill”、“\filldraw”、“\pattern”、“\shade”、“\shadedraw”、“\clip”、“\useasboundingbox”。这些命令将在后续章节中详细解释。
几何路径选项:“rotate=<angle in degree>”、“xshift=<length>”、“yshift=<length>”、“scale=<factor>”、“xscale=<factor>”、“yscale=<factor>”。
最常用的方法是仅指定颜色名称或“color=<color name>”。在这种情况下,它将根据使用的命令(\draw、\fill)对边框/区域进行着色。
绘图中可能存在不同的元素,因此可能需要分别指定它们,为此可以使用
"draw=<line color>", "draw opacity=<factor>"
"fill=<fill color>", "fill opacity=<factor>"
"text=<text color>", "text opacity=<factor>"
"pattern color=<color>",
等等
预定义颜色:红色、绿色、蓝色、青色、洋红色、黄色、黑色、灰色、深灰色、浅灰色、棕色、青绿色、橄榄色、橙色、粉红色、紫色、蓝绿色、紫罗兰色和白色。
不透明度因子值可以介于 0(=完全透明)到 1(=完全不透明)之间。
线宽选项:“line width=<dimension>”,以及缩写“ultra thin”表示 0.1pt,“very thin”表示 0.2pt,“thin”表示 0.4pt(默认宽度),“semithick”表示 0.6pt,“thick”表示 0.8pt,“very thick”表示 1.2pt,“ultra thick”表示 1.6pt。
线端、线连接选项:“line cap=<type: round, rect, or butt>”、“arrows=<start arrow kind>-<end arrow kind>”、“rounded corners”、“rounded corners=<size>”、“line join=<type: round, bevel, or miter>”。
线型选项:“dash pattern=<dash pattern>”(例如“dash pattern=on 2pt off 3pt on 4pt off 4pt”)、“dash phase=⟨dash phase⟩”、“solid”、“dashed”、“dotted”、“dashdotted”、“densely dotted”、“loosely dotted”、“double”。
填充路径的选项例如:“fill=<fill color>”、“pattern=<name>”、“pattern color=<color>”。
draw 命令可以用多种方式使用,并带有不同的选项。以下提供了一些示例。
- 直线由用双减号分隔的坐标给出。
\draw (1,0) -- (0,0) -- (0,1);
|
- 可以使用“
--cycle”选项关闭连接路径,该选项将最后坐标和第一个坐标用直线连接起来。
\draw (1,0) -- (0,0) -- (0,1) -- cycle;
|
- 现有路径中的进一步移动操作将启动路径的新部分,该部分与路径的先前部分不连接。这里:移动到 (0,0),直线到 (2,0),移动到 (0,1),直线到 (2,1)。
\draw (0,0) -- (2,0) (0,1) -- (2,1);
|
- 可以使用直线连接两点,这些直线仅为水平线和垂直线。对于先水平后垂直的连接,请使用
\draw (0,0) -| (1,1);
|
或先垂直后水平,请使用
\draw (0,0) |- (1,1);
|
绘制曲线路径
[贝塞尔曲线]- 可以使用“
..controls() ..()”命令绘制贝塞尔曲线,使用一个或两个控制点。
\draw (0,0) .. controls (1,1) .. (4,0)
(5,0) .. controls (6,0) and (6,1) .. (5,2);
|
- 可以使用“
to”操作创建用户定义的路径。如果没有选项,它将对应于直线,与双减号命令完全相同。使用“out”和“in”选项,可以创建曲线路径。例如,“[out=135,in=45]”会导致路径在第一个坐标处以 135 度角离开,并在第二个坐标处以 45 度角到达。
\draw (0,0) to (3,2);
\draw (0,0) to[out=90,in=180] (3,2);
\draw (0,0) to[bend right] (3,2);
|
(向右弯曲的语法可能看起来有点违反直觉。将其视为在路径开始处向右转向,然后平滑地弯曲到终点的指令,而不是表示路径在其整个长度上向右弯曲。)
- 矩形
\draw (0,0) rectangle (2,3); - 圆和椭圆: 命令 "
circle" 可用于绘制圆和椭圆。仅圆需要半径,而椭圆需要长轴和短轴长度。
\draw (0,0) circle [radius=1.5];
\draw (0,0) circle (2cm); % old syntax with round brackets instead of square brackets
\draw (0,0) circle [x radius=1.5cm, y radius=10mm];
\draw (0,0) circle (1.2cm and 8mm); % old syntax
\draw (0,0) circle [x radius=1cm, y radius=5mm, rotate=30];
\draw[rotate=30] (0,0) ellipse (20pt and 10pt); % old syntax
|
- 圆弧: 命令 "
arc" 创建圆或椭圆的一部分。
\draw (0,0) arc (0:270:8mm);
\draw (0,0) arc (0:315:1.75cm and 1cm);
\filldraw[fill=cyan, draw=blue] (0,0) -- (12mm,0mm) arc (0:30:12mm) -- (0,0);
|
或者使用另一种语法
\draw (0,0) arc[radius = 8mm, start angle= 0, end angle= 270];
\draw (0,0) arc[x radius = 1.75cm, y radius = 1cm, start angle= 0, end angle= 315];
- 辅助线、抛物线、正弦和余弦曲线: 还有许多用于特殊路径的预定义命令,例如 "
grid"、"parabola"、"sin"、"cos"([0,π/2] 区间的正弦或余弦曲线)。选项 "help lines" 表示 "细灰色"。
\draw[help lines] (0,0) grid (2,3);
\draw[step=0.5, gray, very thin] (-1.4,-1.4) grid (1.4,1.4);
\draw (0,0) parabola (1,1.5) parabola[bend at end] (2,0);
\draw (0,0) sin (1,1) cos (2,0) sin (3,-1) cos (4,0) sin (5,1);
|
线条有许多属性可以根据需要更改。例如,在以下示例中,我们选择线条颜色为红色,线条样式为虚线,线条宽度为极粗。
\draw[red, dashed, very thick, rotate=30] (1,0) -- (0,0) -- (0,1);
|
更改箭头尖端的示例
\draw [->] (0,0) -- (30:20pt);
\draw [<->] (1,0) arc (180:30:10pt);
\draw [<<->] (2,0) -- ++(0.5,10pt) -- ++(0.5,-10pt) -- ++(0.5,10pt);
|
| 描述 | 传递的选项 | 可接受的值 | 备注 |
|---|---|---|---|
| 更改线条宽度 | line width=1mm | 任何 | 值可以以 pt、mm、cm、in 等提供 |
| line width= thick | ultra thin, very thin, thin semi thick thick very thick ultra thick |
这些值分别对应 (0.1pt, 0.2pt, 0.4pt, 0.6pt, 0.8pt, 1.2pt, 1.6pt) | |
| 更改线条末端形状 | line cap = round | round, rect, butt | |
| 更改线条样式 | solid | solid, dashed, dotted, dash dotted, densely dotted, loosely dotted, double, | 预定义线条样式 |
dash pattern=on 2pt off 3pt on 4pt off 4pt |
自定义线条样式 | ||
| 箭头类型 | arrow= <-> | >,<, >>, >>, latex, stealth, | |
| 连接线条 | line join= miter | round, bevel, miter | |
示例: \draw[very thick, line cap=round, arrow=latex-latex, line join=round] (0,0)--(3,2); | |||
对于矩形,存在一种特殊的语法。使用移动到操作到一个角,并在 "rectangle" 后面是对角线的坐标。最后一个成为新的当前点。
\draw (0,0) rectangle (1,1);
\shade[top color=yellow, bottom color=black] (0,0) rectangle (2,-1);
\filldraw[fill=green!20!white, draw=green!40!black] (0,0) rectangle (2,1);
|
填充颜色 "green!20!white" 表示 20% 绿色和 80% 白色混合在一起。
节点用于在给定坐标处放置一些文本。节点本身不属于路径的一部分,它们是在路径绘制后添加到图片中的。
节点可以放置在矩形、圆形或其他简单形状内部。节点可以通过多种方式放置
- 使用命令。命令的语法是
\node[options] (Name) at (coordinates) {Text};节点的名称应该用括号给出。下面给出一个例子,其中绘制了两个节点,第一个在圆内,第二个在矩形内。%% syntax %% \node[options] (Name of node) at (coordinates) {Text to appear}; % Example for usage \node[red,rectangle] at (0,0) {Some text}; % To place some text only \node (A) at (0,0) {}; % To define a new coordinate
\begin{tikzpicture} \node (A) at (0,0) [thick,blue, circle,fill=blue!50] {Encoder}; % node A \node (B) at (3,0) [thick,blue,rectangle,fill=green!80!black] {Decoder}; % node B \draw[->,ultra thick] (A)--(B); % line joining node A and B \end{tikzpicture}
- 在其他命令(例如 \draw 和 \path 命令)中使用关键字 node。
\draw (0,0) node{a} -- (1,1) node {b}; \path (0,0) node{a} -- (1,1) node {b};
提供了不同的选项,其中一些在下面的表格中进行了描述。后面将提供一些示例以更好地解释这些选项。
| 描述 | 传递的选项 | 允许的值 | 备注 |
|---|---|---|---|
| 路径上的文本位置 | pos=.5 | > 0 | 文本将放置在路径的开头 (=0)、中间 (=.5) 和末尾 (=1) 处。(默认值为 1) |
| 文本对齐方式 | align=left | left, right, center | 文本/段落将相应地对齐(默认值为中心)。 |
| 相对于给定点放置文本 | anchor=top | left, right, top, bottom, top left, top right, bottom left, bottom right. | 假设该点为原点,有 4 个方向 (x,-x, y, -y),分别对应 left、right、top、bottom。4 个象限 (I、II、III、IV)。 |
| anchor=north | east,west, north, south, north east, north west, south east, south west | 与上面相同,但现在方向用 north、east、west、south 指定。 | |
| 文本包含在形状中 | rectangle, circle, | 应将相关参数与选项一起传递。 | |
| 包含的形状和文本之间的距离 | Inner sep =.5 | ||
| 包含的形状到该点的距离 | Outer sep =.8 | ||
| 形状的最小尺寸,与文本长度无关。 | minimum width = 2cm | 任何值 > 0 | 即使只有一个字母,形状(假设为矩形)的宽度也至少为 2cm。但是,对于非常长的文本,尺寸可能会增加。 注意: 节点的尺寸 = max(minimum width, inner sep)。为了获得更小的尺寸,必须同时缩减这两个值。 |
| minimum height = 2cm | 任何值 > 0 | 包含形状的节点的最小高度 | |
| minimum size = 2cm | 任何值 > 0 | 形状的最小高度和宽度。 | |
| 要保持的形状的纵横比 | shape aspect = 1 | 包含文本的形状将更改其尺寸,以保持此纵横比。 | |
| 给文本着色、形状着色等。 | fill= red, draw=green | 这与之前描述的颜色和不透明度选项相同。 | |
| 沿曲线对齐文本 | sloped |
下面给出了几个示例来解释这些选项
使用 node 命令沿着给定路径编写文本作为一个简单的例子
\draw[dotted]
(0,0) node {1st node}
-- (1,1) node {2nd node}
-- (0,2) node {3rd node}
-- cycle;
|
\fill[fill=yellow]
(0,0) node {1st node}
-- (1,1) node[circle,inner sep=0pt,draw] {2nd node}
-- (0,2) node[fill=red!20,draw,double,rounded corners] {3rd node};
|
要在直线或曲线上放置节点,请使用 "pos=<fraction>" 选项,其中 fraction 是一个浮点数,介于 0(表示上一个坐标)和 1(表示当前坐标)之间。
\draw (0,0) -- (3,1)
node[pos=0]{0} node[pos=0.5]{1/2} node[pos=0.9]{9/10};
|
存在一些缩写:"at start" 表示 "pos=0","very near start" 表示 "pos=0.125","near start" 表示 "pos=0.25","midway" 表示 "pos=0.5","near end" 表示 "pos=0.75","very near end" 表示 "pos=0.875","at end" 表示 "pos=1"。
选项 "sloped" 使节点旋转以成为曲线的切线。
由于节点通常是路径上的唯一路径操作,因此存在一些用于创建的特殊命令
仅包含节点的路径,第一个具有文本输出,第二个没有
\node[<options>](<name>) at (<coordinate>){<text>};
\coordinate[<options>](<name>) at (<coordinate>);
可以使用节点的标签作为坐标连接节点。定义 "\path(0,0) node(x) {} (3,1) node(y) {};" 后,(0,0) 处的节点将被命名为 "(x)",(3,1) 处的节点将被命名为 "(y)"。
\path (0,0) node(x) {}
(3,1) node(y) {};
\draw (x) -- (y);
|
等同于
\coordinate (x) at (0,0);
\coordinate (y) at (3,1);
\draw (x) -- (y);
可以在节点内包含多行文本。新行用双反斜杠 "\\" 表示,但此外还需要使用节点选项 "align=" 指定对齐方式。这是一个例子
\filldraw
(0,0) circle (2pt) node[align=left, below] {test 1\\is aligned left} --
(4,0) circle (2pt) node[align=center, below] {test 2\\is centered} --
(8,0) circle (2pt) node[align=right, below] {test 3\\is right aligned};
|
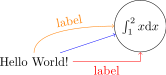
路径构造操作试图做到巧妙,以便路径从节点形状的边界开始,而不是从节点的中心开始。
\path (0,0) node(x) {Hello World!}
(3,1) node[circle,draw](y) {$\int_1^2 x \mathrm d x$};
\draw[->,blue] (x) -- (y);
\draw[->,red] (x) -| node[near start,below] {label} (y);
\draw[->,orange] (x) .. controls +(up:1cm) and +(left:1cm) .. node[above,sloped] {label} (y);
|
一旦定义了节点 x,就可以使用上面定义的锚点相对于 (x) 使用 "(x.<anchor>)",例如 "(x.north)"。
沿着绘制的曲线放置圆形:
在这种情况下,绘制了一条曲线,然后在曲线上以指定的位置放置一些圆形。此技巧利用了 "foreach 命令",有关详细信息,请参阅特殊命令部分。
\draw[very thick] (0.5,0.5) .. controls (2,1).. (2.5,2.5)
node foreach \p in {0,0.25,...,1} [circle,fill=red,pos=\p,inner sep=0pt,minimum size=1.5mm]{};
\node[left] at (.5,.30){A};
\node[right] at (2.5,2.5){B} ;
\path[ultra thick,latex-latex] (2,0) --(0,0)--(0,1.5);
命令用于删除给定形状(例如矩形或圆形)外部的部分。
\begin{tikzpicture}
\clip (1,1) circle (2);
\draw[red,fill] (0,0) rectangle (3,3);
\end{tikzpicture}
当需要设置具有相同参数(即宽度、颜色等)的多个不同形状时,这是一个非常有用的命令。因此,可以在开头定义一个或多个样式,如下所示,然后可以在 Tikz 代码中的任何位置使用它。
\begin{tikzpicture}[
mycircle/.style={circle, draw=green!60, fill=green!5, ultra thick, minimum size=7mm},
myline/.style={dotted, blue!60,->},
]
\draw[myline] (0,0)node[mycircle]{$\pi$} to[out=45,in=135] (5,1) node[mycircle]{3.414...};
\end{tikzpicture}
如果希望只对代码的某一部分应用一些更改,则可以使用 scope 命令。
\begin{tikzpicture}[
mycircle/.style={circle, draw=green!60, fill=green!5, ultra thick, minimum size=7mm},
myline/.style={dotted, blue!60,->},
]
\draw[myline] (0,0)node[mycircle]{$\pi$} to[out=45,in=135] (5,1) node[mycircle]{3.414...};
% following drawing in the scope is shifted along y by 2cm
\begin{scope}[yshift=2cm]
\draw[myline] (0,0)node[mycircle]{$\pi$} to[out=45,in=135] (5,1) node[mycircle]{3.414...};
\end{scope}
\end{tikzpicture}
此命令类似于编程中使用的循环。它可以通过 "\foreach ⟨variable⟩ in {⟨list of values⟩} ⟨commands⟩" 实现。
\foreach \x in {0,...,9}
\draw (\x,0) circle (0.4);
|
为了在 beamer 中以最简单的方式实现动画,我们可以打印 N 帧,其中对象在 N 步中移动。下面给出一个例子
\begin{frame}
\newcount\p
\animatevalue<3-10>{\p}{0}{100}
\begin{tikzpicture}
\path(0,0)rectangle(0.75\paperwidth,-0.75\paperheight);
\path[draw](0,0)..controls +(30:2) and +(40:2)..+(4,-1) node [pos=\p/100,sloped,above]{a};
\end{tikzpicture}
\end{frame}
有三个重要的步骤,如下所示。
- 定义一个新变量:在上面的示例中,我们使用
\p作为存储计数的变量。 - 定义变量可以取的范围。我们使用命令
\animatevalue<3-10>{\p}{0}{100},它表示:对于 0-100 的范围,创建 10 个值。<1-10>表示新变量具有以下值集\p =[1,2,3,...,10]<3-10>表示新变量具有以下值集\p =[0,0,0,1.25,2.5,...,10]. - 将变量用于对象位置,这使用
\path[draw](0,0)..controls +(30:2) and +(40:2)..+(4,-1) node [pos=\p/100,sloped,above]{a};完成。
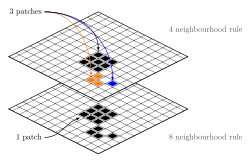
有两种方法可以将曲线放置在背景中 -
- 第一种方法是按顺序编写命令,即先绘制背景曲线(坐标已经可用),然后绘制在其上方的曲线,依此类推。
- 第二种方法是使用 PGF 图层。当背景曲线坐标尚未可用时,这特别有用。它们相对于上层曲线定义。
PGF 图层提供以下命令
% Define two layers (names could be changed)
\pgfdeclarelayer{background}
\pgfdeclarelayer{foreground}
%% Define there order of layer, here background is the bottom most and foreground is the topmost layer
\pgfsetlayers{background,main,foreground}
%% Whatever you draw here is drawn in the main layer
\draw (1,0) circle (2);
\begin{pgfonlayer}{foreground} %% draw the curves that should be placed in foreground/top layer
\draw (0,0) arc (0:120:1);
\end{pgfonlayer}
\begin{pgfonlayer}{background} %% draw the curves that should be placed in background/bottm layer
\draw (0,0) rectangle(2,2);
\end{pgfonlayer}
该库可以提供 11 种类型的图案,用于填充给定区域。 您可以使用关键字 `pattern color` 选择颜色。 这些图案列在下面
\usetikzlibrary{tikz}
\usetikzlibrary{patterns} %% in the beginning of tex file
\begin{document}
\begin{tikzpicture}
\draw[pattern=dots, pattern color=blue] (0,0) rectangle ++(1,1);
\draw[pattern=grid, pattern color=blue] (0,1) rectangle ++(1,1);
\draw[pattern=crosshatch, pattern color=blue] (0,2) rectangle ++(1,1);
\draw[pattern=crosshatch dots, pattern color=blue] (0,3) rectangle ++(1,1);
\draw[pattern=fivepointed stars, pattern color=blue] (0,4) rectangle ++(1,1);
\draw[pattern=sixpointed stars, pattern color=blue] (0,5) rectangle ++(1,1);
\draw[pattern=vertical lines, pattern color=blue] (0,6) rectangle ++(1,1);
\draw[pattern=horizontal lines, pattern color=blue] (0,7) rectangle ++(1,1);
\draw[pattern=north east lines, pattern color=blue] (0,8) rectangle ++(1,1);
\draw[pattern=north west lines, pattern color=blue] (0,9) rectangle ++(1,1);
\end{tikzpicture}
\end{document}
该库将路径结构从直线更改为以下内容。
\usetikzlibrary{snakes}
\begin{tikzpicture}[thick]
\draw[snake=bumps] (0,0) -- (3,0); % Semicircle/bumps along the line.
\draw[snake=zigzag] (0,1)-- (3,1); % a zig-zag pattern
\draw[snake=saw] (0,2) -- (3,2); % saw type line
\draw[snake=brace] (0,3)-- (3,3); % a brace between two points
\draw[snake=coil,segment length=4pt] (0,4)-- (3,4); % like a coil
\draw[snake=coil,segment aspect=0] (0,5) -- (3,5); % like a sinusoidal wave
\draw[snake=snake] (0,6) -- (3,6); % sinusoidal wave (similar to coil)
\draw[snake=expanding waves,segment angle=7] (0,7)-- (3,7); % like a expaning wavefront
\draw[snake=border,segment angle=-45] (0,8) -- (3,8); % slanted lines along the path
\draw[snake=triangles] (0,9) -- (3,9); % Triangles along the path
\draw[snake=ticks] (0,10) -- (3,10); % vertical ticks along the path
\draw[snake=crosses] (0,11) -- (3,11); % crosses along the path
\end{tikzpicture}
一些影响曲线性质的参数是
segment amplitude=.4mm,
segment length=2mm,
segment object length=.5mm
segment angle = 20
segment aspect=0
raise snake = .2mm
mirror snake
line before snake=1mm, line after snake=1mm, line around snake=1mm,
gap before snakes=1mm, gap after snakes=1mm, gap around snake=1mm
可以使用命令 `\usetikzlibrary{calc}` 包含计算包。 该包可用于对坐标执行简单计算。
- 坐标代数。
\coordinate (A) at (2,3); \coordinate (B) at (1.5,2.5); \coordinate (B) at ($(A) + (B)$) \coordinate (B) at ($(A) - (B)$) \coordinate (B) at ($(A) + 2*(A)$)
- 查找中点该包提供了一个特殊函数 `veclen`,可用于计算点之间的距离,如下所示(摘自 https://tikz.dev/tikz-paths 中的第 14.15 节)
\coordinate (A) at (0,0); \coordinate (B) at (90:3); \coordinate (C) at (0:4); \coordinate (Ap) at ($(B)!0.5!(C)$); \coordinate (Bp) at ($(A)!0.5!(C)$); \coordinate (Cp) at ($(A)!0.5!(B)$); \draw (A)--(B)--(C)--cycle (A)--(Ap) (B)--(Bp) (C)--(Cp);
\usetikzlibrary {calc} \begin{tikzpicture} \draw [help lines] (0,0) grid (3,3); \coordinate (a) at (rnd,rnd); \coordinate (b) at (3-rnd,3-rnd); \draw (a) -- (b); \node (c) at (1,2) {x}; \draw let \p1 = ($ (a)!(c)!(b) - (c) $), \n1 = {veclen(\x1,\y1)} in circle [at=(c), radius=\n1]; \end{tikzpicture}
该库用于查找任何两条曲线的交点。 下面给出了一个示例
\usepackage{tikz}
\usetikzlibrary{intersections}
\begin{document}
\begin{tikzpicture}
\draw[name path=line,smooth] (0,5)--(1.5,5);
\draw[name path=curve,smooth] (1.5,6) to[out=270,in=90] (0,3);
\draw[name intersections={of=line and curve}] (intersection-1) circle[radius=0.1];
\end{tikzpicture}
\end{document}
将交点应用于多条曲线
\begin{tikzpicture}
\draw[name path=grid] [xstep=3,ystep=2] (0,0) grid (9,8);
\draw[->, name path=line] (2,1) -- (7,7);
\draw[name intersections={of=grid and line, sort by=line, name=i, total=\t}]
\foreach \s in {1,...,\t}{(i-\s) node {\s}};
\end{tikzpicture}
可以使用 `\usepackage[pgfmath]` 执行许多数学运算,它提供了一个核心命令 `\pgfmathparse` 并将结果返回到 `\pgfmathresult` 中。 一些示例如下
\pgfmathparse{add(75,6)} \pgfmathresult
在上面的示例中,我们使用了函数 `add(x,y)`。 上述命令的替代方法是 `\pgfmathadd{x}{y}`。
许多可用的函数,如下所示。 可以获得与加法函数相同的替代命令,即通过在命令名称前加上 `\pgfmath` 前缀。
- add(a,b), subtract (a,b), multiply(a,b), divide(a,b), div(a,b), neg (-a), sqrt(a), pow (a^b), exp(a), ln(a), log10(a), log2(a), abs(a), mod(a,b)
- round(a), floor(a), ceil(a), int(a), frac(a)
- 检查类型:isodd(a), iseven(a), isprime(a)
- 常量:e, pi
- 转换:rad(x), deg(y)
- 三角函数:sin(x), cos(x), tan(x), sec(x), cosec(x) , cot(x),
- 反三角函数:asin(x), acos(x), atan(x)
- 比较:equal(x,y), greater(x,y), less(x,y), notequal(x,y), notgreater(x,y), notless(x,y),
- 逻辑函数:and(x,y), or(x,y), not(x), ifthenelse(x,y,z),以及逻辑常量,例如 -- true, false。
- 随机数生成器:rnd, rand, random(x,y)
- 杂项:从元素列表中获取最小值/最大值:min(x1,x2,...,xn), max(x1,x2,...,xn),向量的长度:veclen(x,y) 访问给定数组 x 的第 i 个元素:array({x1,x2,x3,...,xn},i)
- 计算角度:`\pgfmathanglebetweenpoints{P}{Q}`:查找经过点 P 到 Q 的线的角度。 `\pgfmathanglebetweenlines{P1}{Q1}{P2}{Q2}`:查找两条线 L1 和 L2 之间的角度,其中 L1 经过 P1 和 Q1,第二条线经过 P2 和 Q2。
| 命令 | 描述 | |
|---|---|---|
| \pgfmathsetlength{name}{value} | \pgfmathaddtolength{name}{value} | 为给定值设置相应的“name” tex 寄存器 |
| \pgfmathsetcount{name}{value} | \pgfmathaddtocount{name}{value} | |
| \pgfmathsetcounter{name}{value} | \pgfmathaddtocounter{name}{value} | |
| \pgfmathsetmacro{name}{value} | \pgfmathtruncatemacro{name}{value} | |
PGF 还具有一个数学引擎,使您可以绘制函数
\draw [domain=xmin:xmax] plot (\x, {function});
许多函数都是可能的,包括 factorial(\x), sqrt(\x), pow(\x,y), exp(\x), ln(\x), log10(\x), log2(\x), abs(\x), mod(\x,y), round(\x), floor(\x), ceil(\x), sin(\x), cos(\x), tan(\x), min(\x,y,), 和 max(\x,y)。
注意:
1) 三角函数假设 x 以度为单位;要以弧度表示 x,请在后面加上表示法“r”,例如 sin(\x r)。
2) 两个有用的常量是 e =2.718281828 和 pi = 3.141592654,可以直接使用 `e` 和 `pi` 在表达式中指定。
两个函数的示例
\draw [help lines] (-2,0) grid (2,4);
\draw [->] (-2.2,0) -- (2.2,0);
\draw [->] (0,0) -- (0,4.2);
\draw [green, thick, domain=-2:2] plot (\x, {4-\x*\x});
\draw [domain=-2:2, samples=50] plot (\x, {1+cos(pi*\x r)});
|
\documentclass{article}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\draw[thick,rounded corners=8pt] (0,0) -- (0,2) -- (1,3.25)
-- (2,2) -- (2,0) -- (0,2) -- (2,2) -- (0,0) -- (2,0);
\end{tikzpicture}
\end{document}
|
\documentclass{article}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}[scale=3]
\draw[step=.5cm, gray, very thin] (-1.2,-1.2) grid (1.2,1.2);
\filldraw[fill=green!20,draw=green!50!black] (0,0) -- (3mm,0mm) arc (0:30:3mm) -- cycle;
\draw[->] (-1.25,0) -- (1.25,0) coordinate (x axis);
\draw[->] (0,-1.25) -- (0,1.25) coordinate (y axis);
\draw (0,0) circle (1cm);
\draw[very thick,red] (30:1cm) -- node[left,fill=white] {$\sin \alpha$} (30:1cm |- x axis);
\draw[very thick,blue] (30:1cm |- x axis) -- node[below=2pt,fill=white] {$\cos \alpha$} (0,0);
\draw (0,0) -- (30:1cm);
\foreach \x/\xtext in {-1, -0.5/-\frac{1}{2}, 1}
\draw (\x cm,1pt) -- (\x cm,-1pt) node[anchor=north,fill=white] {$\xtext$};
\foreach \y/\ytext in {-1, -0.5/-\frac{1}{2}, 0.5/\frac{1}{2}, 1}
\draw (1pt,\y cm) -- (-1pt,\y cm) node[anchor=east,fill=white] {$\ytext$};
\end{tikzpicture}
\end{document}
|
\documentclass{article}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\draw (-1,0) to[bend left] (1,0);
\draw (-1.2,.1) to[bend right] (1.2,.1);
\draw[rotate=0] (0,0) ellipse (100pt and 50pt);
\end{tikzpicture}
\end{document}
|
\documentclass{article}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}[domain=0:4]
\draw[very thin,color=gray] (-0.1,-1.1) grid (3.9,3.9);
\draw[->] (-0.2,0) -- (4.2,0) node[right] {$x$};
\draw[->] (0,-1.2) -- (0,4.2) node[above] {$f(x)$};
\draw[color=red] plot (\x,\x) node[right] {$f(x) =x$};
\draw[color=blue] plot (\x,{sin(\x r)}) node[right] {$f(x) = \sin x$};
\draw[color=orange] plot (\x,{0.05*exp(\x)}) node[right] {$f(x) = \frac{1}{20} \mathrm e^x$};
\end{tikzpicture}
\end{document}
|
https://tikz.dev/http://tug.ctan.org/info/visualtikz/VisualTikZ.pdf